안녕하세요. 단단입니다.
8월 24일에 했던 '2024 FE CONF' 후기를 들고 왔습니다.
이제 쓰는 후기가 민망해서 글또 첫 글로 올려도 되나 했지만,
처음 가본 개발자 컨퍼런스라는 의미가 있어서 올리기로 결심했습니다.
또, 이 글에 미루지 않고 글을 쓰겠다는 글또 활동 다짐도 곁들이려고 합니다.
FE CONF
FE CONF는 국내 최대 프론트엔드 개발 컨퍼런스로 프론트엔드 개발자들이 본인의 개발 경험을 공유하는 자리입니다.
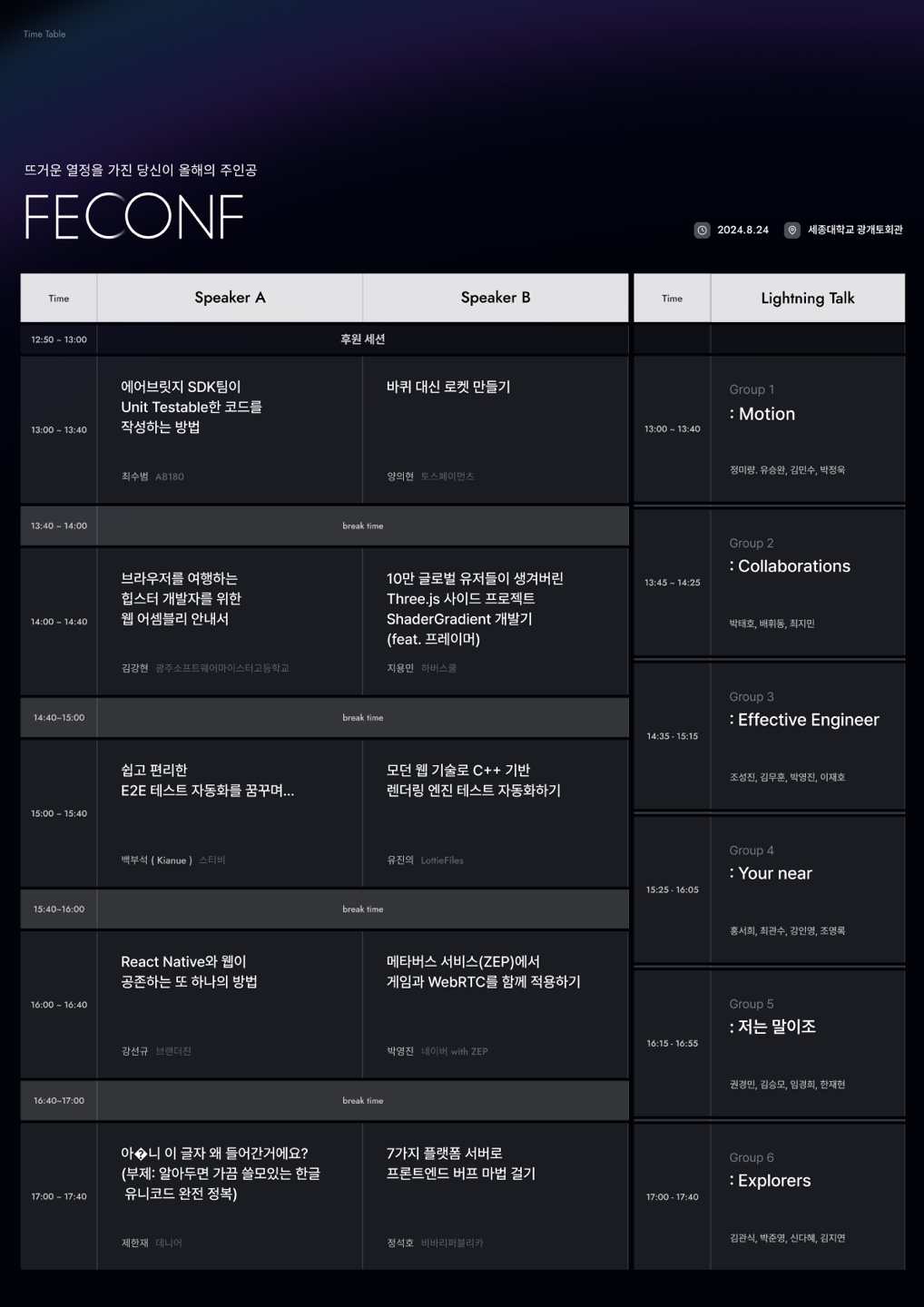
이번 '2024 FE CONF' 주제는 '뜨거운 열정을 가진 당신이 주인공'입니다.
