📘 오늘 배운 것
📌 실습 내용 중 반복되는 내용이 많아 중요한 것만 기록해두었다 !
네이버 오른쪽
-
로그인 부분 1차 디자인 작업

- 좌우대칭의 부분은 https://flexbox.help/ 여기서 도움을 많이 얻었다.
-
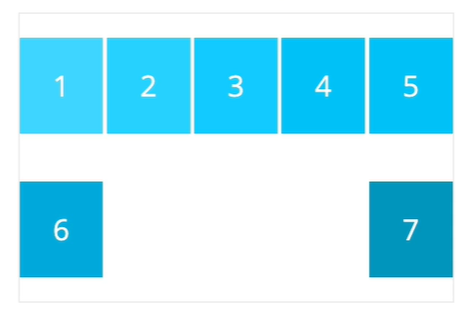
justify-content: space-between;단점flex-wrap: wrap;상태에서 사용할 경우, 첫번째 줄과 다음줄에 나오는 컨텐츠의 갯수가 다르고 극단적으로 배치가 된다.space-between을 사용하고 싶다면 위아래 갯수를 맞춰 사용할 것을 권장 !!

- 이를 해결하려면,
float: left;사용하기를 권장 👍
-
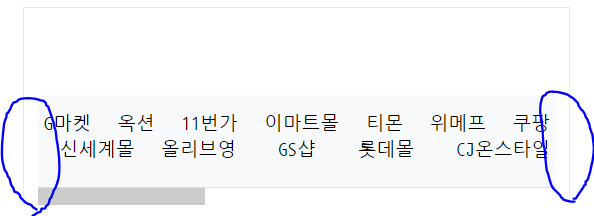
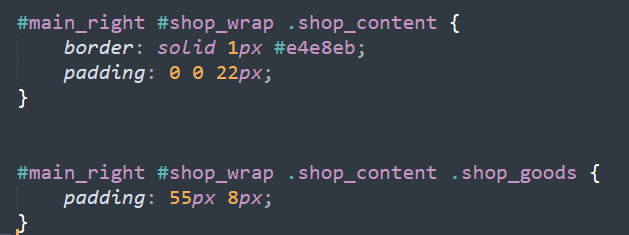
양쪽 여백이 생긴 현상

padding값을 사용하지 못하는 경우 !!<ul class="product-lists">를<div class="shop_goods">로 묶어주기shop_goods안쪽에 padding 값 적용하기- 명확히 역할을 구분시켜주기
![]
👇 여백 사라짐 !! 👇

네이버 하단
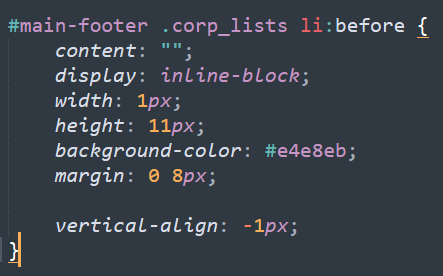
- 가상선택자
before-
before을 활용해 막대기 만들어줌 -
vertical-align: -1px;을 통해 위치 변경도 가능하다.

-
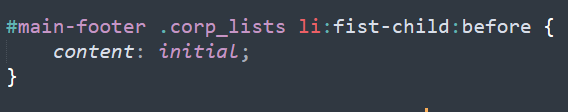
앞에 막대기 없애는 법
- 연속선택자 사용해서 없애주기

-
📌 오늘의 Tip
-
미리 작성하고 디자인 작업해보기

-
내가 작성한 코드가 브라우저에서 어떤식으로 구현될지 상상하면서 작성해보기
- 상상한대로 잘 작성되었다면 CSS를 잘 이해한 것 !
❔ 궁금했던 것
- 아이프레임이란 ?
💡 해결 방법!
- https://lily-im.tistory.com/6 참고
- 장단점이 존재하는데, 단점이 더 많은 것 같다.
내가 생각하는 코딩 기준은 유지, 보수가 쉬워야하는데 아이프레임은 그렇지 않은 것 같다.
알고만 있고 우선, 넘기는 것으로..!
- 장단점이 존재하는데, 단점이 더 많은 것 같다.
🌱 공부를 마무리하며,
카피캣 하는 것도 쉽지않은데 창의적인것을 개발하시는 분들이 대단하다고 느꼈다. 👍
개발자가 되는 것이 마냥 쉬운것은 아니지만, 완성되었을 때 그 희열감으로 직업 만족도가 높을 것 같다는 생각이 !
