
중급 프로젝트에서 배포를 담당하면서 여러 타입 에러들을 바로 잡았다. 그럼에도 헷갈리는 타입들은 계속 헷갈리므로 정리를 좀 해보려고 한다. 내용은 계속 추가할 예정이다.
- 타입을 불명확하게 추론할 때 as로 명확하게 지정한다.
const value: string = router.query.value as string;- 데이터를 map 돌릴 때 데이터 구조에 맞게 타입을 다 지정한다. API 데이터 fetch부터 리턴 값 타입을 지정해주면 좋다.
export interface ItemData {
item: {
shop: {
item: {
id: string;
name: string;
imageUrl: string;
address1: string;
address2: string;
originalHourlyPay: number;
};
};
id: string;
startsAt: string;
workhour: number;
hourlyPay: number;
closed: boolean;
};
}
data.items.map((item: ItemData) => (- 토큰 사용 시 타입
export type JwtDecode = {
userId?: string;
};
const user =
typeof window !== 'undefined' ? localStorage.getItem('user') : '';
const token =
typeof window !== 'undefined' ? localStorage.getItem('token') : '';
const decodedToken = token ? jwtDecode<JwtDecode>(token) : null;
const userId = decodedToken?.userId || '';- 함수 타입 지정 시 매개변수 타입을 지정해주기
interface FilterCalendarProps {
selected: Date | undefined;
onChange: (date: Date) => void;
}-
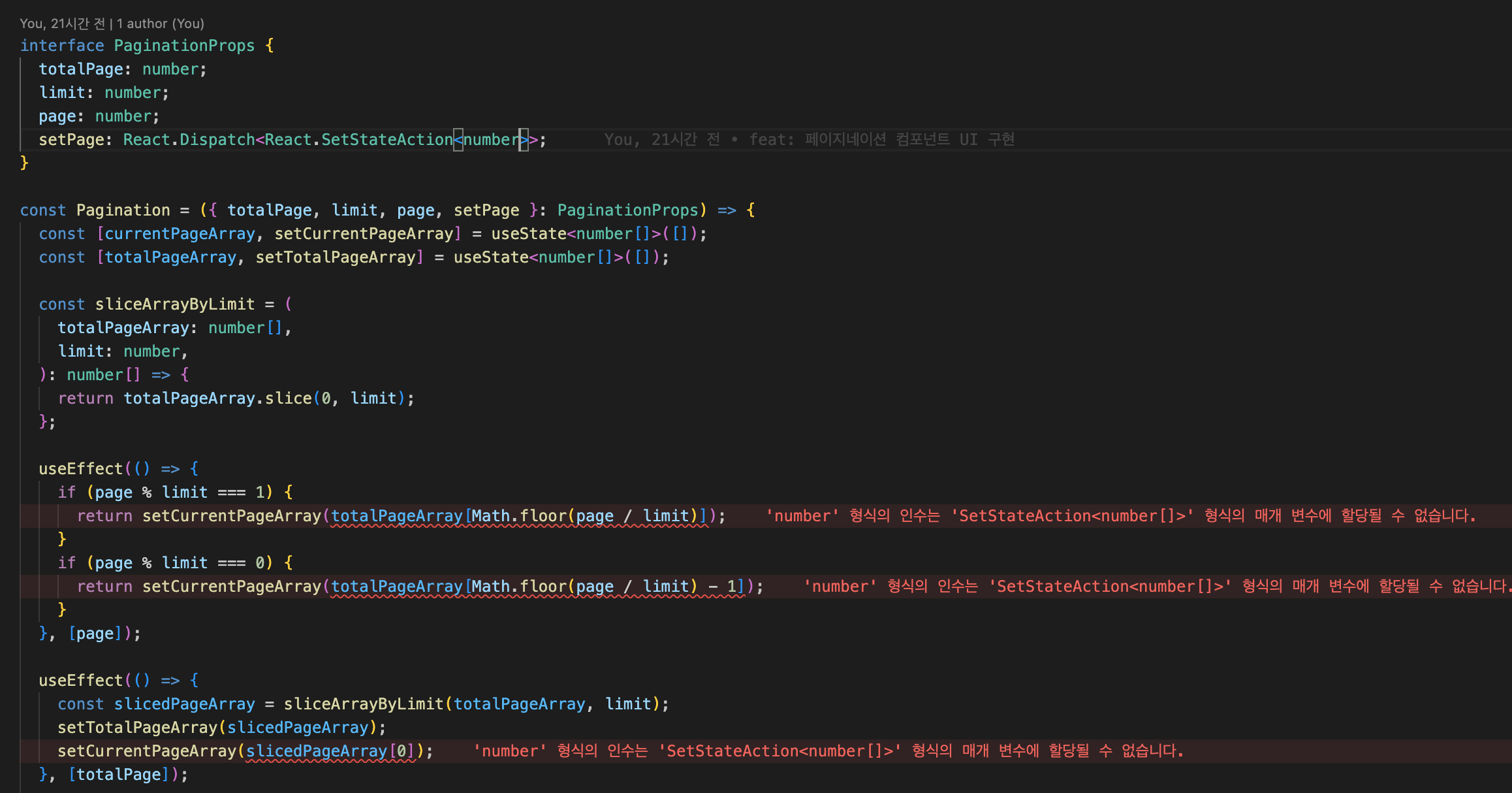
타입 에러가 뜰 때 에러메시지를 잘 봐야한다. 에러메시지에 답이 있다. 가끔 운이 좋으면 자동으로 고쳐주기도 한다.
-
자주 쓰는 데 타입 형식이 긴 것들을 새로운 타입명으로 지정해줄 수 있다. 이렇게 하면 쓰는데 편하고, 개발 속도가 빨라진다는 장점이 있다. 반면, 다른 개발자가 봤을 때 코드를 이해하기 어려워진다는 단점이 있다.
export type SetState<T> = React.Dispatch<React.SetStateAction<T>>;- put, post 등 body에 무슨 값을 넣어야 할 지 불분명할 때 제네릭 타입을 사용한다.
제네릭 타입은 특정 타입으로 고정하는 게 아니라 타입을 변수화해서 재사용성을 높인다. 함수 선언 시점이 아니라 사용 시점에 타입을 선언할 수 있는 방법을 제공해 재사용성 높은 코드를 구현할 때 사용한다.
post: <T>(shop_id: string, body: T) => {
const headers = {
Authorization: `Bearer ${localStorage.getItem('token')}`,
};
return axiosInstance.post<T>(`/shops/${shop_id}/notices`, body, {
headers,
});
},