📘 오늘 배운 것
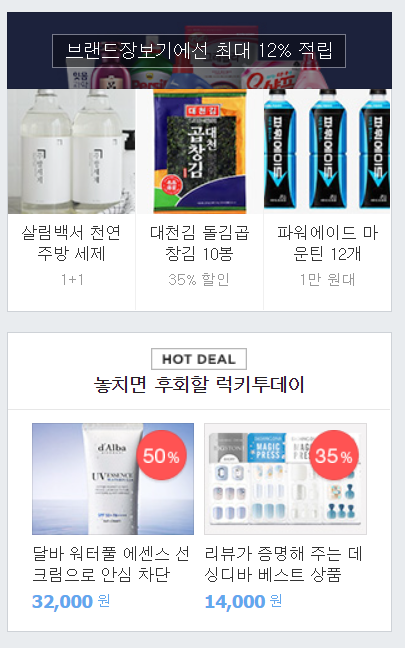
2가지 타입의 list-item 작업 설계

- 들어가기 전 주의 사항 ! (css 작업할 경우)
list-half-top,list-half-bottom에서 꼭 top과 bottom에 귀속되는 것이 아니라는 것!
h3는block의 성격을 가지고 있기때문에,display: inline-block으로 변경해주기
BG 있는 영역
-✨중앙정렬할 때 자주 사용하는 CSS코드✨
position: relative;
top: 50%;
transform: translateY(-50%);-
3등분으로 나눌때는
width:33.33%;사용 -
어차피 공간의 크기가 정해져있다면, 이미지의 width값은 100%로 맞춰줘도 됨.
-
x축 정렬
/* 부모 */
overflow: hidden;
/* 자식 */
float: left;BG 없는 영역
-
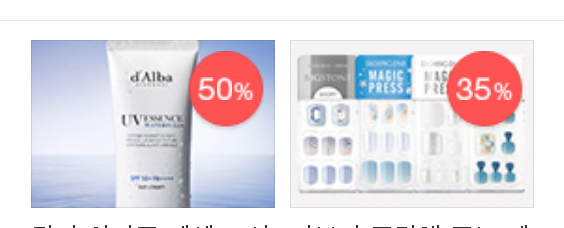
이미지위에 할인율 포함해 설계하기

- 이미지를 감싸는 서랍장 1개 만들기
- 서랍장안에 이미지를 넣고, z-index를 사용해 할인율이 이미지 위로 오게끔 만들어주기
border-radius: 50%;넣어서 동그라미 만들기
-
폰트 강조 태그
<em></em>- 태생적으로 기울임이 적용되어 있음 ( 기본 폰트:
italic) - 기울임을 없애고 싶다면,
font-style: normal;적용하기
- 태생적으로 기울임이 적용되어 있음 ( 기본 폰트:
-
폰트 굵기
font-weight: ;- 일반적으로는 100~900까지 숫자 입력. 또는 bold, bolder라고 적용해도됨 !
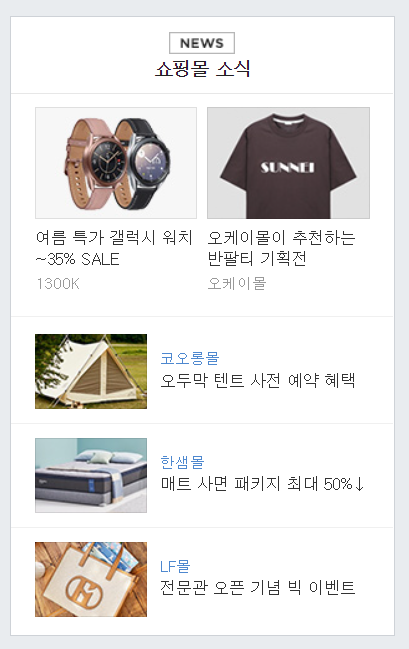
4번째 list-item 영역 작업 설계

📌 오늘의 Tip
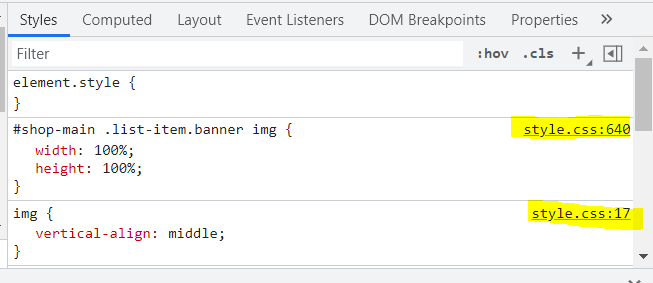
1) CSS 코드가 몇번째 줄에 있는지 ?
- 검사 기능을 통해 알 수 있다.

2) 부모가 정상적인 높이값을 가지고있어야, 자식도 그 높이값에 영향을 받을 수 있다.
3) 설계를 잘해두면 비슷한 레이아웃은 copy를 통해 쉽고 빠르게 다양한 모양으로 만들 수 있다.
❔ 문제가 생겼던 것 ?
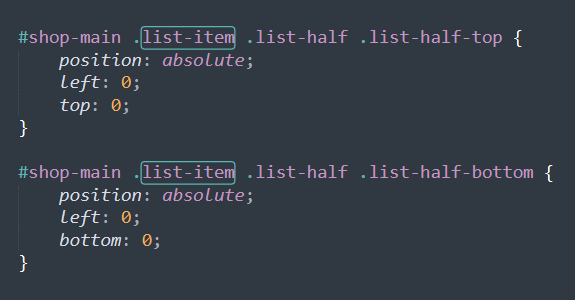
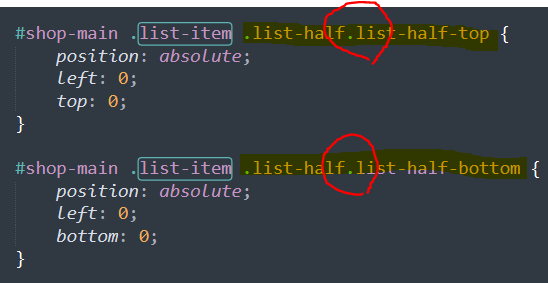
- 노란색 부분에 공백이 생겨야하는데, 생기지 않음.

💡 해결 방법!
- 띄워쓰기로인해 문제가 발생했다.

- 해결 방법
lsit-half에서list-half-top을 선택해야하므로 붙여쓰기를 해야 원하는대로 구현이 된다.


- 해결 방법
🌱 공부를 마무리하며,
커리큘럼을보니 CSS 하나를 제대로 하는것도 쉽지않은 것 같다.
그럼에도 불구하고 CSS 진도를 빠르게 빼고 자바스크립트도 실습 해보고싶다.
부지런히 짬짬히 공부하는 습관을 만들자..!
