📘 오늘 배운 것
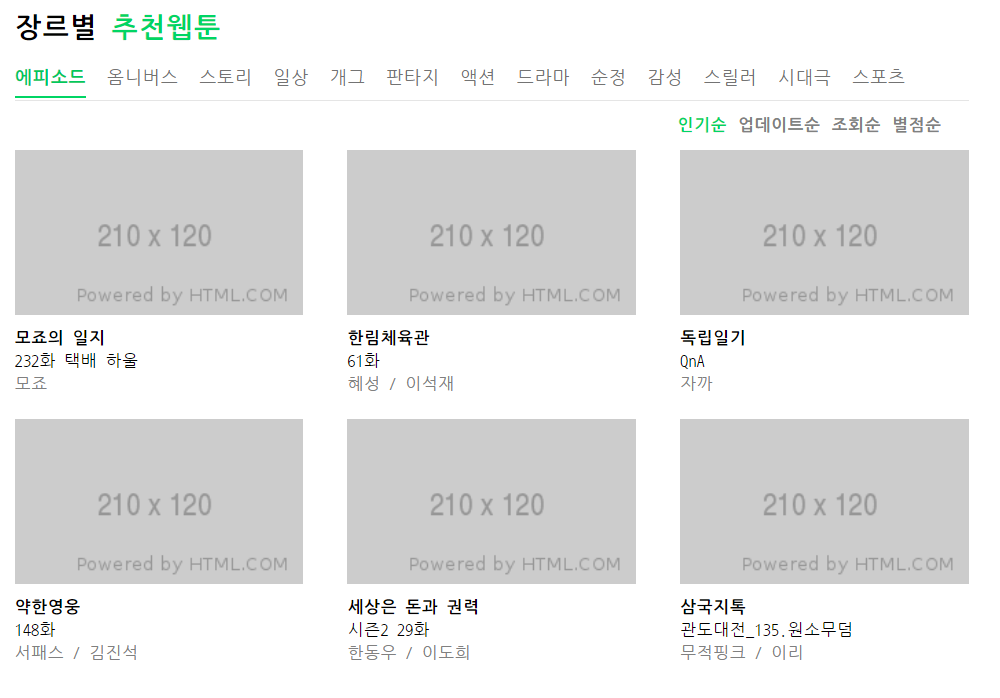
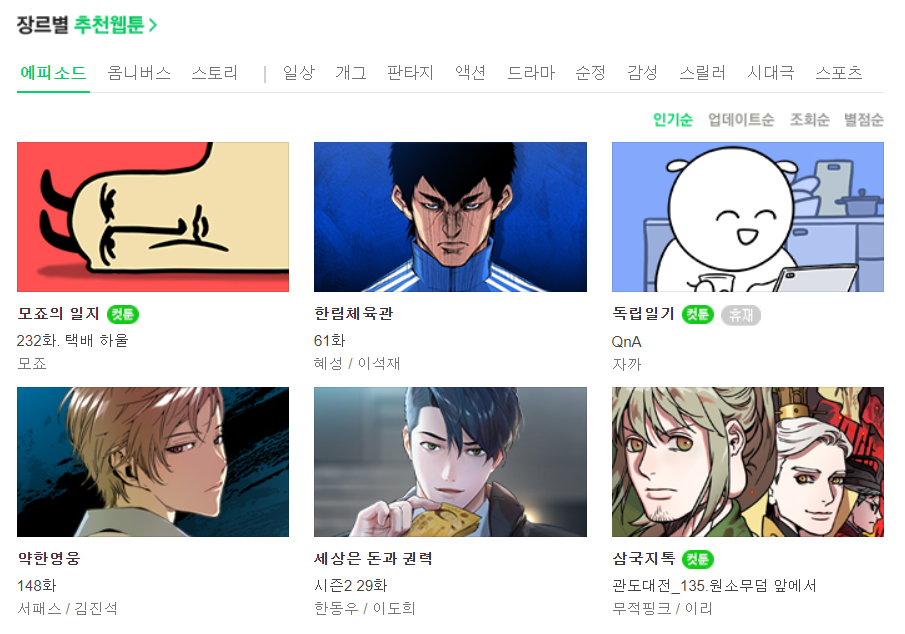
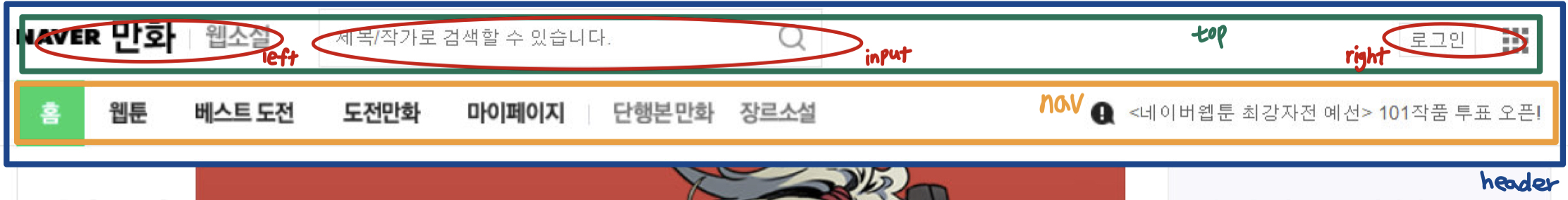
웹툰 페이지 카피캣
-
webtoon.htmlwebtoon-detail.html2개 동시 작업 -
토글 삽입
<a>태그로 토글 만들기