부트캠프 때부터 많은 도움을 주신 승완 멘토님께서 라이트닝 세션의 발표를 하셔서 참여하게 됐습니다.
물론 국내 최대 프론트엔드 개발 컨퍼런스의 분위기도 느끼고 싶었습니다.
세션 요약

바퀴 대신 로켓 만들기
양의현 토스페이먼츠 프론트엔드 개발자가 단시간에 개발을 효율적으로 하기 위해 비효율적인 상황을 개선한 내용들을 발표했습니다.
프론트엔드 개발에 병목현상을 만드는 3형제는 디자인 프로토타입, 서버 API, 요구사항 분석인데요. 이런 병목에 구애받지 않고 일하는 방식을 바꿨다고 합니다.
토스페이먼츠 프론트엔드 개발팀은 '디자인 프로토타입'이 꼭 필요한가? 근본적인 질문부터 했고, 토스 디자인 시스템의 반복 코드가 자주 생기는 비효율을 토스페이먼츠 프로덕트 시스템을 구축하면서 개선했습니다.
우선, 동일한 패턴은 동일한 구현체를 사용하고, 반복 기능과 형태를 패턴으로 정의, 작은 단위부터 가장 큰 영역까지 다양한 레이어에 대응했고, 닫힌 인터페이스 패턴과 일치하지 않은 상황에서 사용을 방지했다고 합니다.
또, 개발 생산성을 높이기 위해 특정 라이브러리와도 결합해 코드 군더더기를 방지했습니다.
'서버 API가 완성될 때까지 기다려야 할까?' 라는 질문에서 시작해 OpenAPI Code Generator를 활용해 요구사항을 수용가능한 구현체를 직접 만들어 썼습니다.
개발 시 반복 작성하는 코드를 테이블 모델에 주입해 코드를 간소화하고 가독성을 향상하기도 했습니다.
이 발표를 듣고 저도 비효율적인 상황을 어떻게 개선할 수 있을까를 시도해봐야겠다고 다짐했습니다.
쉽고 편리한 E2E 테스트 자동화를 꿈꾸며
백부석 Stibee CTO가 사내 서비스 E2E 테스트 자동화를 구축한 내용을 발표했습니다.
테스트 코드는 짜기 위해 시간과 비용이 많이 드는 데 서비스 신뢰도가 높아지기 때문에 포기할 수 없는 부분인데요.
selenium, puppeteer, playwright 자동화 도구의 장단점을 분석하면서 일렉트론과 NEXT.js를 사용해 테스트 자동화 도구를 만들었습니다.
테스트 케이스를 여러 번 사용해도 실패하지 않게 테스트 케이스를 난수화하는 방식을 썼습니다.
저도 이론보다 실제 문제를 해결하기 위해 반복 작업을 자동화하고 시간이 걸리는 작업을 최소화하는 실용주의 프로그래머가 돼야겠다고 생각했고, 테스트에 대한 관심이 높아졌습니다.
7가지 플랫폼 서버로 프론트엔드 버프 마법 걸기
정석호 토스 프론트엔드 플랫폼팀 개발자가 자체 서버를 활용해 프론트엔드 개발자 86명이 쓰는 모노레포의 개발 효율성을 높인 방법들을 소개했습니다.
- 이미지 최적화: 기존 NEXT.js 이미지 컴포넌트를 환경 별로 사용하지 못하는 문제가 발생하자 AWS Lambda로 서버를 바꾸면서 안정화 시켰습니다.
- 비디오 썸네일: poster 속성을 사용해 따로 썸네일을 추출하지 않고 파라미터 하나로 미리보기 장면을 교체했습니다.
- 폴리필: 브라우저 크로스 브라우징 이슈를 해결하기 위해 @babel/preset-env를 사용했으나 불필요한 스크립트를 받아야 해서 네트워크 비용이 발생합니다. 그래서 UserAgent에 따라 동적으로 폴리필을 내려주는 서버를 구현해 안정성도 확보했습니다.
- 스켈레톤: 모든 웹뷰에서 동일한 로더를 보면 UX가 좋지 않으므로 스켈레톤 서버를 따로 띄우고 특정 페이지마다 json에 스켈레톤을 다르게 정의했습니다.
