프로젝트 소개
반려동물 용품 공동구매 플랫폼 '포잉마켓'🐾
- 기간: 5 / 18 ~ 6 / 26
- FE 5명 / BE 2명 / 디자이너 1명
나의 R&R
- 인증 / OAuth
- 프로필 / 리뷰 작성
- 공통 컴포넌트: Input / BottomModal / ImageBox
프로젝트 진행 상황
- FE: 공통 컴포넌트 85% 구현 / 페이지 작업 시작
- BE: API 스웨거 25% 구현
- Design: GUI 완성 / 그래픽 작업 시작
나의 기능 구현 상황
- 카카오, 구글 OAuth 요청
- OAuth 요청이 내가 CLIENT_ID를 환경변수로 관리하고, 로그인 페이지까지 넘어가는 것까지로 인지하고 구현했다.
- 그런데 알고 보니 FE는 로그인 페이지로 넘어가는 URI만 버튼에 연결하면 되고, OAuth는 BE가 관리하는 것이었다.
- FE가 아는 정보는 보안성이 낮으므로 사용자 정보는 BE가 관리하는 게 맞다.
- FE, BE가 협업을 할 때 작업 R&R을 잘 조율하고 명확하게 소통해야 한다는 것을 배웠다.
- my(로그인) 페이지 UI 구현
- 카카오 OAuth 요청
- 구글 OAuth 요청
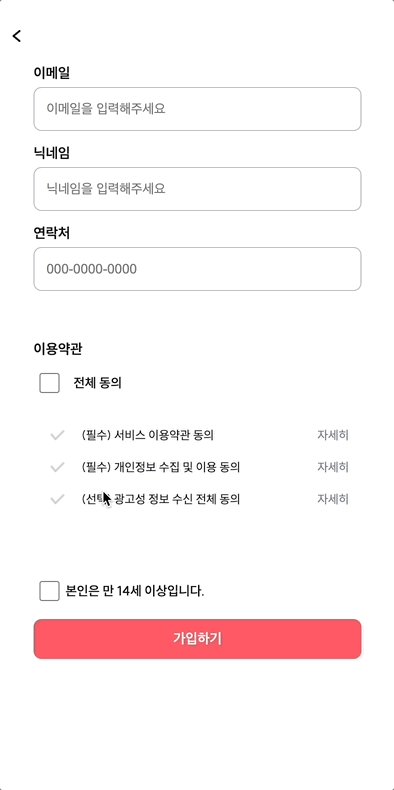
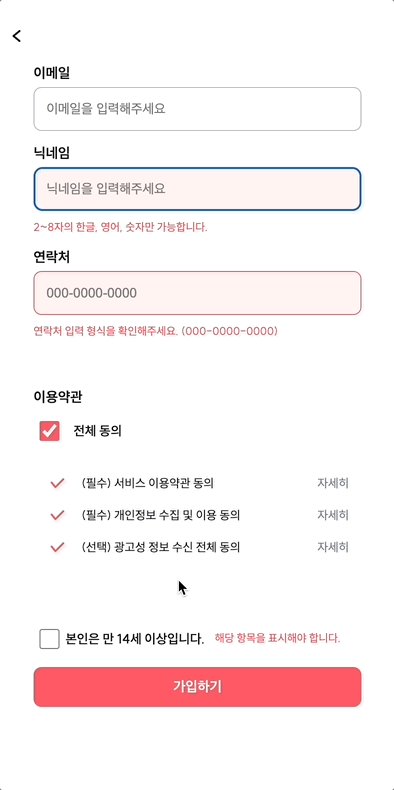
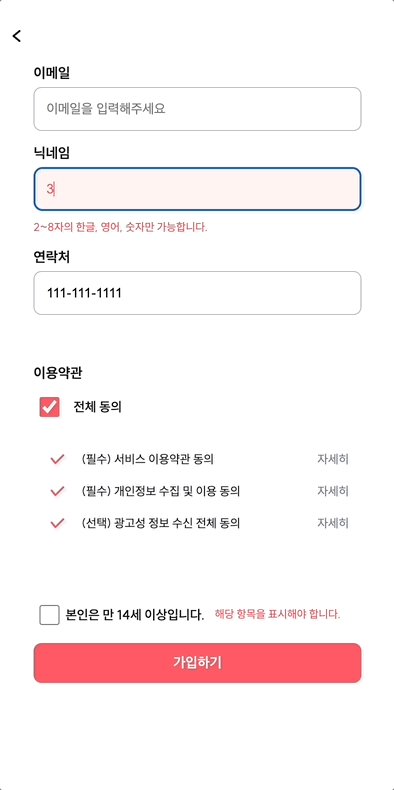
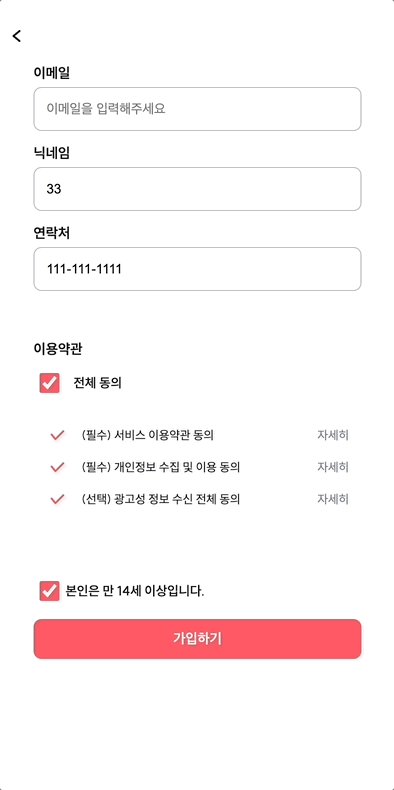
- signup(회원가입) 페이지 UI 구현
- 닉네임, 연락처 유효성 검사 로직 구현(Yup 사용)
- 이용약관 구현(React-Hook-Form form useFormContext 사용)
트러블 슈팅
- 이용약관 전체 동의 구현
- 문제: 이용약관 register를 useFormContext로 관리하고자 했는데 적용되지 않았다.
