📘 오늘 배운 것
미디어쿼리를 활용한 모바일버튼 만들기
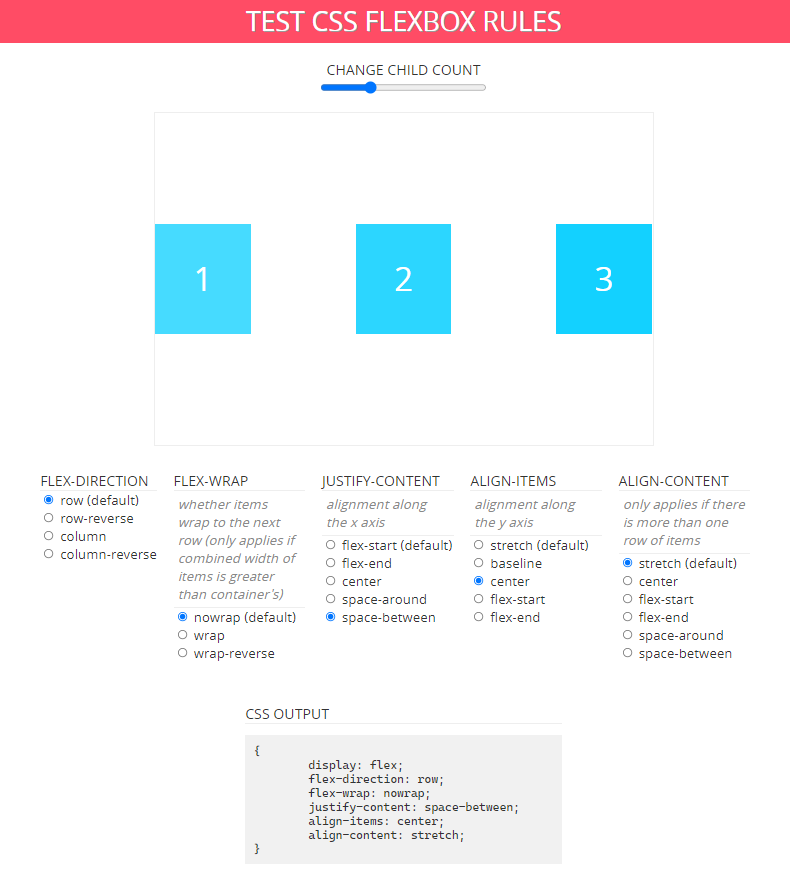
- https://flexbox.help/ 사이트 활용하여 정렬하기

플렉스박스 사이트에서 원하는 CSS를 체크하고, 아래 CSS OUTPUT 태그를 참고하여 코드 작성
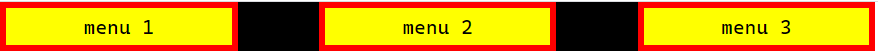
결과 👇

.media-menu {
list-style: none;
margin: 0;
padding-top: 0;
padding-left: 0;
display: flex;
justify-content: space-between;
align-items: center;
width: 700px;
background-color: black;
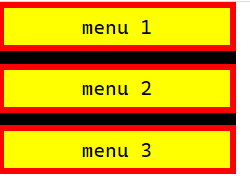
}- 미디어쿼리 태그 작성

