📘 오늘 배운 것
네이버 오디오 오른쪽
기억해야 할 것
-
웹표준
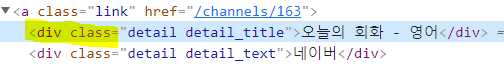
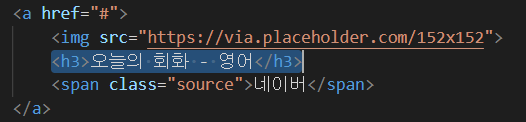
- 글자 영역에
div태그를 작성한 것은 웹표준에 어긋난 것. - 정보를 입력할 때 사용하는 태그를 입력하는 게 올바른 것. 예 )
Ph1span div의 경우 공간을 만들 때 사용하는 태그 !


- 글자 영역에
-
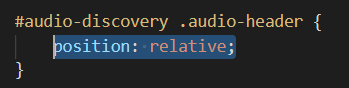
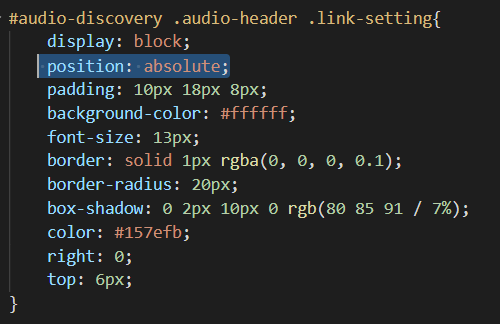
audio-header전체 부분에position: relative;지정a태그에position: absolute;사용해서, 배치 작업 진행하기 위해서
사전에relative라는 막으로 감싸준 것


연습 결과

네이버 오디오 하단 footer
기억해야 할 것
-
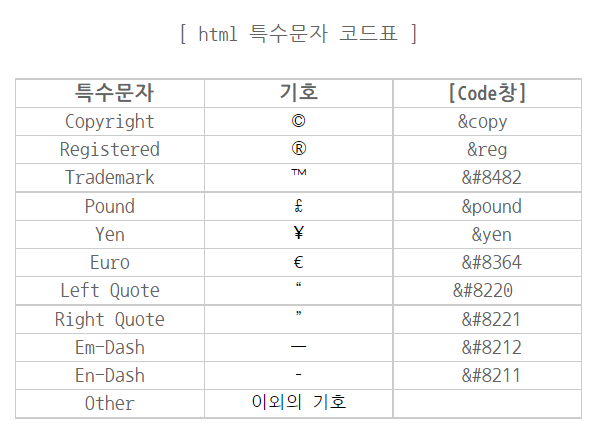
HTML에서 사용하는 특수문자