- 유저별로 다른 UI를 보여주기 위해 에셋 서버를 따로 만들었고, JS 의존성없이 CSS 로드 후 즉시 적용해 레이아웃 시프트 문제를 개선했습니다.
- 오픈 그래프: 썸네일 제목이 바뀌면 서버 파라미터만 수정해서 오픈 그래프를 바꿀 수 있게 했습니다.
- 웹 모듈: 프레이머 코드 컴포넌트를 사용 시 CommonJS 코드를 사용하지 못하는데, 이를 ES 모듈로 변환해 적용하면서 웹 모듈의 일관성있는 디자인과 빠른 개발 생산성 이점을 얻었다고 합니다.
문제가 생기면 what if로 해결점을 도출한다는 정석호 개발자의 말씀이 인상깊었습니다.
라이트닝 세션
라이트닝 세션은 짧게 진행되는 세션입니다.
여기서 승완 멘토님이 '일과 학습을 병행하면서 성장하려고 스스로를 불편하게 만든 모습'이 인상깊었습니다. 저도 성장 욕구가 커서 스터디나 외부 활동을 빡빡하게 잡는 스타일인데, 멘토님도 잠을 줄여 개발했다는 얘길 듣고 감탄했습니다. 역시 좋은 코드를 쓰기 위한 노력엔 끝이 없다는 것을 다시 한 번 깨달았습니다.
박영진 개발자는 회사에 입사한 지 3개월 만에 단순 반복 작업을 자동화하는 extension을 개발한 내용을 발표했습니다. 이런 고민들이 팀 생산성을 높일 수 있다고 생각해 인상깊었습니다.
현장 리포트와 소감

세션 발표장 분위기가 웅장해서 저는 압도당했습니다.
저도 10년 내로 유능한 개발자가 돼서 세션 발표장에서 제가 개발한 경험을 공유할 수 있길 바래봅니다.

세션 발표장 외부엔 당근, 구글 클라우드 등 다양한 IT 기업들의 행사 부스가 있었습니다.

회사 설명도 듣고, 질문도 하며 굿즈를 왕창 받아서 즐거웠습니다.
(이 정도면 뽕 뽑은 듯 합니다.)
프론트엔드 개발 컨퍼런스를 처음 참여했는데, 개발자들의 열정과 고민을 느낄 수 있어서 많은 인사이트를 얻을 수 있었습니다. 인사이트를 나눠주신 발표자 분들과 컨퍼런스 운영진들께 감사합니다. '누군가의 경험과 지식을 공유받을 수 있는 기회'는 정말 가치있고 소중하다는 것을 다시 한 번 느꼈습니다.
최근 면접에서 '10년 후 어떤 모습일 것 같냐'는 질문을 받았는데, 이 때 '유능한 개발자로 유저들에게 사랑받는 서비스를 개발하고 싶다'고 답했습니다. 여기에 프론트엔드 컨퍼런스 세션 발표자로 서고 싶다는 목표도 추가해야겠습니다.
글또 활동 다짐
2개월 만에 2024 FE CONF 후기를 정리하니 당시 들었던 생각이 새록새록 떠오릅니다.
컨퍼런스를 다녀온 직후 작성했으면 스스로에게 더 좋지 않았을까 하는 후회도 했습니다.
그래서 저(미룬이)는 미루지 않고 글을 쓰기 위해 글또(개발자 글쓰기 모임)를 시작했습니다.
이전 글 삶의 지도에서 썼듯이 제 글또 활동 목표는
1. 기능 구현 과정 시 겪었던 삽질을 자세하게 회고하면서 삽질 시간을 줄이기
2. 제가 겪은 삽질을 다른 개발자와 공유하면서 이들의 삽질 시간을 줄이는 데 도움주기
3. 동료 개발자들과 소통하며 저 스스로 개발적으로 성장하기
입니다.
구체적인 Action Item은
1. 패스권 사용하지 않고 글 마감 기한 잘 지키기
2. 커피챗 한 달에 한 번 이상 진행하기
3. 매달 글또 멤버 포스팅 3개 리뷰하기
입니다.
다음 글은 'B2B 서비스 개발 인턴 회고'를 작성할 예정입니다.
제 글을 읽어주셔서 감사하고, 도움이 될 수 있는 글을 공유하기 위해 노력하겠습니다.