@media (min-width: 320px) and (max-width: 767px) {
.media-menu {
flex-direction: column;
align-items: flex-start ;
/* 메뉴값이 700으로 잡혀있기에 동일하게 주기위해 */
width: 190px;
}
.media-menu li {
margin-bottom: 10px;
}
.media-menu li:last-child {
margin-bottom: 0;
}
}덴마크 쇼핑몰 상단바 연습
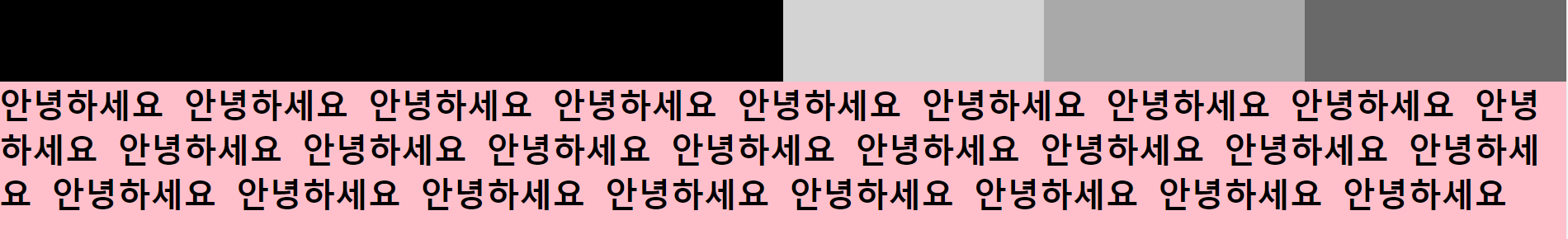
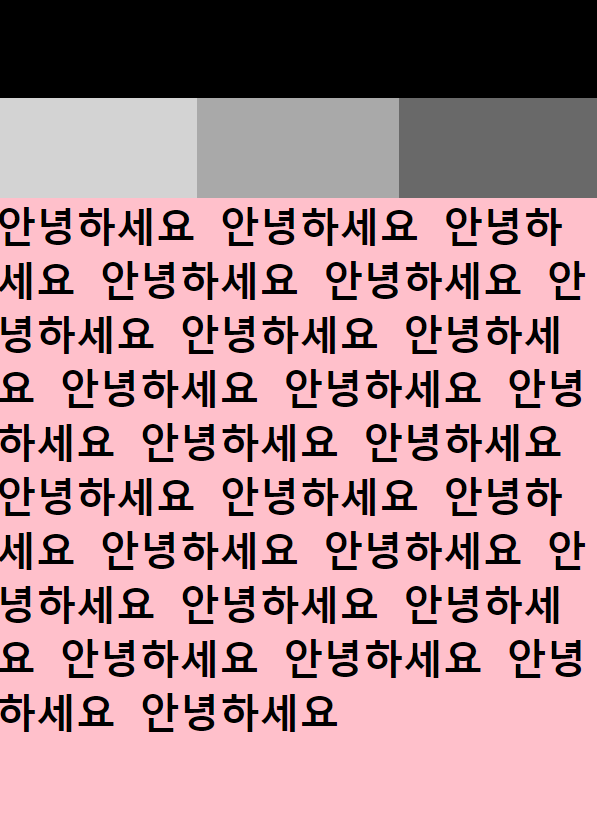
💻 PC 버전

/* PC */
.intro {
display: flex;
/* 상단바 고정 */
position: fixed;
width: 100%;
height: 80px;
background-color:#ffffff;
}
.intro h1 {
width: 50%;
height: 80px;
background-color: black;
}
.intro nav {
width: 50%;
height: 80px;
background-color: yellow;
}
.intro nav ul {
list-style: none;
padding: 0;
margin: 0;
}
/* 3등분 */
.intro nav ul li {
width: 33.3333%;
height: 80px;
}
/* li태그 x축 정렬 */
.intro nav ul {
display: flex;
}
/* 각각 메뉴버튼 배경색 지정 */
.intro nav ul li:nth-child(1) {
background-color: lightgray;
}
.intro nav ul li:nth-child(2) {
background-color: darkgray;
}
.intro nav ul li:nth-child(3) {
background-color: dimgray;
}
main {
width: 100%;
height: 2000px;
background-color: pink;
padding-top: 80px;
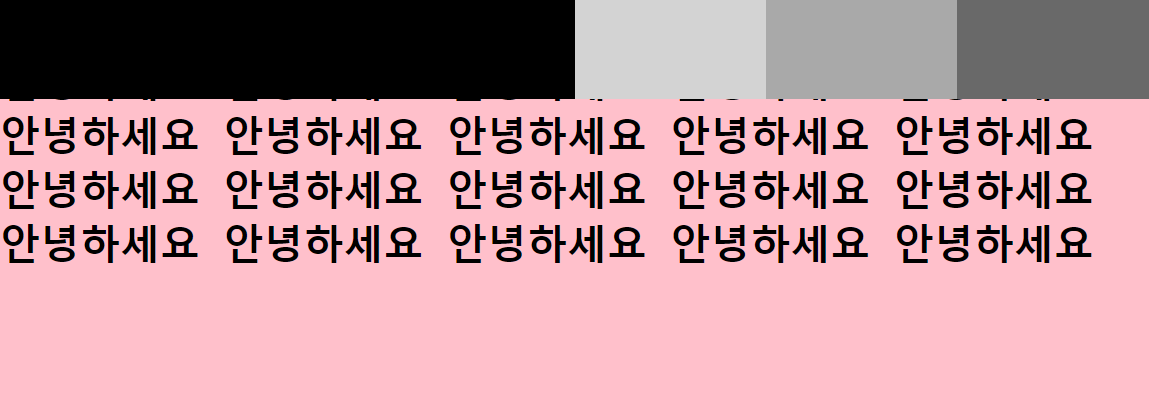
}📱 모바일 버전

