프로젝트 소개
반려동물 용품 공동구매 플랫폼 '포잉마켓'🐾
- 기간: 5 / 18 ~ 6 / 26
- FE 5명 / BE 2명 / 디자이너 1명
나의 R&R
- 인증 / OAuth
- 프로필 / 리뷰 작성
- 공통 컴포넌트: Input / BottomModal / ImageBox
1주차 진행 상황
- 기획: 기획 배경 / 기획 목적과 기대 효과 / 핵심 기능과 차별성 항목으로 정리했다.
- 내가 초반에 많은 아이디어를 냈지만, 나는 기획자가 아니고 개발자이기 때문에 기획에 시간을 많이 뺏기면 안된다고 생각했다.
- 그래서 쳐낼 부분을 쳐냈고, 타겟과 페이지 컨셉을 명확히 정했다.
- 기획 초안을 내가 작성했지만, 기능명세서와 세부 기획까지 기획안에 들어있다는 피드백을 받았다.
- 이후 디자이너가 정리한 기획을 보고 기획안 작성 방법을 배웠다.
- 기획 배경은 시장 가능성과 페인포인트 분석을 중심으로 작성한다.
- 기획 목적과 기대 효과는 효과를 명확하면서도 간결하게 작성해야 한다.
- 핵심 기능과 차별성은 기존 사이트의 문제를 보완하는 방식으로 서술한다. 이 때 구현하고자 하는 사이트와 비슷한 레퍼런스를 많이 보고, 잘 분석해야 한다.
- 기능명세서: 기획이 핵심 기능을 설명하는 역할이면, 기능명세서는 주 기능 별 상세기능을 담아야 한다. 페이지 별 주 기능에 필요한 상세 기능을 정리하고, 논의가 필요한 부분은 팀 회의에서 정리해 마무리했다.
- 페이지 분석: 우리 팀은 기능명세서를 기반으로 R&R을 나누고, 각자 페이지를 분석해 공통 컴포넌트를 뽑아냈다.
- Flow Chart: 사이트의 전체 흐름을 알기 위해 필요하다. 기능 구현 전에 흐름을 먼저 그렸다면, 페이지별 기능 구현에 필요한 세부 사항을 더 확실히 알 수 있고, 추가 수정이 줄지 않았을까 하는 생각이 들었다.
트러블 슈팅
1. BottomModal 컴포넌트 외부를 클릭했을 때 Modal 창이 닫히게 이벤트 버블링으로 구현했으나 닫히지 않았다.
- 원인: Modal 상위 컴포넌트(modalWrapper)의 사이즈를 Modal 사이즈에 맞게 설정했다. 그래서 Modal 외부를 클릭했을 때 Modal이 닫히는 이벤트가 적용되지 않았다.
- 해결: Modal 상위 컴포넌트의 사이즈를 전체 화면 100%로 설정했다.
return (
<div
className={cx('modalWrapper')}
onClick={e => {
if (e.target === e.currentTarget) {
handleModalClose();
}
}}>
{modalOpen && (
<ModalBase className={className} onClose={handleModalClose}>
{children}
</ModalBase>
)}
</div>BottomModal 구현 관련
- Ref 대신 Portal을 사용한 이유
- Portal을 사용하면 구조적으로 최상단에 띄우는 게 가능하다. 스타일(z-index) 처리를 유연하게 할 수 있다.
- React는 기본적으로 다른 컴포넌트의 DOM 노드에 접근하는 것을 허용하지 않는다. ref를 사용하면 DOM을 직접 조작해야 한다.