-
letter-spacing태그- 글자 사이 간격 조절
-0.5 = -.5표기 가능
연습 결과

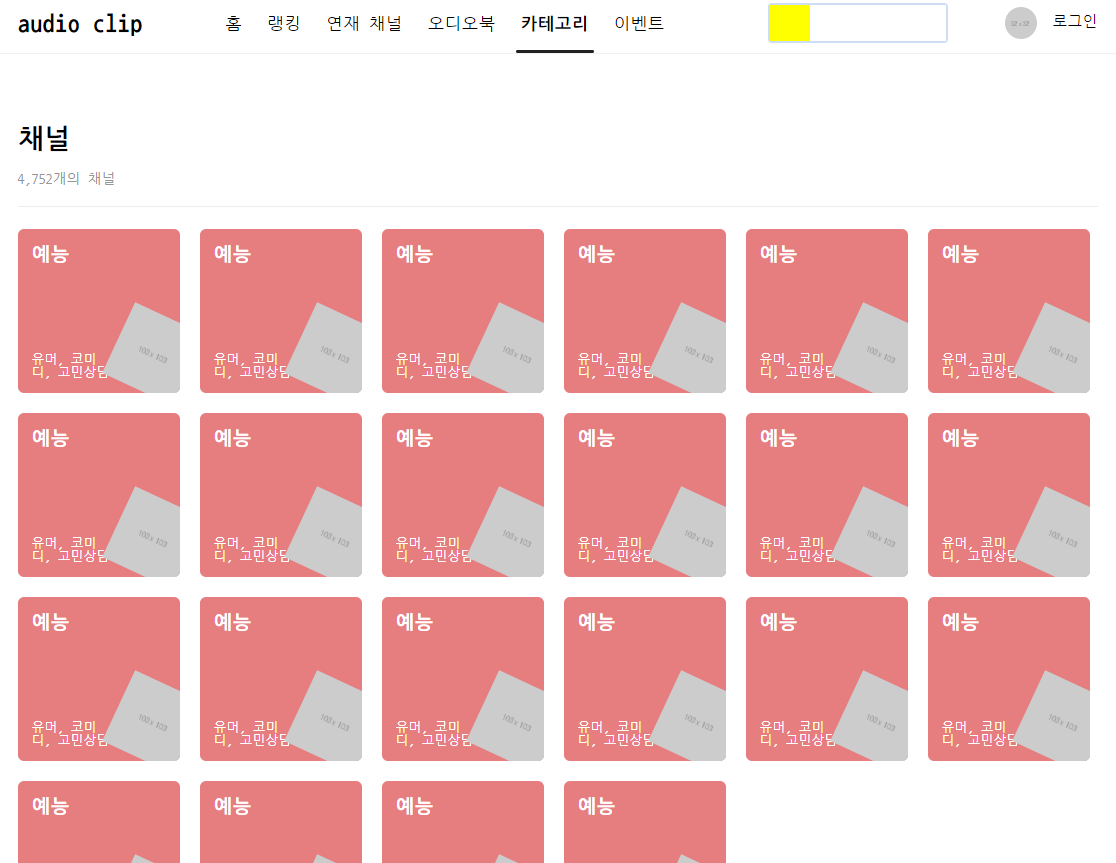
네이버 오디오 카테고리페이지
기억해야 할 것
-
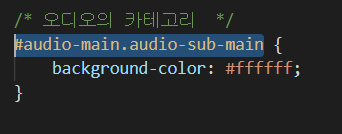
선택자 연달아 불러오기
audio-main안에 있는audio-sub-main불러오기


-
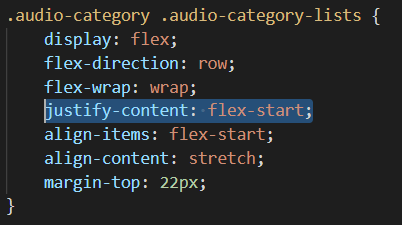
flex에서justify-content: space-between;의 단점-
사전 정의한 숫자의 갯수가 라인마다 맞지 않으면 공백이 맞지않게 된다.
-
between은 오브젝트 영역안에서 균등하게 배치하는데, 배치할 공간이 없다면 자동으로 아랫쪽에 배치되어 나타나는 현상이다.

해결방법
1)justify-content: flex-start;를 먼저 사용해, 왼쪽에서부터 정렬하기

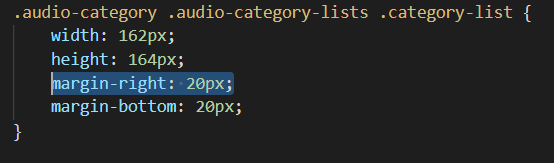
2) 각lists사이에margin으로 공백을 넣어준다

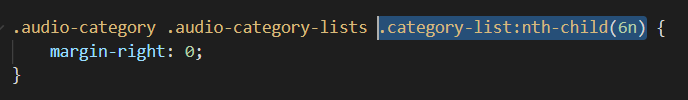
3) 6번째 마다있는lists의margin-right값은 없애주기

+)
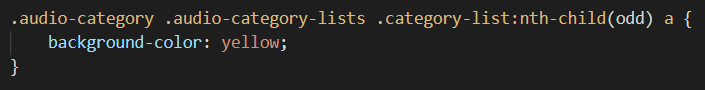
nth-child홀수, 짝수 선택- 홀수

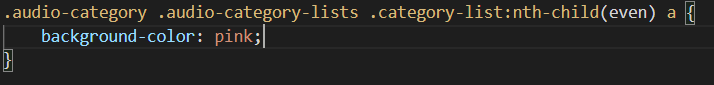
- 짝수

-
연습 결과

❔ 궁금했던 것
- HTML에서 사용하는 카피라이트 기본 특수문자 ?
💡 해결 방법!
- 카피라이트 = 저작원 표시
참고 사이트 : https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=dartplus&logNo=220499694317

🌱 공부를 마무리하며,
오늘 강의를 통해 웹표준에 대해서 한번 더 정리 할 수 있었다.
웹표준에 맞게 설계한다는 것은 다른 사람에게 설계 도면을 넘겨주었을 때,
유지보수하기 쉬워진다는 것을 알 수 있었다.