/* 모바일 */
@media (min-width: 320px) and (max-width: 767px) {
.intro {
/* 상단바 고정 */
position: static;
flex-direction: column;
height: 160px;
}
.intro h1 {
width: 100%;
}
.intro nav {
width: 100%;
}
/* 공백 없애주기 */
main {
padding-top: 0;
}
}부트스트랩 사이트 연습
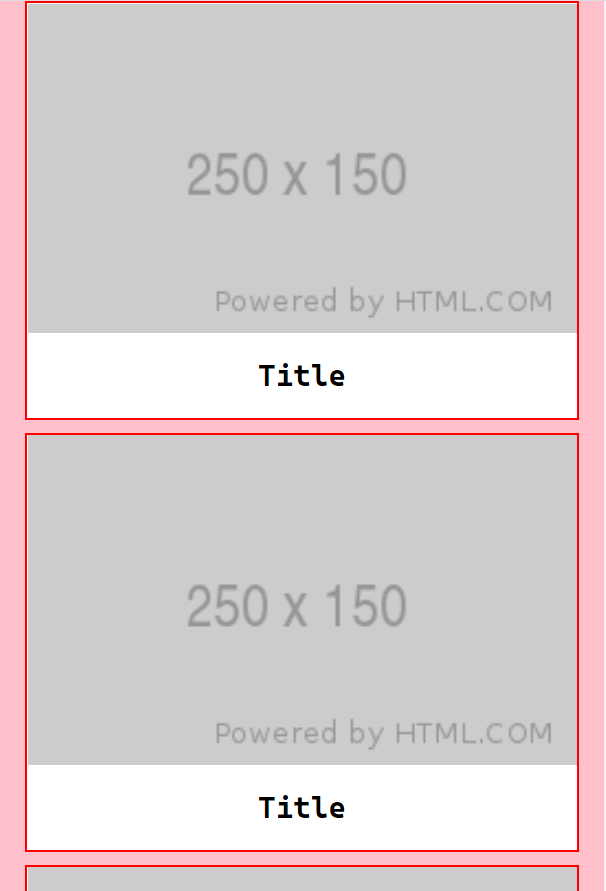
💻 PC 버전

.container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
width: 1140px;
margin: 0 auto;
background-color: pink;
}
.column {
/* 4개째에 줄바꿈을 하기위해 width값 줌 */
width: 355px;
background-color: #ffffff;
border: solid 2px red;
margin-bottom: 10px;
}
/* 밑부분 공백 없애기 */
.column:nth-child(4),
.column:nth-child(5),
.column:nth-child(6) {
margin-bottom: 0;
}
/* 이미지를 꽉채우기 위해 css로 이미지값 다시 설정함 */
.column img {
width: 100%;
/* 공백을 없애기 위한 img태그의 디폴트값 */
vertical-align: middle;
}
.image-info {
padding: 20px 0;
text-align: center;
}
.image-info h2 {
margin: 0;
}📱 모바일 버전