-
아이콘 삽입
<i></i>태그로 아이콘 삽입- ❗ 아이콘은
inline요소를 가지고 있기때문에, css작업시inline-block으로 공간을 만들어주어야 함

-
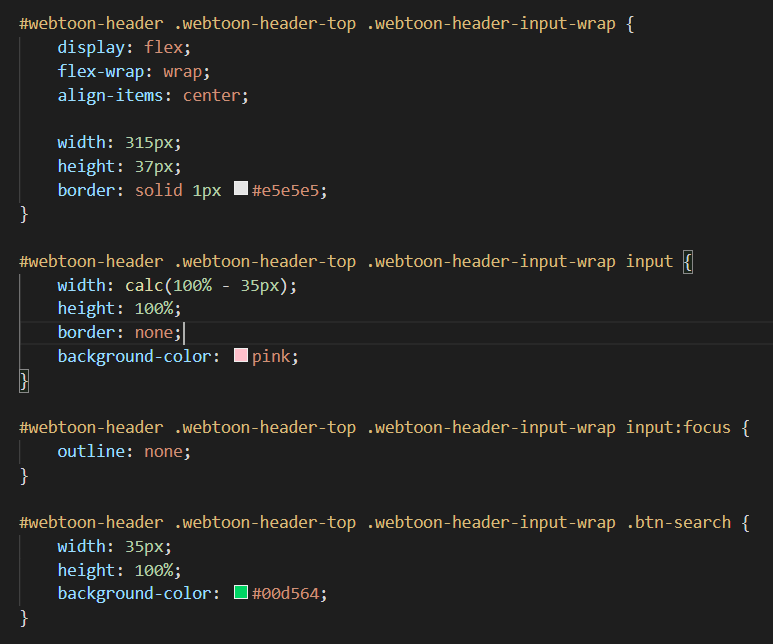
선택자 작업 미리해두기
- 미리 작성해두고 중간에 사용하지 않은 부분은 삭제하기

- 미리 작성해두고 중간에 사용하지 않은 부분은 삭제하기
-
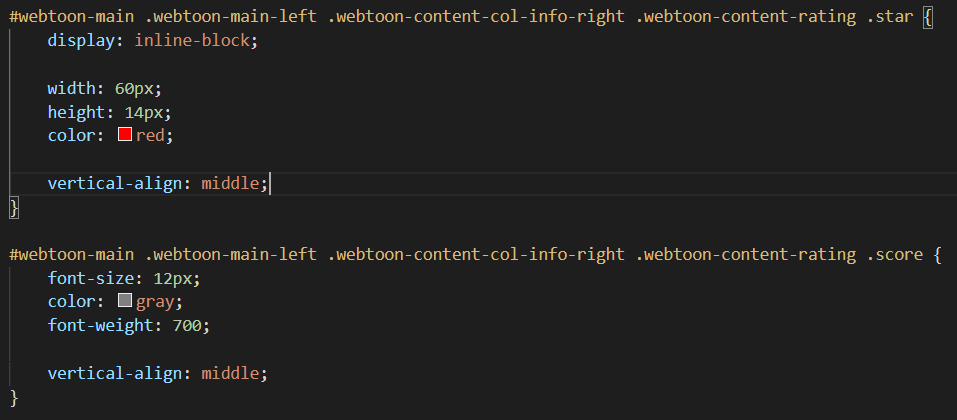
부모에게 컬러가 지정되어 있을 경우, 컬러 지정이 안될 수 있다.
- 해결방법
직접적으로 컬러를 지정해주면 된다.
- 해결방법
-
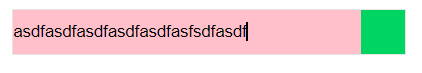
input영역 작업- 기본 작업


