📘 오늘 배운 것
네이버 메인 카피캣
확장프로그램 설치
https://wpastra.com/chrome-developer-extensions/#11-wappalyzer
OR 크롬웹스토에서 설치 가능
-
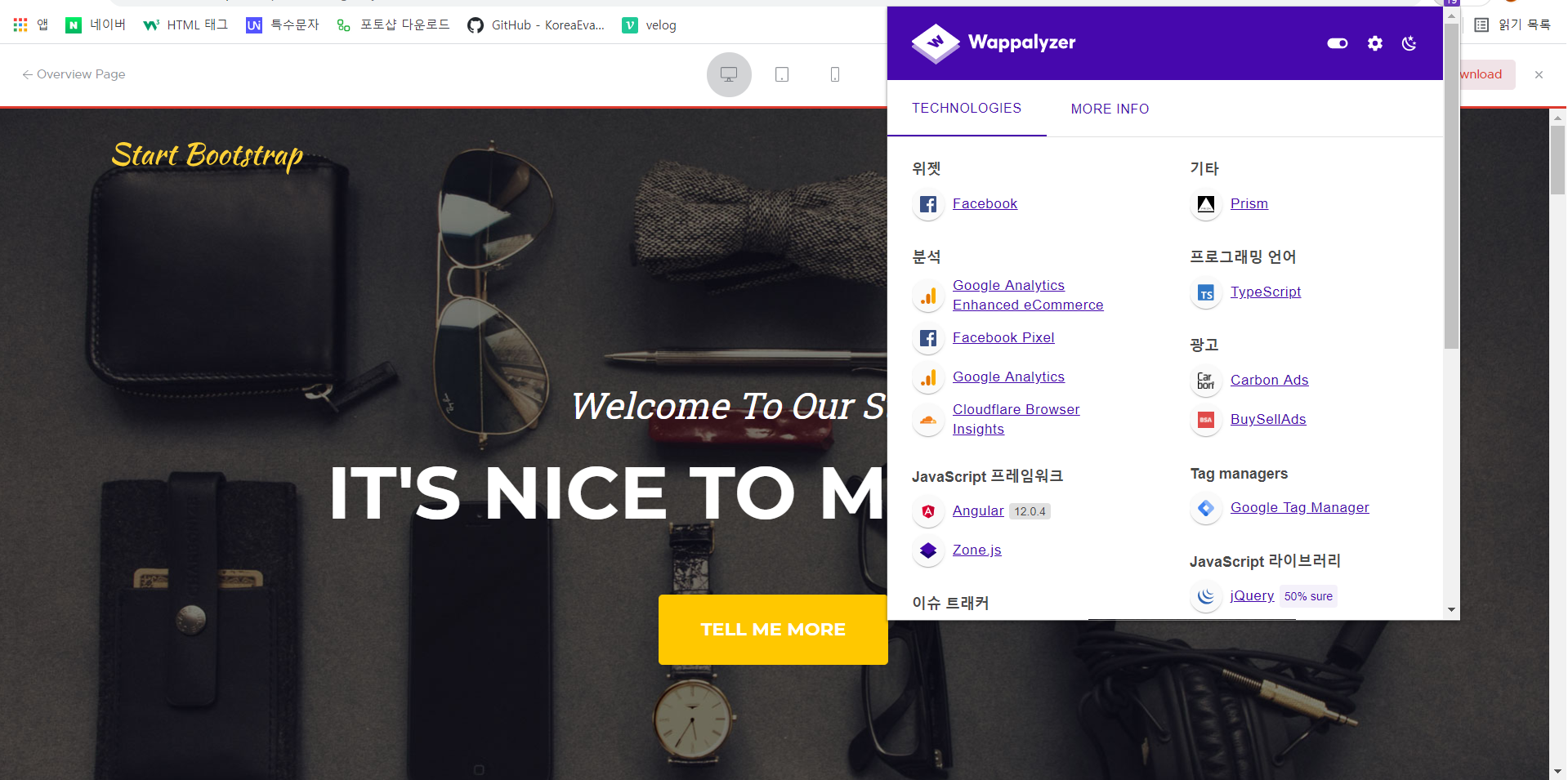
Wappalyzer
- 특정 웹사이트의 어떤 기술 스택으로 만들어졌는지 ? 확인하고 싶을 때 사용