- 원인
- formProvider를 Form을 사용하는 최상위 파일(signupForm)에 적용하지 않고, _app.tsx에 적용했다. 전역으로 관리할 필요가 없는데 말이다.
- 해결
- formProvide를 Form을 사용하는 최상위 파일에 적용했다.
- Form을 사용하는 최상위 파일(signupForm)에서 prop으로 register을 이용약관 컴포넌트에 내려주지 않아도 useFormContext로 Form 상태 관리를 했다.
export default function UserAgreement() {
const { register, reset } = useFormContext<FormValues>();
function handleSelectAll(e: ChangeEvent<HTMLInputElement>) {
const isChecked = e.target.checked;
reset(
prevFormState => ({
...prevFormState,
serviceAgreement: isChecked,
privatePolicy: isChecked,
marketingAgreement: isChecked,
}),
{ keepDefaultValues: true }
);
}- 커스텀 checkbox 구현
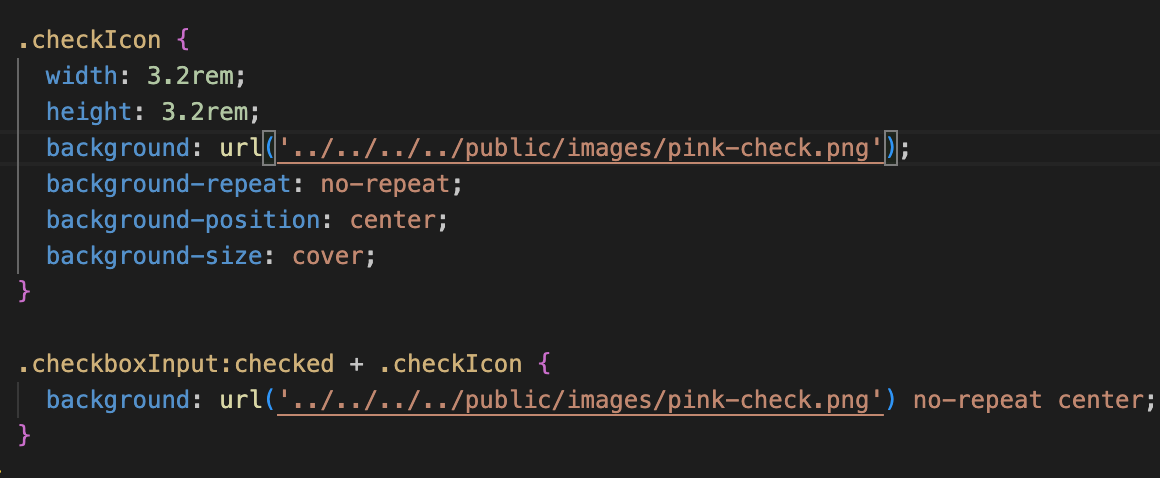
- 문제: 커스텀 checkbox를 구현하는데 background url로 넣은 이미지에 css 속성이 적용되지 않았다.
- 원인: 선택자가 많으면 css 우선순위가 높기 때문에 css가 제대로 적용되지 않았다.

- 해결: checked 됐을 때와 checked 안됐을 때 동일한 css 속성을 적용했다.
KPT 회고
KEEP
- 새로운 기술을 학습하고 적용하려고 할 때 두렵다. 두렵기 때문에 구현 할 수 있는 정도인데도 필요 이상으로 사전 공부를 하며 시간을 끈다. 그래도 이 시간이 줄고 있는 것 같아 다행이다.
PROBLEM
- 예상보다 내 페이지 작업 속도가 느리다.
- 남은 페이지: onboarding / my_order / my_review / my_review_write / my_info
- 완료한 페이지: my / signup
TRY
- 여유부리지 말고 페이지 작업 속도를 높여야겠다. 페이지 구현을 차주에 마무리 해야겠다.
- 이후 FE 작업에 차질이 생기지 않게 accessToken 받는 작업도 차주에 마무리 해야겠다.