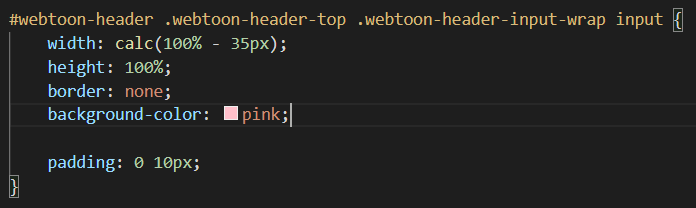
padding값을 주어input안쪽 공백 작업

 👇
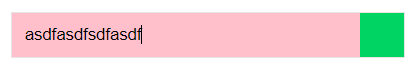
👇 padding값 적용 👇
- 기본 작업
-
hover가상선택자- 마우스 올렸을 때 언더라인 만들기


- 마우스 올렸을 때 언더라인 만들기
-
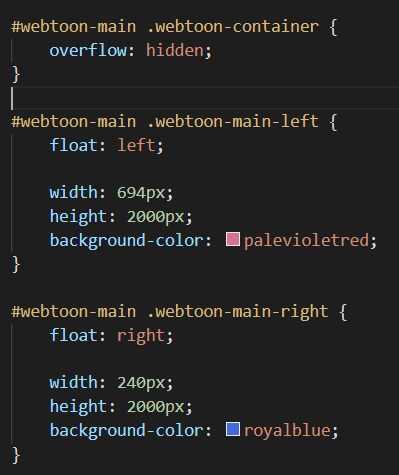
부모에게
overflow: hidden;적용- 자식에게
float:leftfloat:right사용했기때문에 부모에게 적용

- 자식에게
-
webtoon-detail.html부분 작업webtoon.html동일한 부분은 적용하고 추가적인 부분 작업만 해주면 됨

-
메인 작업
- 분리 작업

- 왼쪽 도면 작업


- 분리 작업
-
여러 페이지에서 공통된
border테두리를 만들고 싶다면 ?border클래스를 만들어 통일화 시켜주면 된다.


-
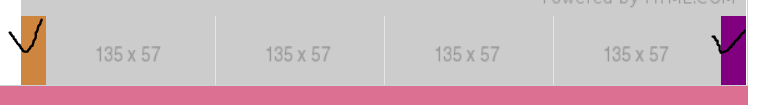
✨ position 활용 ✨
- 배너 양 끝쪽 버튼 배치하기 위해서는 필수 !


- 배너 양 끝쪽 버튼 배치하기 위해서는 필수 !
-
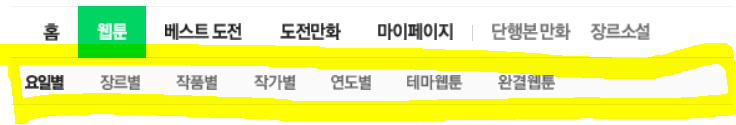
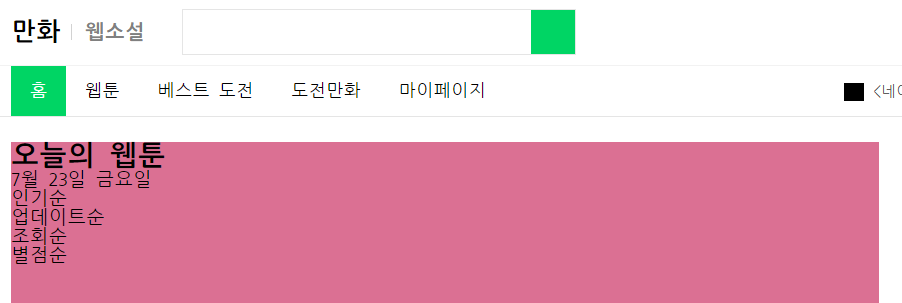
상단 배너 부분 완성