- 특정 웹사이트의 어떤 기술 스택으로 만들어졌는지 ? 확인하고 싶을 때 사용
-
CSS Viewer
- CSS 코드 확인 가능 ( 정확하다고 할 수는 없음 )

- CSS 코드 확인 가능 ( 정확하다고 할 수는 없음 )
-
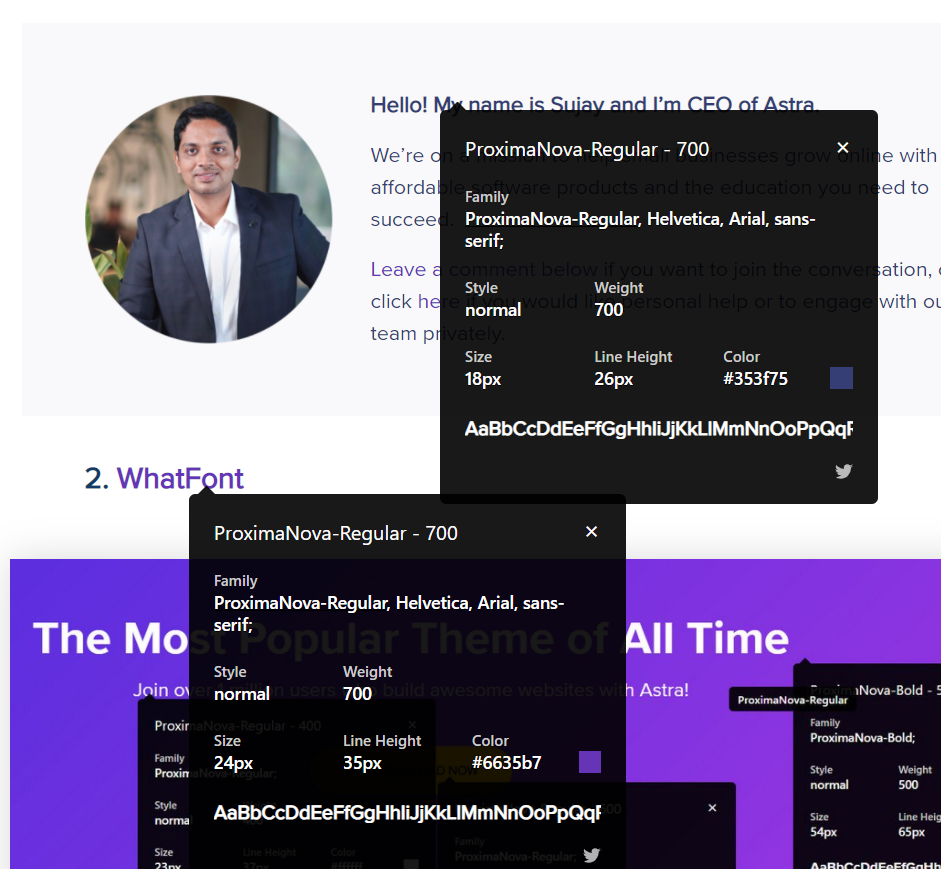
WhatFont
- 어떤 폰트 사용중인지 확인

