📘 오늘 배운 것
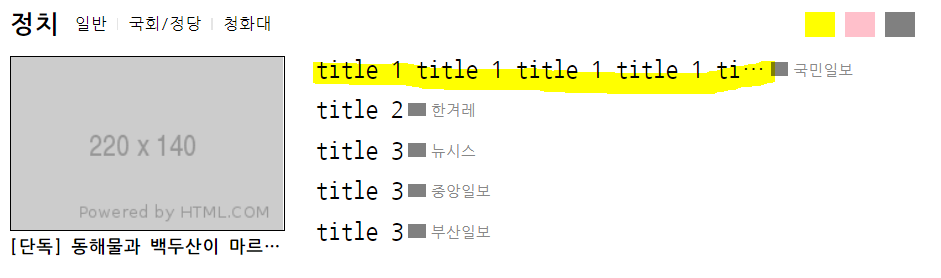
네이버 뉴스 카피캣
네이버 뉴스 왼쪽
-
ul태그보다div태그로 묶어주기. -
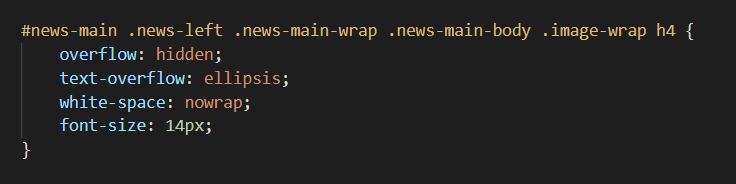
한줄 말줄임 표시
- 긴글을 한줄로 줄여서 표현


- 긴글을 한줄로 줄여서 표현
-
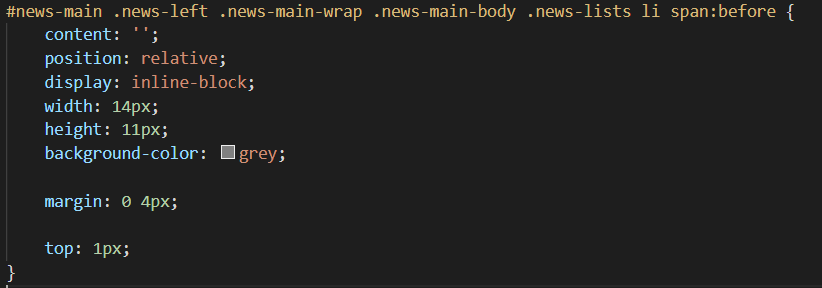
아이콘을
:before태그 활용하여 만들기


-
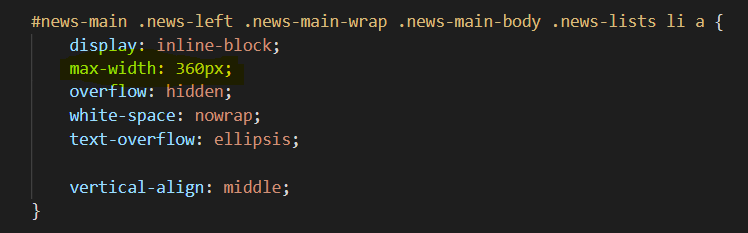
a태그 말줄임 표시 할때max-width값을 주어 범위 지정해주기


-
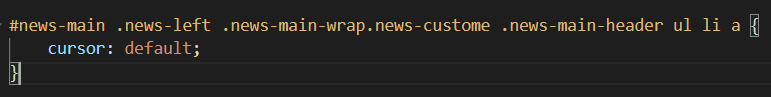
커서를 화살표로 바꾸는 법
cursor: default값을 주어 a태그의 커서를 화살표로 바꿀 수 있다.- 화살표로 바뀌더라도 링크는 눌러지는데, 이것은 자바스크립트로 삭제할 수 있다.

-
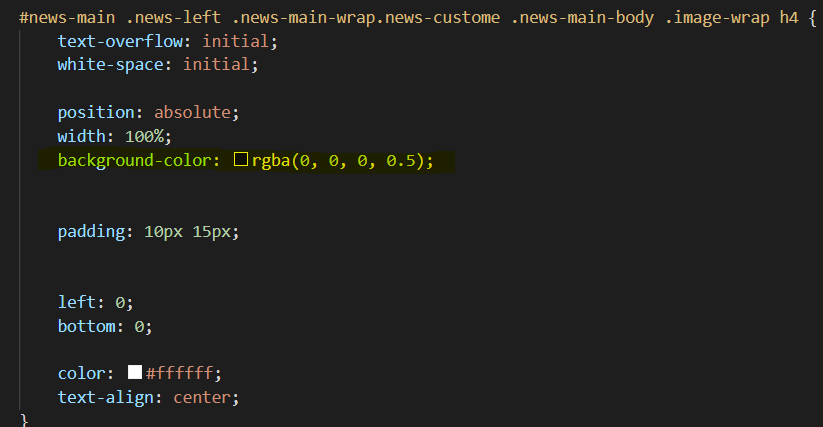
배경 투명도를 주고싶다면
rgba태그 사용


네이버 뉴스 오른쪽
-
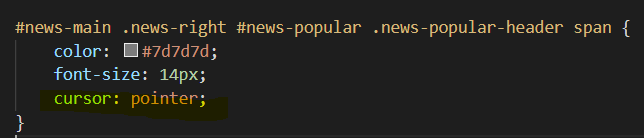
span 태그에 손가락 모양 커서 만드는 법
cursor: pointer;태그 사용


-
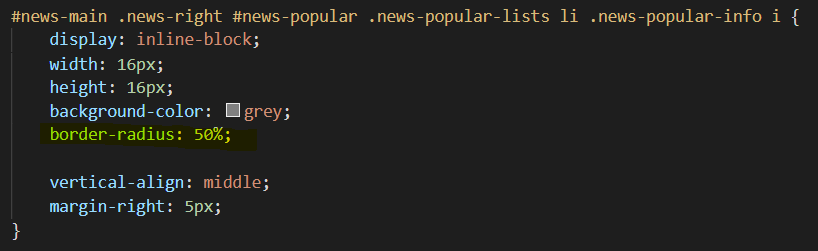
동그라미 만드는 법
border-radius: 50%;값 적용하기


오늘 실습

📌 오늘의 Tip
-
헤드라인을 먼저 작업하는 것 보다 공통된 디자인 영역 ( 즉 정치, 경제 등 ) 레이아웃을 만들어 커스텀하는 것이 좋다 !

position,flex연습이 많이 필요!
-
설계 도면 작업시, css로 어떻게 구상할 것인가 미리 알아둬야 함 !
- 예를 들면,
flex태그 미리 css로 만들어 둔다던지..
- 예를 들면,
❔ 궁금했던 것
-
어려운 부분은 없었다.
그런, 아직도position과flex사용하는 감을 아직 못 잡은 듯 하다. -
em태그에 대해서
💡 해결 방법!
-
반복적인 카피캣을 통해 계속 감을 찾을 수 밖에 ...
-
em태그 : https://blog.acronym.co.kr/358 사이트 참고
🌱 공부를 마무리하며,
아이콘을 넣는 방식이 다양하다는 것을 알 수 있었다.
요즘 많이 사용하는 코드는 어떤 것들이 있는지 궁금해졌다.