@media (min-width: 540px) and (max-width: 720px) {
.container {
width: 720px;
}
.column:nth-child(4) { margin-bottom: 10px; }
}
@media (min-width: 320px) and (max-width: 539px) {
.container {
box-sizing: border-box;
width: 100%;
padding: 0 20px;
}
.column {
width: 100%;
}
.column:nth-child(4),
.column:nth-child(5) { margin-bottom: 10px; }
}미디어쿼리 적용 방식 3가지
1) CSS에 미디어쿼리 입력 (가장 많이 사용)
2) 모바일 버전 따로 만들기 (코드분량이 길어질 경우 원할한 유지보수를 위하여)
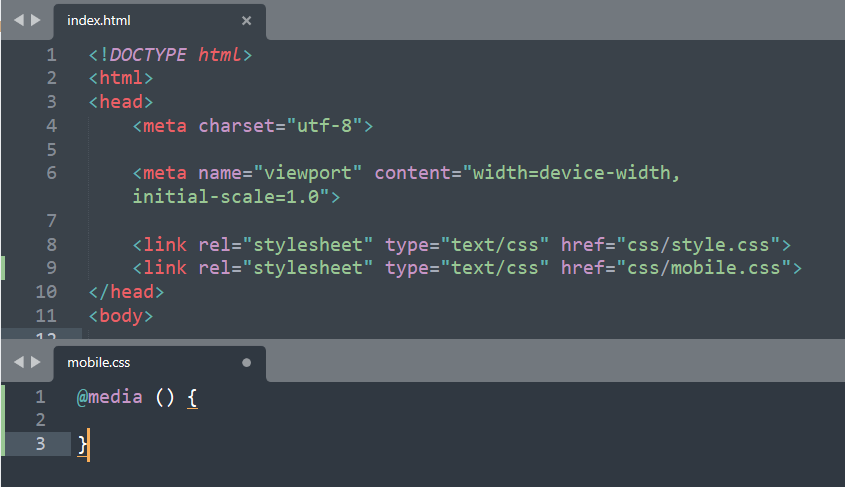
- mobile.css 파일 만들기
- mobile.css link태그 작성

3) style 태그 활용 (거의 사용X)
- 다이렉트로 미디어쿼리 입력하기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/style.css">
<style media="(min-width: 300px) and (max-width: 700px)">
body {
background-color: red;
}
</head>📌 오늘의 Tip
1) 3차원이 앞에 나올경우 2차원인 main태그는 3차원인 header영역 뒤로 들어간다.

<!-- 3차원 -->
<header class="intro">
<h1></h1>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
</header>
<!-- 2차원 -->
<main role="main"></main>👉 해결방법