- 어떤 폰트 사용중인지 확인
-
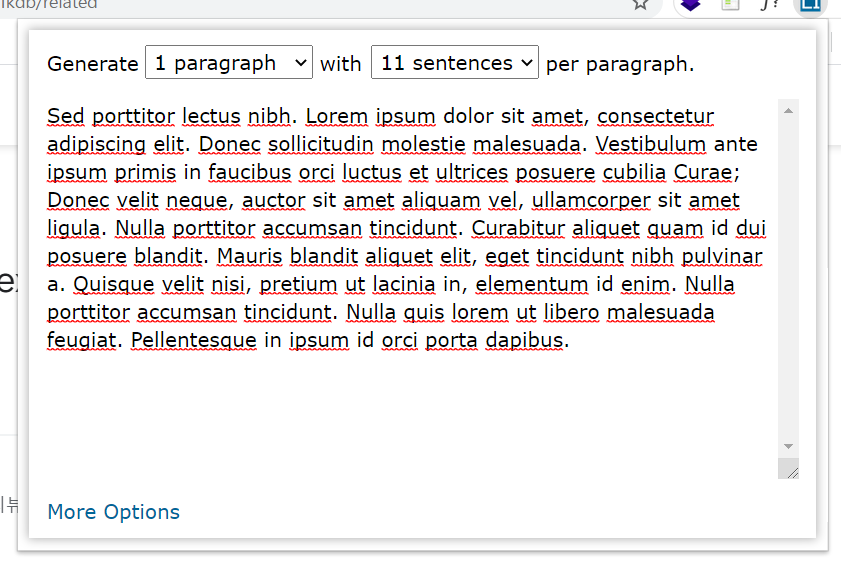
Lorem Ipsum Generator
- 임의의 문장을 만들 때 사용
- 포트폴리오 사이트를 만들 때 임의로 문장의 길이를 선택하여 만들 수 있다.

-
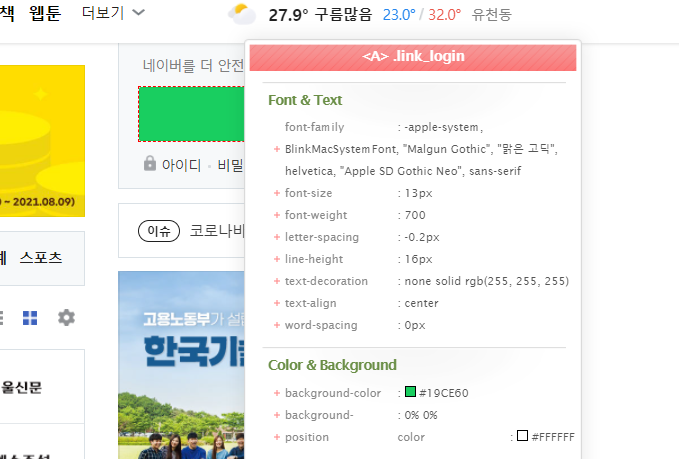
ColorZilla
- 어떤 색상 사용했는지 확인하는 프로그램
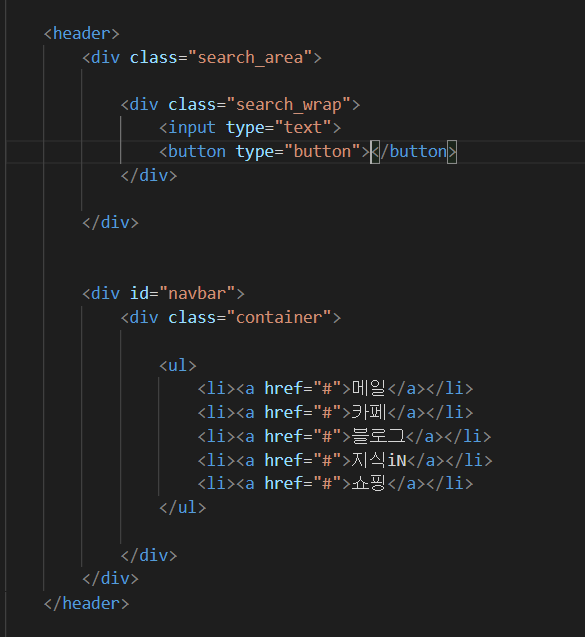
상단 영역 설계
-
containercss값 먼저 주고 시작
.container { width: 1130px; margin: 0 auto; }

