📘 오늘 배운 것은?
HTML 문서 작성
확장명을 가진 파일을 가지고 작성 / 독타입을 이용해 문서 정의하기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="description" content="Web Tutorial">
<meta name="keywords" content="html, css, tutorial, web">
<meta name="author" content="AeJin Seok">
<title>HTML, CSS Tutorial</title>
<link rel="shortcut icon" type="image/icon" sizes="32x32" href="favicon.ico">
</head>태그
<열린태그> 콘텐츠 </닫힌태그>
<열린태그 속성="속성값">
📌 태그를 구성하는 기본요소
웹사이트의 간단한 한줄 요약 정보를 나타낼 때
<meta name="description" content=" ">
블로그의 태그와 같은 역할 수행
<meta name="keywords" content=" ">
문자 정의시 사용되는 기본적인 코드
<meta charset>
눈에 보이지 않는 웹사이트 정보
<head></head>
눈에 보이는 웹사이트 정보
<body></body>
본문 정보
<p></p>
브라우저 공백
<br>
단어만 표기 (디자인을 적용할 경우)
<span></span>
특정 단어 강조
<mark></mark>
목차가 있는 본문
<ol>
<li> </li>
</ol>
목차가 없는 본문
<ul>
<li> </li>
</ul>
파비콘 (확장명 ico)
<link rel="shortcut icon" type="image/icon" sizes="32x32" href="favicon.ico">
주석 표시
<!— 태그 정보 입력 —>📌 웹접근성 / 웹표준

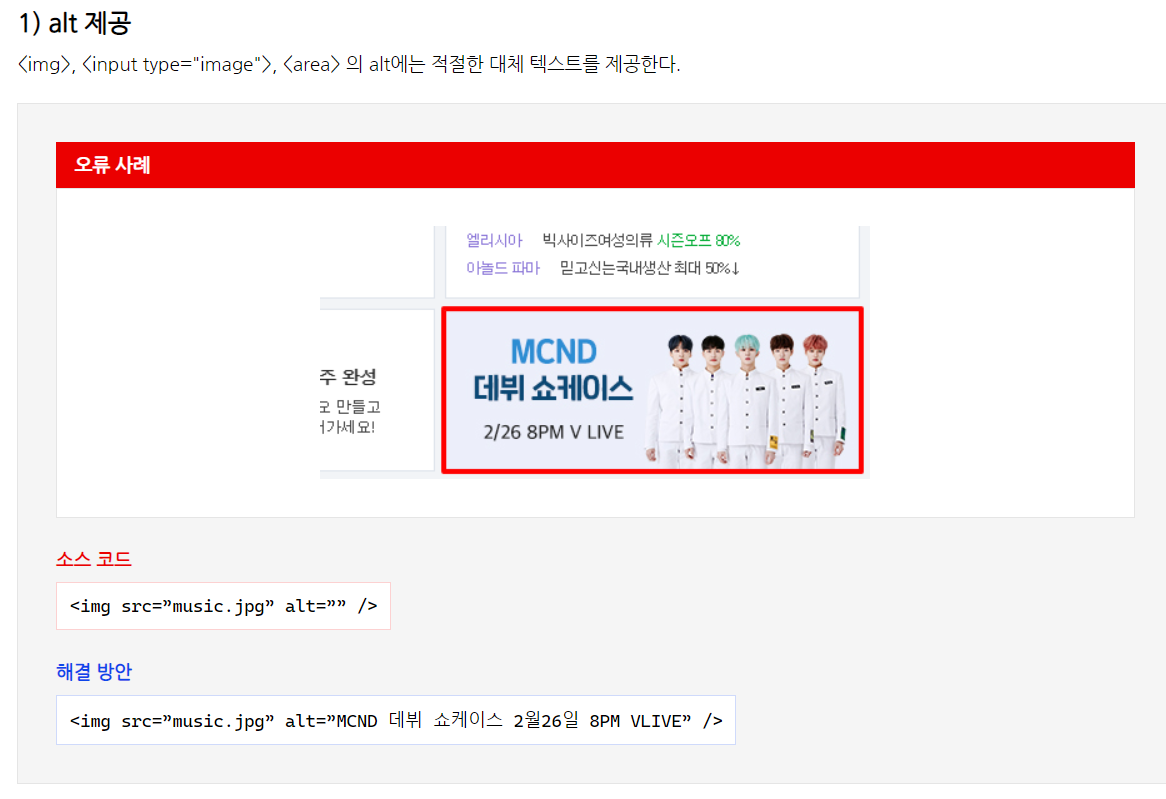
- 웹접근성: alt 정보 필수 입력 !
시각장애인 및 사용자에게 이미지 관련 정보 제공
<img src="https://pbs.twimg.com/profile_images/1377273173775806470/OiMe9so2.jpg" alt="자몽 이미지">- 웹표준
구글 검색 엔진에 노출될 확율이 높아짐
<제목>코로나 종결!</제목>
가장 중요한 정보를 담는 태그
하나의 문서에서 한번만 사용
대부분 이미지(회사로고)로 처리가 됨
<h1>기업명 또는 서비스명</h1>
<h1>→<h2>→<h3>→<h4>→<h5>→<h6> 순으로 작성해야함!📌 사용자들에게 전달 받았을 때 사용하는 태그