main {
width: 100%;
height: 2000px;
background-color: pink;
padding-top: 80px;
}header 높이값만큼 padding-top 값 주기
main태그는 여전히 겹쳐져있지만 padding 공백으로 인해 h1태그는 보여지게 됨
2) 아직 연습단계이기 때문에 height를 지정해서 연습해주기
❔ 어려웠던 것 OR 힘들었던 것
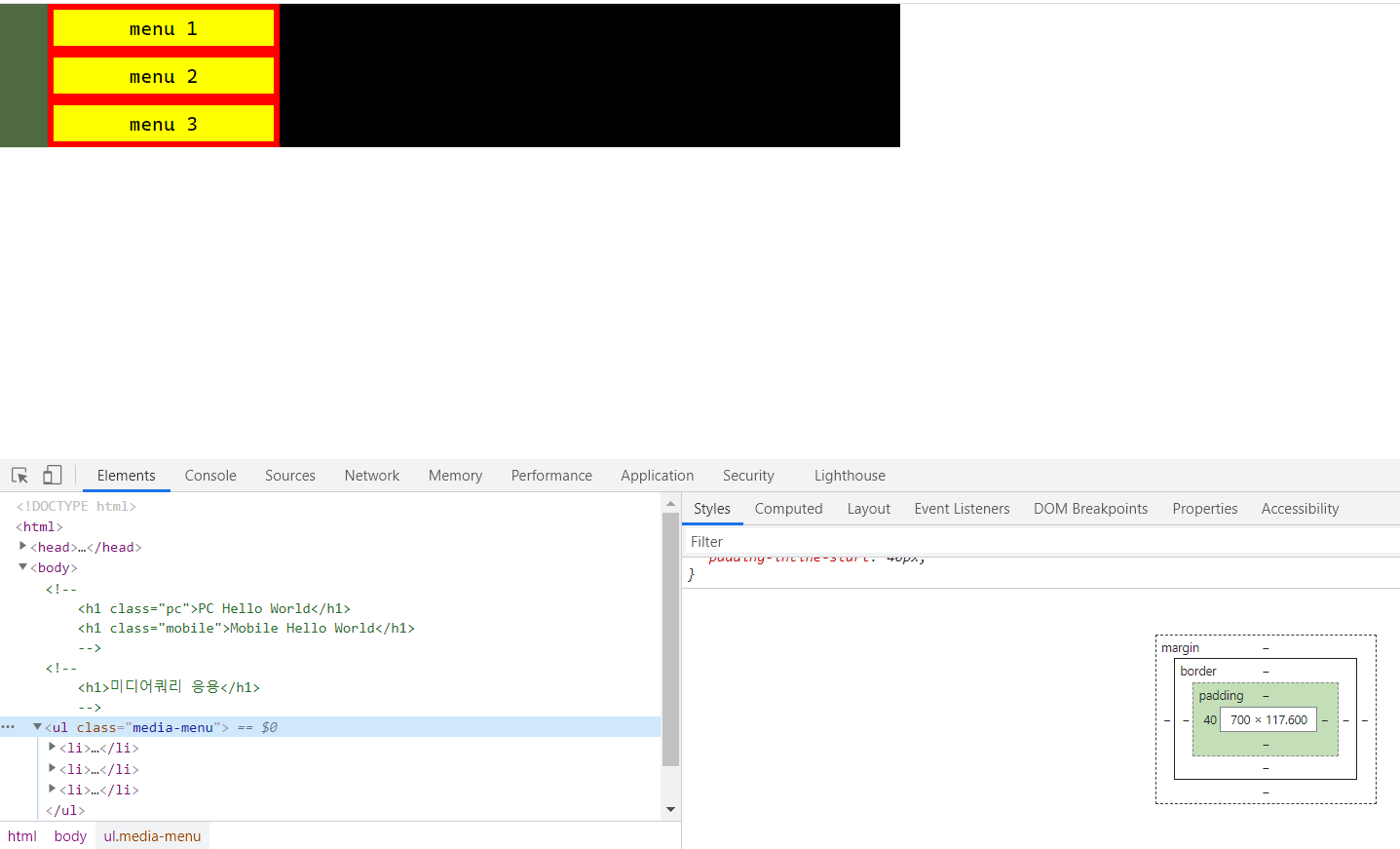
CSS초기화 과정이 있는데, 왼쪽 패딩값이 자동으로 적용되었다.
💡 해결 방법!

- 검사 기능을 통해서 media-menu 전체 패딩값이 들어가있음을 확인
- padding-left 값을 0으로 설정
CSS 초기화했음에도 이런과정이 필요한 이유는 뭘까?
🌱 공부를 마무리하며,
미디어쿼리로 모바일을 구현하는 연습과정에서 PC버전에서 먼저 설정해둔 값의 영향을 받아 padding값을 수정하는 일이 많다고 느꼈다. 아직 주니어과정이라 하나 하나 뜯어서 공부하는 중이지만, 빠르게 학습해 전체 그림을 볼줄 알아야겠다. 전체를 볼줄 안다면 수정하는 일이 많이 줄어들지 않을까 싶다.