-
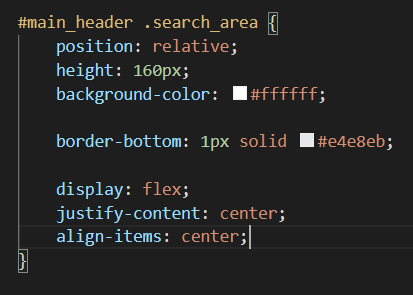
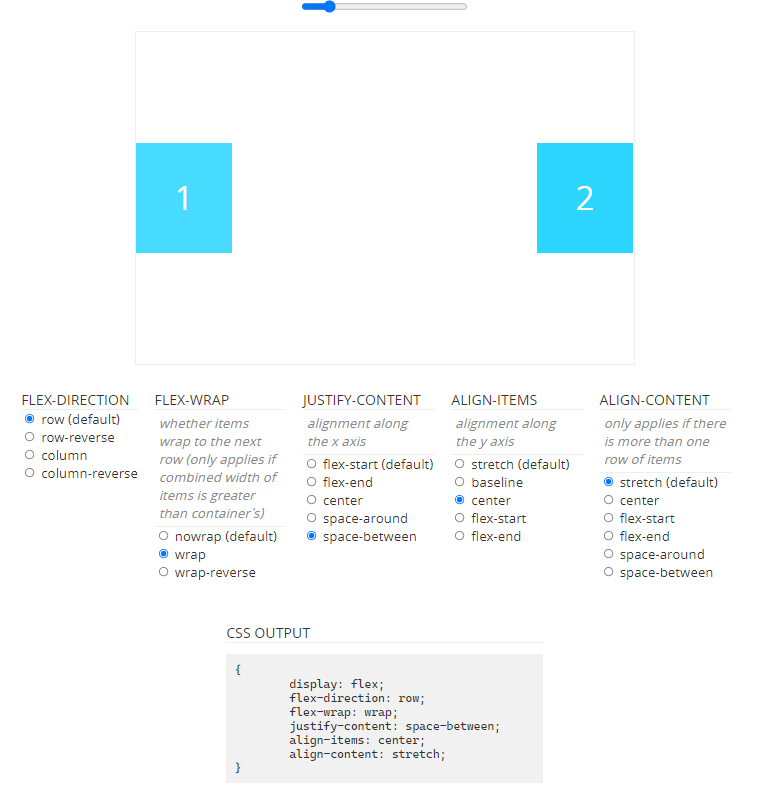
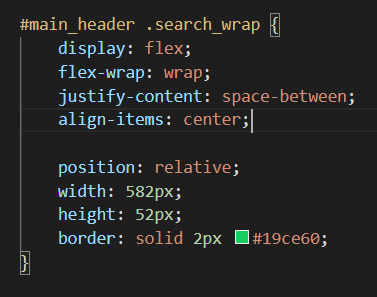
검색바 정중앙으로 배치 작업
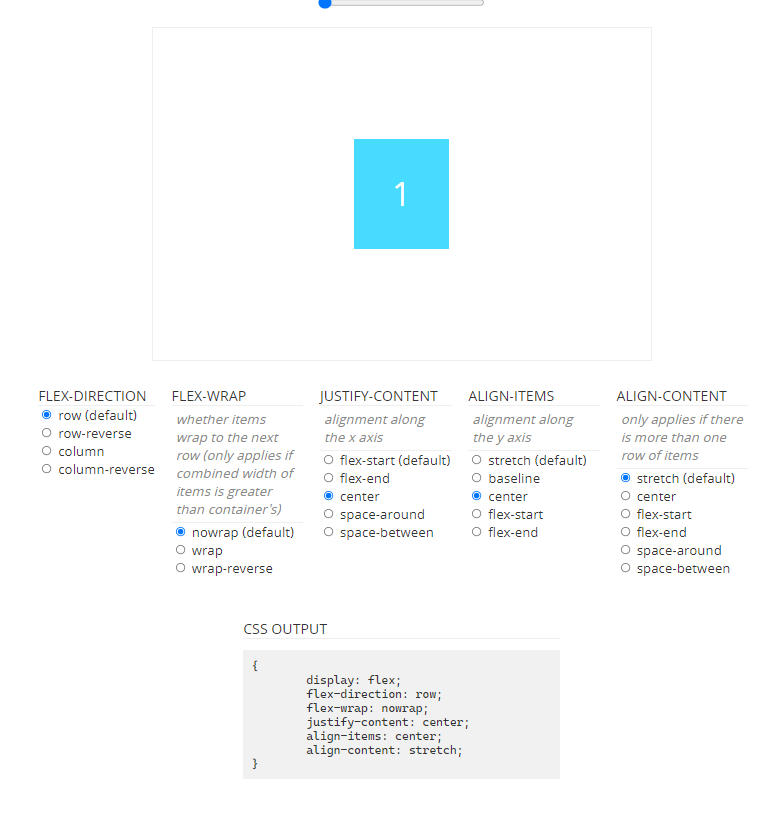
- 검색바 생성후 flexbox.help사이트를 활용하기



