📘 오늘 배운 것
기억해야 할 것
👉 설계 들어가기 전
-
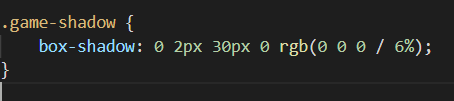
그림자 효과 :
box-shadow이용 -
공통된 요소를 찾아 css 디폴트 코드 작성하기
- 그림자
box-shadow

padding값 30px

font-size,font-weight

- 그림자
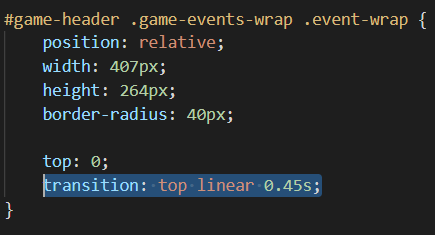
👉 상단 영역 설계
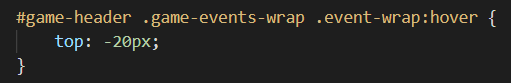
- 마우스 올렸을 때 움직이는 애니메이션 구현
-
마우스를 올렸을 때 작동하는
:hover코드 먼저 작성
- 결과값은 뚝뚝 끊기면서 이동이 될 것이다.
-
transition태그로 자연스러운 움직임 더하기
-
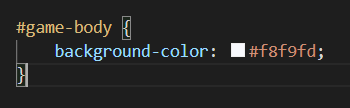
👉 왼쪽 영역 설계
- id선택자를 이용해
body배경 색 변경하기


❔ 궁금한 것?
transition에 대해서 ?
💡 해결 방법!
-
transition이란 ?-
CSS 속성을 변경할 때 애니메이션 속도를 조절하는 방법
-
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Transitions/Using_CSS_transitions 참고
-
🌱 공부를 마무리하며,
오랜만에 움직이는 애니메이션 코드를 작성하고 구현된 결과를보니 여전히 신기하고 재밌었다.
사용자들이 오랫동안 머물 수 있는 웹사이트를 생각해보면, 필요한 정보를 쉽게 찾는데 도움 줄 수 있도록 애니메이션을 적용한 사이트가 아닐까 ? 라는 생각을 해보았다.
또, 유지 보수하기 편리한 방법에 관심이 많았는데 그 중 css 디폴트 값을 미리 작성하는 방법을 알게되어 유용하게 사용할 것 같다.
