📘 오늘 배운 것
설계도면
가장 시간을 많이 할애해야 하는 부분
연습 때 웹페에지에서 부분적으로 뜯어서 연습하는 것을 추천
도면 작업시, 주로 비슷한 리스트를 div 태그로 묶어서 사용
ul 태그는 동급의 정보 입력시 사용
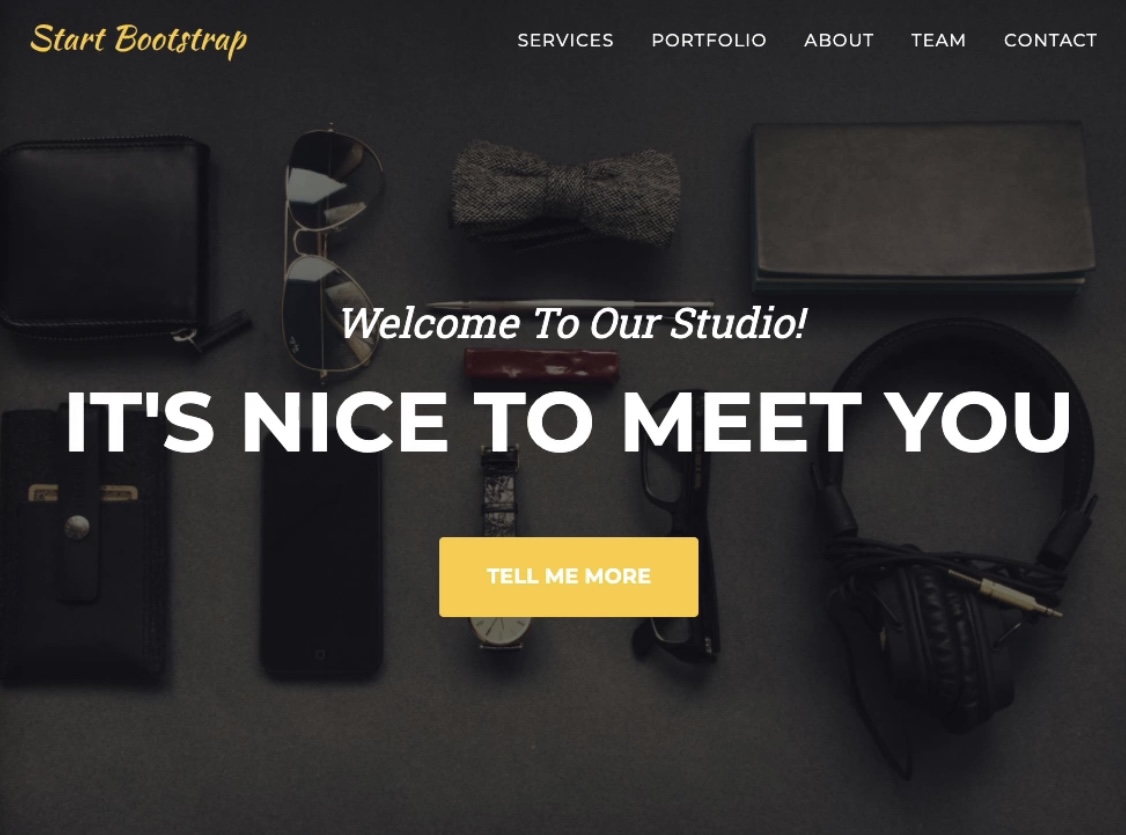
agency 웹사이트 예제 👇