- 검색바 생성후 flexbox.help사이트를 활용하기
-
버튼 태그 CSS 작업
- 기본적으로 border값을 가지고 있기때문에 초기화 작업 필수 !

- 기본적으로 border값을 가지고 있기때문에 초기화 작업 필수 !
-
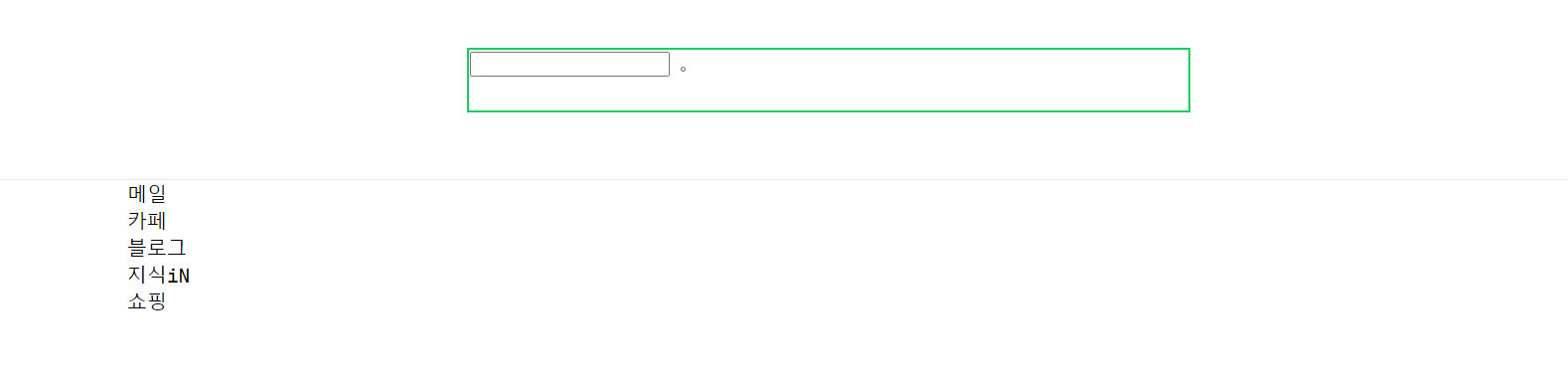
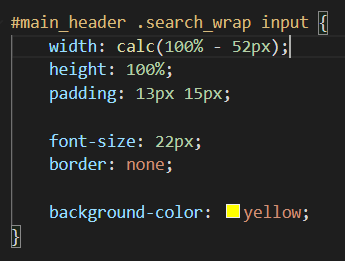
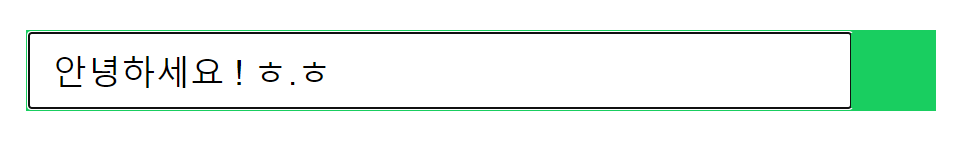
button input 모두 인라인 요소를 가지고 있어서 공백이 생김

