📘 오늘 배운 것
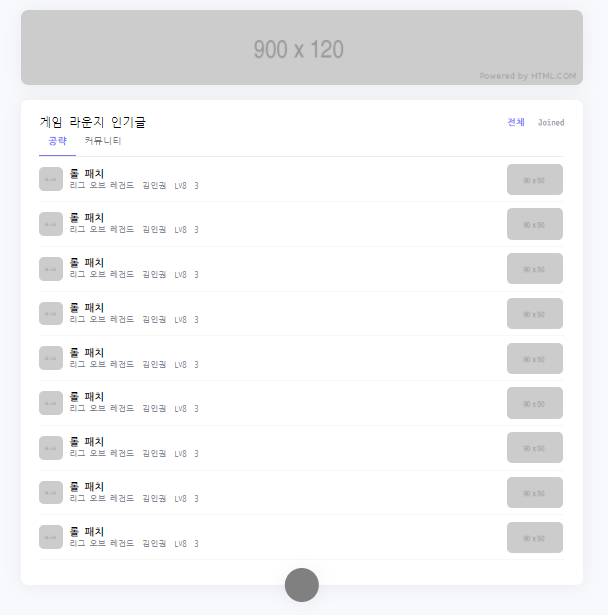
네이버 게임 왼쪽 영역 1 - 게임 라운지 인기글
기억해야 할 것
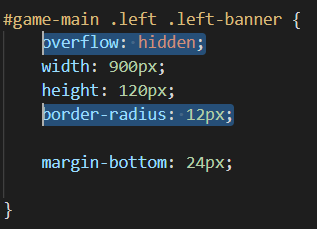
border-radius값(테두리) 적용이 안되는 이유

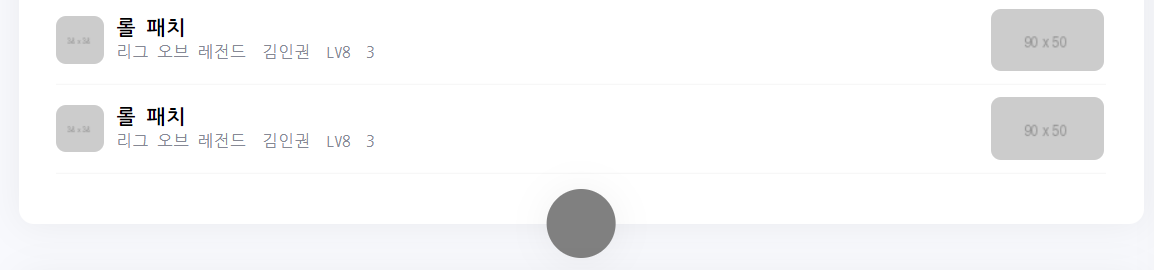
overflow:hidden;태그 사용border-radius를 벗어난 모든 영역을 hidden처리 하겠다.- 실제로 이미지 자체 테두리에는 문제가 없고,
감싸고 있는 부모영역 (즉, border-radius를 적용한 영역) 제외하고 hidden 처리가 된 것.


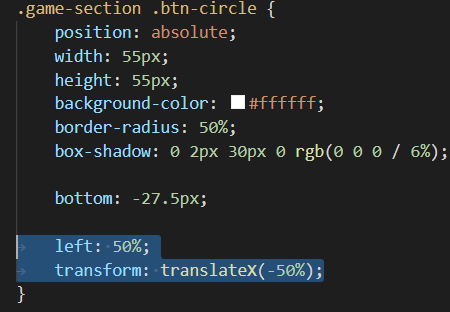
- 중앙 정렬 공식
- game-section 안에서 중앙 정렬
left: 50%;
transform: translateX(-50%); 

연습 결과

❔ 어려웠던 것
어려웠던 것은 없었지만, 스스로 복습하면서 설계 시간을 단축하고 싶어졌다.
💡 해결 방법!
반복적으로 코드를 작성해보고, 나만의 효율적인 코드 작성법을 만들어야 겠다.
🌱 공부를 마무리하며,
오늘 강의를 통해 검사기능 활용법을 알게되었다.
검사기능에서 바로 bottom이나 border값을 적용한 후 css 코드에 적용하는 것이 시간단축에 도움될 것 같다.
