프로젝트 소개
반려동물 용품 공동구매 플랫폼 '포잉마켓'🐾
- 기간: 5 / 18 ~ 6 / 26
- FE 5명 / BE 2명 / 디자이너 1명
나의 R&R
인증 / OAuth
프로필 / 리뷰 작성
공통 컴포넌트: Input / BottomModal / ImageBox
프로젝트 진행 상황
FE: 공통 컴포넌트 95% 구현 / 페이지 UI 작업 40%
BE: API 스웨거 60% 구현
Design: 프로토타이핑
나의 기능 구현 상황
- 인증 => API 연결하면서 TEST 해야 한다.
- accessToken 받는 로직 구현
- accessToken 쿠키에 저장
- axios intercepter 미들웨어 처리
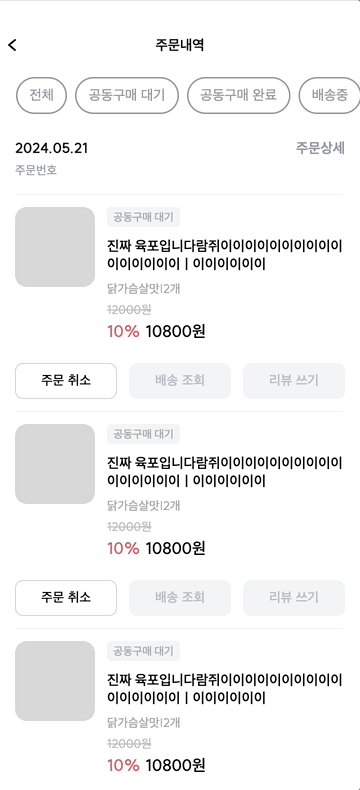
- 페이지 UI 구현
남은 페이지: my_profile / my_order_detail
완료한 페이지: onboarding / my_order / my / signup / my_info
(my_review 페이지를 민영님께서 구현해주셔서 다행이다!) - 무한 스크롤 커스텀 훅 구현
=> API 연결하면서 TEST를 해야 한다.
트러블 슈팅
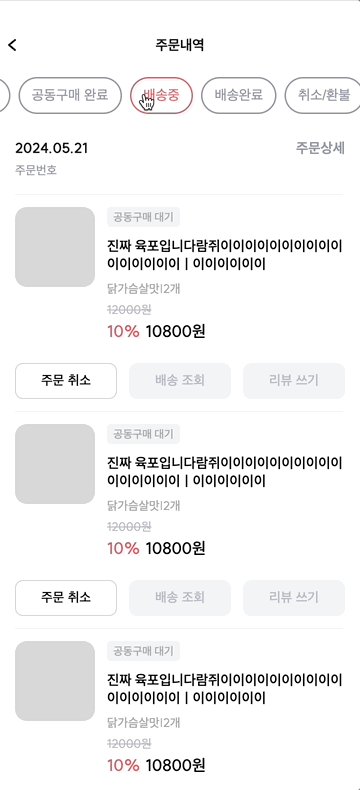
- OrderFilterBar 버튼 상태 분리
- 버튼마다 key를 줘서 key에 따라 클릭 여부 + 스타일을 각각 지정했다.
const [isClicked, setIsClicked] = useState<string>('');
const handleClick = (key: string) => {
setIsClicked(key);
};
const buttonIds = ['전체', '공동구매 대기', '공동구매 완료', '배송중', '배송완료', '취소/환불'];
return (
<div className={styles.container} {...dragScrollProps}>
{buttonIds.map(item => (
<button
key={item}
className={cx('textChip', { clickedChip: isClicked === item })}
onClick={() => handleClick(item)}>
{item}
</button>
))}
</div>
);
}KPT 회고
KEEP
페이지 작업 속도가 빨라지고 있다.
PROBLEM
accessToken 인증을 아직 구현하지 못했다.
TRY
자꾸 다른 데 시선 돌리지 말고 인증부터 완성해야겠다. 회피하지 말자!