- 해결방법
-calc라는 CSS속성값으로 유연한 배치작업 가능

100% 에서 52px만큼 뺀 값을 보여준다.

- 해결방법
-
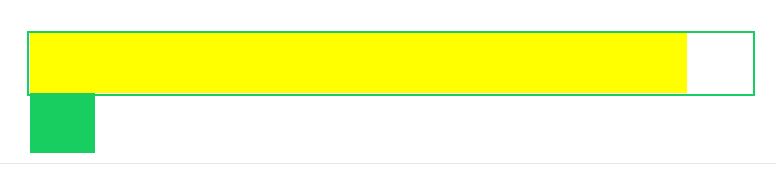
인라인 요소로 인해 버튼이 밀려남
- 해결방법
flexbox.help사이트를 활용하기



- 해결방법
-
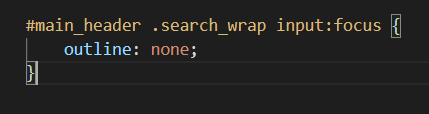
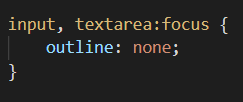
검색바 클릭했을때 생기는 까만테두리 없애기

- 해결방법
가상선택자 이용
outline: 테두리는outline속성에 영향을 받는다.
focus: 입력칸이 있을때 자동으로 포커싱이되는 것


또는 초기화 작업으로도 설정 가능 ( 보통 디폴트값으로 많이 사용 )

- 해결방법
-
box-shadow- 어떤 공간의 그림자 효과
- https://cssgenerator.org/box-shadow-css-generator.html 사이트 활용 가
-
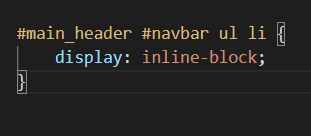
x축 정렬


중간 영역 설계
-
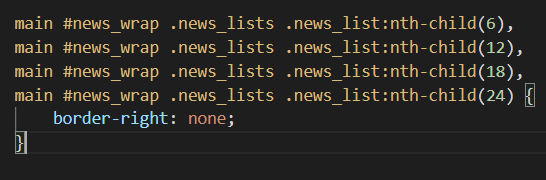
6개를 100%에서 쪼개면 16.66%로 쪼개면 된다.
-
6번째 마다 나오는 자식 선택


📌 오늘의 Tip
1) CSS 작성 순서 (예시) : ✨ 일관성있게 코드 작성하는 것이 좋다 !
- 영역의 차원, html 성격을 결정짓는 css 먼저 작성
- 공간과 관련 css 중간에 작성
- 마지막에 텍스트와 관련된 css 작성
❔ 어려웠던 것 OR 힘들었던 것
딱히 어려웠던 부분은 없었고, 철자를 틀리거나 잘못 입력한 부분에서 돌아가는데 시간이 오래걸렸다.
💡 해결 방법!
아직 완벽하게 CSS언어를 알지 못했다는 생각이 들어서 복습만이 살길인듯하다.
🌱 공부를 마무리하며,
2시간짜리 강의를 학습을 하는데 하루가 꼬박 걸린다. 꼼꼼하게 확인하고 이해하면서 보려고해서 그런지 진도는 안나가고 똑같이 했음에도 다른 결과값이 나오는부분이 참 아이러니한 것 같다. 🤢