<body>
<!-- 상단 영역 header 태그 사용 -->
<header>
<!-- h1과 nav는 한몸이므로 div로 영역 나누기 -->
<div>
<h1>
<a href="#">
<img src="#">
</a>
</h1>
<!-- h1과 동급으로 nav 태그 사용 -->
<nav>
<ul>
<li><a href="#">SERVICES</a></li>
<li><a href="#">PORTFOLO</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">TEAM</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
</div>
<div>
<h2>Welcome To Our Studio!</h2>
<h3>IT'S NICE TO MEET YOU</h3>
<!-- button 태그 사용 X 바로 밑으로 이동하기 때문 -->
<a href="#">TELL ME MORE</a>
</div>
</header>
</body>FOOTER 영역
웹사이트 가장 하단 부분
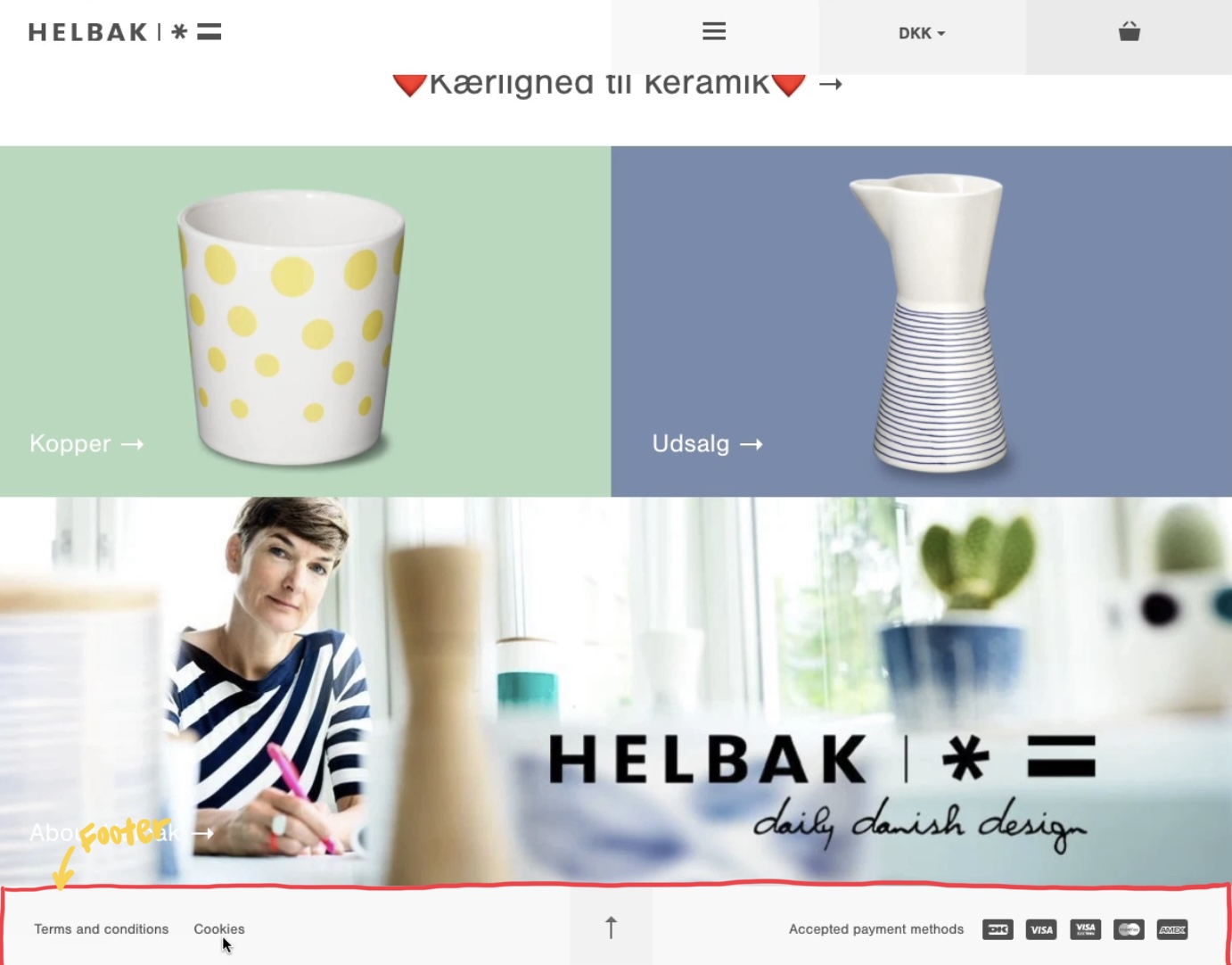
Footer 영역 예제 👇

<body>
<footer>
<!-- 왼쪽 -->
<div>
<ul>
<li><a href="#">Termas and conditions</a></li>
<li><a href="#">Cookies</a></li>
</ul>
</div>
<!-- 중앙 -->
<div>
<!-- 화살표 클릭시 중앙으로 넘어감,a태그 사용 후 CSS로 활용 -->
<a href="#"></a>
</div>
<!-- 오른쪽 -->
<div>
<p>Accepted payment methods</p>
<ul>
<li><img src="#"></li>
</ul>
</div>
</footer>
</body>예제) kids gao 웹사이트
http://sisikiller.dothome.co.kr/
- 마찬가지로, div 태그로 전체 감싸기
- 왼쪽 중앙 오른쪽으로 3등분하여 설계 도면 작성

<div>
<div>
<!-- 왼쪽 -->
<div>
<img src="#">
<div>
<img src="자초 어성초 감초.jpg">
<p>자초 어성초 감초를 넣어서 피부진정 및 항염~</p>
</div>
</div>
<!-- 중앙 -->
<div>
<img src="상단 구름 이미지.jpg">
<img src="단 구름 이미지.jpg">
</div>
<!-- 오른쪽 -->
<div>
<img src="#">
<div>
<img src="글리세린 올리브유.jpg">
<p>빵의 표면을 촉촉하게~</p>
</div>
</div>
</div>
</div>📌 오늘의 Tip (입문 단계 추천!)
- 상단과 하단 영역을 나누어 도면 설계
(상단 영역 안에서 왼쪽, 오른쪽으로 / 왼쪽 영역 안에서 상단, 하단으로 ) - head 태그 사용이 어렵다면, div 태그로 도면 전부 작성 해보기
- 디자인 순서대로 왼쪽에서 오른쪽으로 도면 설계하기
- 웹페이지 부분적으로 뜯어서 연습해보기
- https://via.placeholder.com/150 → 원하는 이미지크기 미리보기(숫자 변경 후 코드입력)
- ctrl + / : 주석 생성
❔ 어려웠던 것 OR 힘들었던 것
태그를 많이 사용하면서 닫힘태그 입력 실수가 많았다.
철자를 틀리는 것과 같은 실수.
아직도 코드작성에 익숙하지 않다는 것을 인지하게 되었다.
💡 해결 방법!
1) 태그의 자동완성 기능 사용하기
2) tab 키를 이용해 속성이 같은 태그 정렬하기
누군가에게는 당연한 것처럼 느껴지겠지만,
이런 사소한 부분부터 잘 지켜나가려 애쓰는 것이 나만의 탄탄한 기본기를 다지는 시작이다.
🌱 공부를 마무리하며,
영상 학습의 경우, 그동안 코드를 따라 작성하기 바빴다.
진도는 빠르게 나갈 수 있었지만 돌아서면 잊어버린 것들이 많았다.
영상을 잠시 멈추고 설계하는 과정을 자세히 볼 줄 알아야한다.
👉 앞으로 학습방향
이미지 하나를 구현하더라도 상단과 하단으로 나누는 부분에서 생각이 많아졌다.
실제 웹사이트의 설계 도면 구조를 육안으로 보면서 그 이유를 찾아야 할 것 같다.
언젠간 나 스스로 웹사이트를 척척 구현하는 날이 오겠지 😉