-
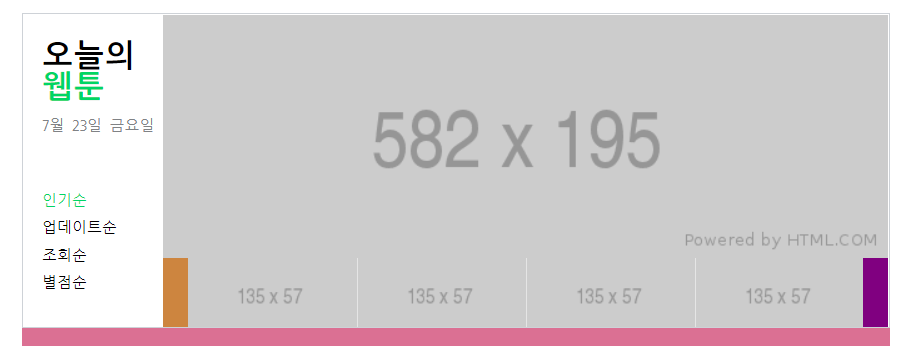
왼쪽 메인 부분 완성
👇 연습 👇

-
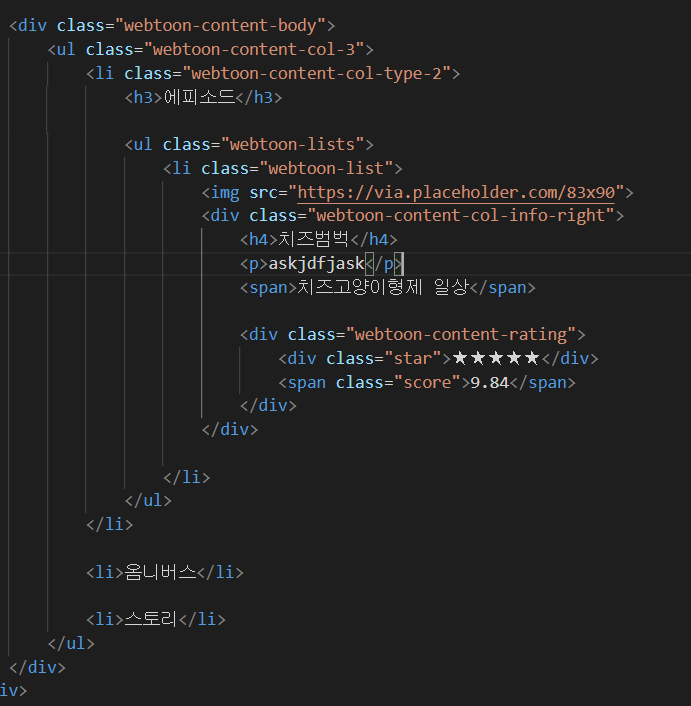
ul,li태그를 이용한 메뉴 구조


-
좌우 배치
inlin-block요소 사용!!


📌 오늘의 Tip
1) 연습할때는 css파일의 경우, 따로 만들어서 사용하는 것도 도움이 된다.
❔ 어려웠던 것
1) 강의 중간에 디자인을 보고 설계도면을 변경하는 부분
-<div class="webtoon-container">
- container 박스를 다시 만드는 과정에서 헷갈리는 부분이 많았다.
2) 폰트 컬러가 적용되지 않았다.
💡 해결 방법!
1) 웹툰 페이지 공간을 다시 나누어보면서 이해도를 높임.

2) a태그가 있을경우, a태그를 정확하게 입력해줘야지 적용이 된다. span에 적용할 경우 적용되지 않았다.
🌱 공부를 마무리하며,
오늘 강의에서는 선택자를 미리 작성해두는 부분에서 도움이 많이 되었다.
이 방법은 필요없는 부분을 삭제하는게 번거로울 수는 있겠다.
하지만, 아직은 주니어입장이라 머리속 정리는 훨씬 잘되고, 빠른 작업이 가능했다.