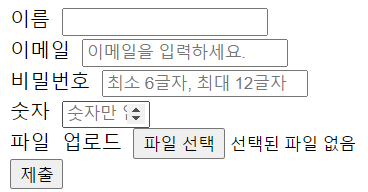
for 속성값 = id 속성값 동일하게 매칭하는 것인 point!
<label for="name">이름</label>
<input type="text" id="name">
글자수 제한, 보통 비밀번호에 많이 사용
<input type="password" placeholder="최소 6글자, 최대 12글자" id="pw" required minlength="6" maxlength="12">
min,max 사용하여 시작과 끝 정함 / step 코드로 얼마씩 증가할 것인지 설정 가능
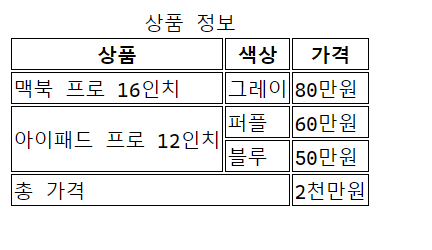
<input type="number" id="num" placeholder="숫자만 입력" required min="10" max="100" step="5"> 📌 표 만들 때 사용하는 태그

<td rowspan="2">아이패드 프로 12인치</td>
<td>퍼플</td>
<td>60만원</td>
</tr>
<tr>
<td>블루</td>
<td>50만원</td>
</tr>
→ rowspan="2" : 같은 항목은 하나의 항목으로 경합
<tfoot>
<tr>
<td colspan="2">총 가격</td>
<td>2천만원</td>
</tfoot>
→ 상품, 색상 칸 합칠때 사용홈페이지 만들 때 알아두면 좋은 Tip
html header footer main 검색 → 다양한 홈페이지 구성 방식 나옴 !
상단 본문 하단 3가지로 구성
<header></header> 상단 영역에 해당하는 태그, <h1> <nav> 태그 사용
<main role="main"></main> 본문을 만들때 사용하는 태그, 하나의 문서에서 한번만 사용됨 / role="main" : 익스플로럴에서 지원불가여서 사용함, 태그의 역할이 메인이다라는 것 알려줌
<section><h2>Serviece</h2></section> 메인태그 안에서 사용해도 무방
<article></article> 영역을 나타냄 <p>태그로 본문 내용 넣을 수 있음
<aside></aside> 본문 정보와 관계성이 떨어지는 내용을 나타냄
<footer></footer> 웹사이트에서 가장 하단에 들어가는 정보
<div></div> 작은 공간을 만들때 사용되는 태그, 임의의 작은 구역들을 나타내는 태그, 가장 많이 사용하게 됨
<form></form> 사용자한테 어떤 입력받은 정보를 담아내는 태그 , label, input 태그가 포함됨❔ 어려웠던 것은?
웹표준, 웹접근성에 관한 이해도 낮음
💡 해결 방법!
https://nuli.navercorp.com/guideline/s01/g01
NULY의 사이트의 적절한 예시들을 참고해, 웹표준과 웹접근성에 대한 이해도를 높였다.
🌱 공부를 마무리하며,
생활코딩 강의를 들으면서 배우지 못한 내용들이 꽤 있었다. 웹표준과 웹접근성에 대해서 더 관심을 가지게 되었고, 홈페이지 만들 때 알아두면 좋은 tip이 많았다. 오늘 강의를 들으면서 구조화된 홈페이지를 구현할 수 있게 되었고, 앞으로 어떤 홈페이지를 구현할 것인가에 도움을 많이 주었다. 어떤 홈페이지를 만들지 더 깊게 고민해봐야겠다. 벨로그에 기록을 하면서 복습 효과가 엄청 난 것 같다. 기록의 중요성을 다시 한번 상기시켰다.
