📘 오늘 배운 것
네이버 연예 뉴스 구역 나누기
- 왼쪽, 중앙, 오른쪽 총 3가지로 나누어져 있다.

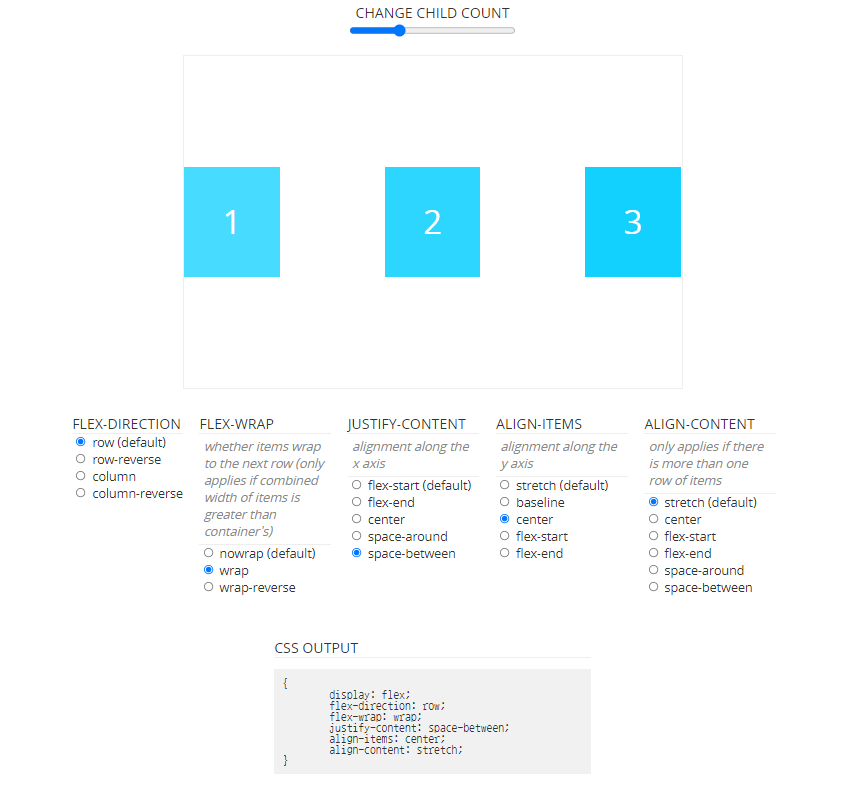
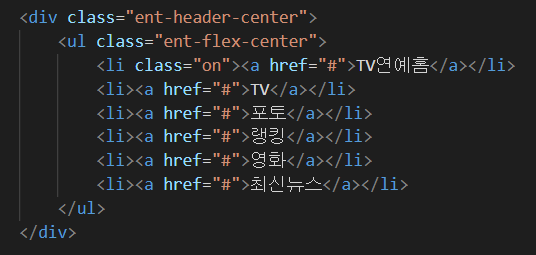
flexbox사이트 활용하여 구역 나누기

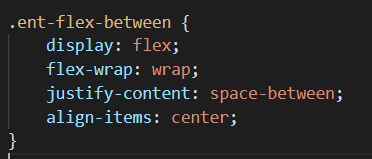
ent-flex-between라는 대표 css 코드로 만들기

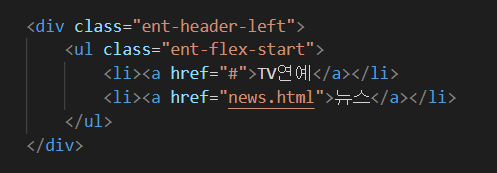
왼쪽, 중앙, 오른쪽 3개 영역 서랍장 만들기
왼쪽


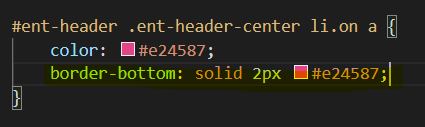
중앙


border-bottom으로 밑줄 긋기


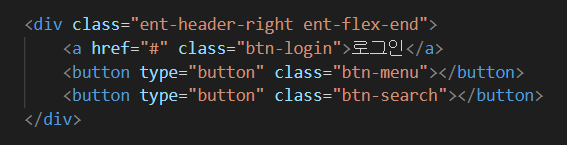
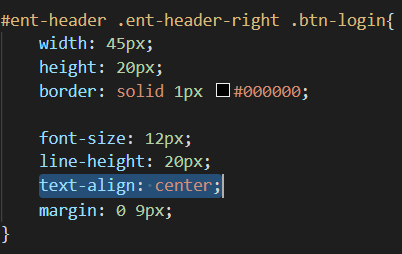
오른쪽


text-align: center;으로 글자 중앙 정렬


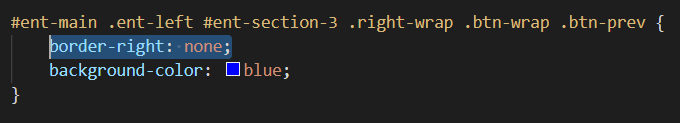
메인 부분 설계
- 버튼 중간 겹치는 border 값 제거


-
<em>태그- html에서는 텍스트 강조 역할


<em>태그 기본적으로 기울임이 적용되기 때문에,font-style: normal;설정해야함
- html에서는 텍스트 강조 역할
-
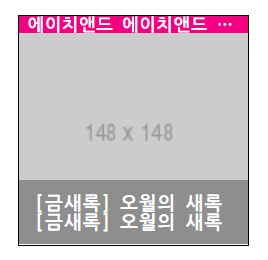
text-overflow: ellipsis;- 말줄임 효과
max-width: 100%;값 설정해주어야함!


❔ 궁금했던 것
1) role 속성에 대해서 ?
2) <strong> VS <em> 태그의 차이 ?
💡 해결 방법!
1) 사이트 참조 https://stackoverflow.com/questions/10403138/what-is-the-purpose-of-the-role-attribute-in-html
<a href="#" role="button" aria-label="Delete item 1">Delete</a>a태그로 링크를 사용하고 있지만,role속성을 통해 기능이button에 가깝다는 것을 알 수 있음.
<main role="main"> </main>main태그의 경우, HTML5에 비교적 최근에 추가되었기 때문에 명시해주어야 한다.
2) <strong> 요소와 <em> 요소는 각각 중첩해서 사용함으로써 중요성이나 강조의 상대적인 정도를 증가시킬 수 있다.
<em>- 구어체 강조와 같이 문장의 의미를 변경하는데 사용 ("I love cat." vs. "I love cat.")
<strong>- 문장의 일부분에 중요성을 추가하는데 사용 ("Warning! This is very dangerous.")
🌱 공부를 마무리하며,
강의에서 반복적인 내용이 많기때문에, 무작정 따라하기 보다는 스스로 코드 설계하고 확인해보는 방향이 도움이 많이 되었다. 또, 궁금하고 헷갈린 것들은 개념을 찾고 비교해 기록하는 것이 좋을 것 같다.
