📘 오늘 배운 것
💿 미디어쿼리
✔ 적응형, 반응형 웹사이트 만들때 사용되는 것 = CSS로 모바일 사이트를 만들때 미디어쿼리 사용

✔ 기준점을 만들어라
사용자가 웹사이트에 접속했을때, pc로 접속했는지? 모바일로 접속했는지?
👉 직관적으로는 width값으로 확인 가능
📍 주의사항
1) 미디어쿼리 바깥쪽 백그라운드 컬러가 미디어쿼리 안쪽에도 상속이 된다.
2) 반드시 meta 태그 디폴트값으로 삽입
참고 사이트 👉 https://www.w3schools.com/css/css_rwd_viewport.asp
<meta name="viewport" content="width=device-width, initial-scale=1.0">
viewport : 웹사이트 접속시 사용되는 기기 화면 / width : width값 = 기기의 width값 / 비율 : 항상 1.0 유지
✔ 모든 디바이스 크기에 맞춰 작업하고 싶다. OR 디바이스 크기를 알고 싶다면?
media query standard device로 검색
추천 사이트 👉 https://css-tricks.com/snippets/css/media-queries-for-standard-devices/
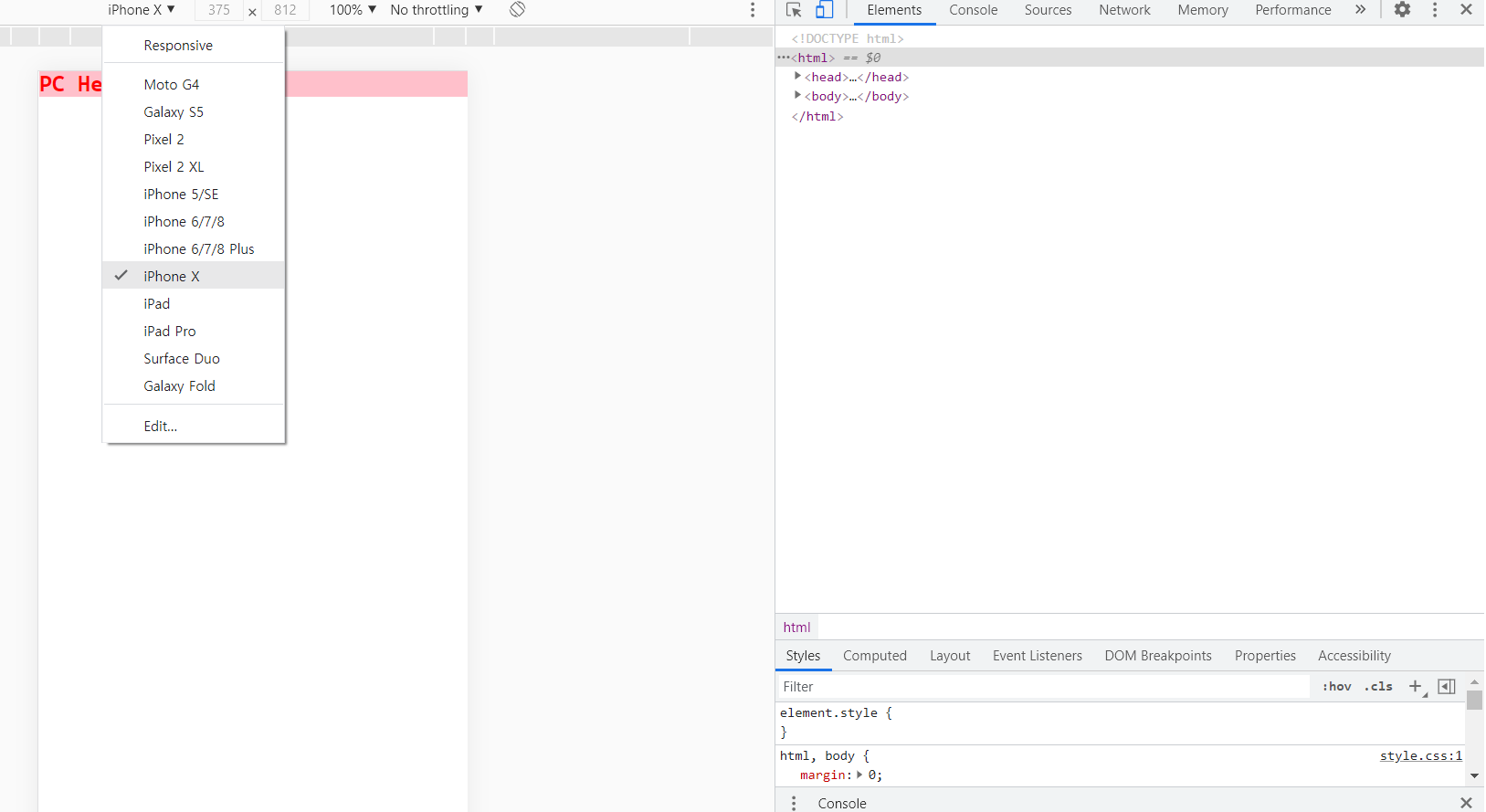
보통 min-width / max-width 위주로 사용 !✔ 크롬 브라우저의 검사를 통해서도 확인가능
다른사람의 미디어쿼리를 알고싶다면, 웹페이지를 늘였다 줄였다하면서 확인가능 !