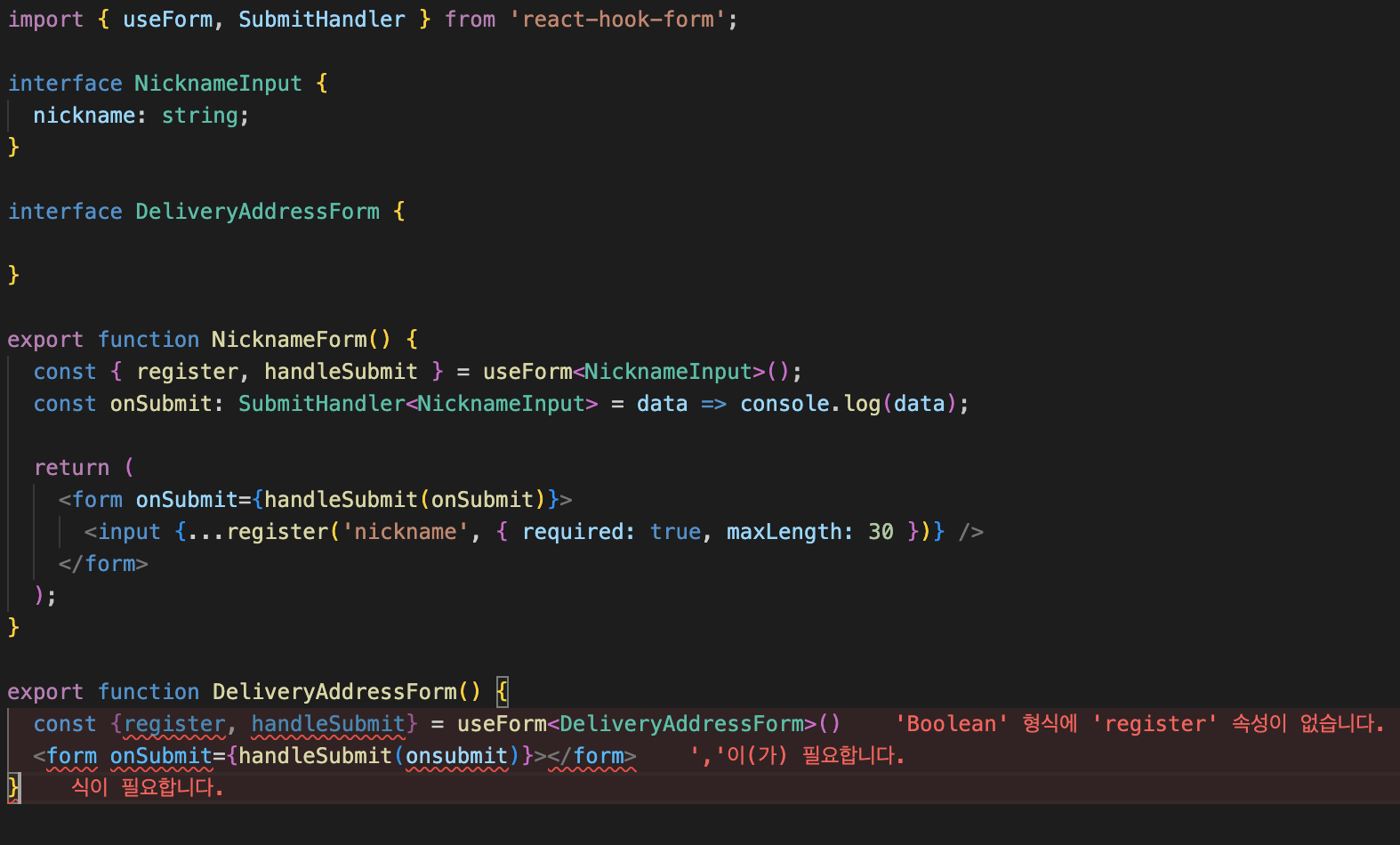
Input 구현 관련
- 태그의 기본속성은 ...rest prop으로 넘길 수 있다.
- 비제어 라이브러리(react-hook-form)를 사용한 이유
- 입력 필드가 변경될 때만 렌더링되므로 성능을 최적화할 수 있다.
- 사용하기 편리하고, form을 관리하기 쉽다.
- 패키지의 크기가 작다.
- yup을 사용한 이유
- 각 조건의 에러 메시지를 설정할 수 있다.
- react-hook-form으로만 유효성 검사를 한 것보다 코드 가독성이 낫다.
KPT 회고
KEEP
- 회의록을 미리 작성해서 효율적인 회의가 가능하게 만들었다.
- 회의록을 꼼꼼히 기록해 팀원들이 회의 내용을 잘 숙지할 수 있게 했다.
- SCSS, Yup, React-hook-form, classnames를 처음 써봤다. 새로운 라이브러리를 사용하는 데 겁을 덜 먹게 됐다.
- 라이브러리를 사용하고, 구현 방식을 선택할 때 전보다 많이 고민하고, 사용 이유를 정리했다.
- 프로젝트를 진행하면서 조급함에서 오는 스트레스가 줄고 있다. 팀장님을 비롯해 모든 팀원들이 열심히 본인 역할을 하기 때문인 듯하다.
- 올라오는 모든 PR을 확인하고, 꼼꼼히 코드리뷰 하려고 노력했다.
PROBLEM
- OAuth를 처음 사용해보게 돼 떨린다.
TRY
- 느리더라도 천천히 잘 숙지하면서 구현해야겠다.