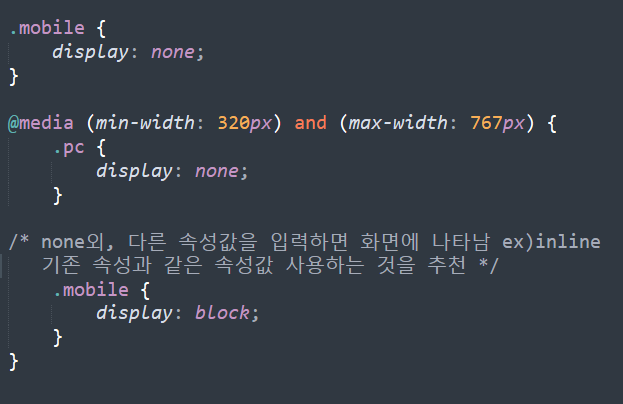
✔ 모바일, PC버전 각각 맞는 텍스트 제공 하는 방법
👉 display: none;을 활용한 미디어쿼리 사용
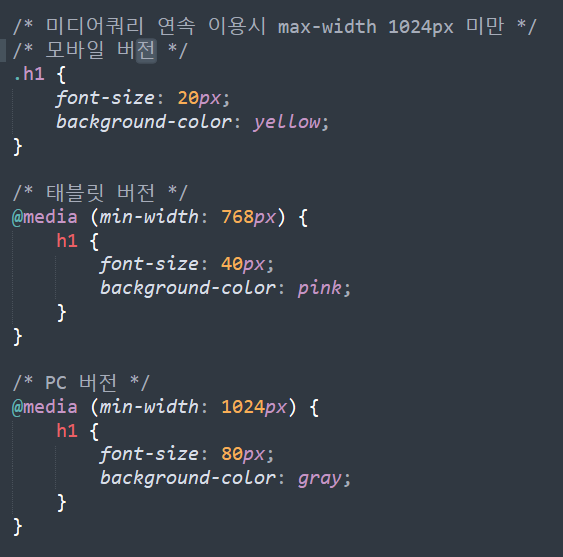
✨ 미디어쿼리 응용
모바일버전 먼저 제작 -> 태블릿 -> PC버전으로 확장하는 것이 더 쉽다
🎈코드분량을 줄일 수 있음🎈
참고 사이트 : https://www.helbak.com/
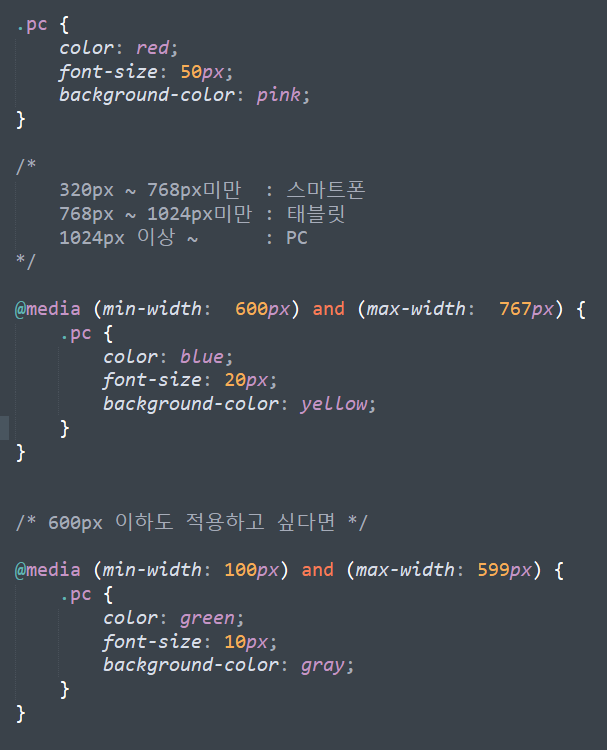
미디어쿼리 안쪽에서 작성된 코드로 PC버전 화면 적용 👇
(미디어쿼리 설정시 기준점을 잘 설정한다면! 모바일은 미디어쿼리 바깥쪽에서 작업가능)
📌 오늘의 Tip
- 모바일 버전 웹사이트 버전은 PC버전 레이아웃이 완전 다를 경우 사용한다.
- 수상작 사이트 : https://www.awwwards.com/websites/
- 기획단계에서 PC,모바일 양쪽 버전 모두 고려하여 작성하는 것이 중요
❔ 어려웠던 것 OR 힘들었던 것
display를 활용해 미디어쿼리를 작성하는 부분에서 한번에 이해되지 않았다.
💡 해결 방법!
미디어쿼리 코드를 여러번 작성해보고, 검사를 통해서 이해하려 노력했다.
.mobile의 display를 none으로 지정한 후
미디어쿼리 작성시 다시 pc가 보이지 않게 하는 원리 인 것 같다.
🌱 공부를 마무리하며,
실제 프로젝트 기간은 엄청 짧다고 하셨다.
거기에 대비해서 어떤 것들을 미리 준비할 수 있을까 ?