📘 오늘 배운 것
네이버 오디오 왼쪽
기억해야 할 것
- HTMl에서
font적용style태그로 작성
<h2 style="font-size: 50px;">오늘의 오디오클립</h2>-
슬라이드 효과
- 자바스크립트 이용해야한다
-
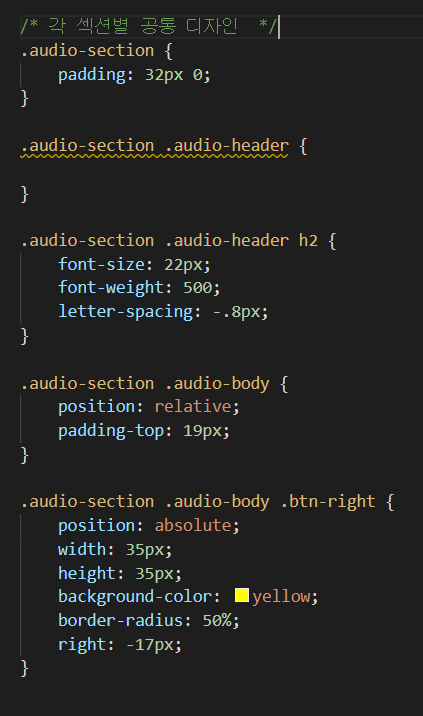
각 섹션별 공통 디자인
- 섹션이 반복 될 경우, 공통 된 디자인 설계작업을 먼저 해준다.

- 섹션이 반복 될 경우, 공통 된 디자인 설계작업을 먼저 해준다.
-
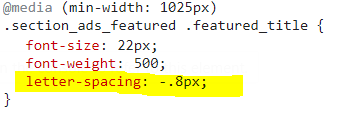
각각의 단어간 간격 조정
letter-spacing태그 사용

-
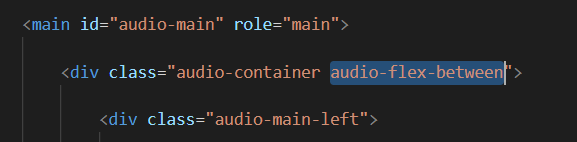
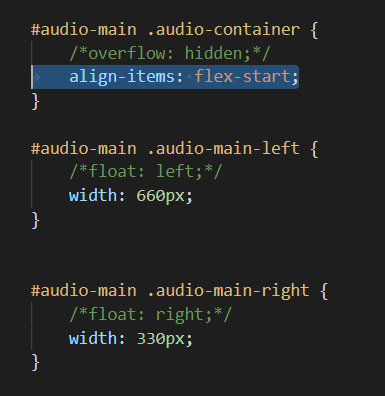
overflow: hidden;사용하지 않고 왼쪽, 오른쪽 배치 작업- 미리 만들어둔 CSS
audio-flex-between사용 align-items: flex-start;사용



- 미리 만들어둔 CSS
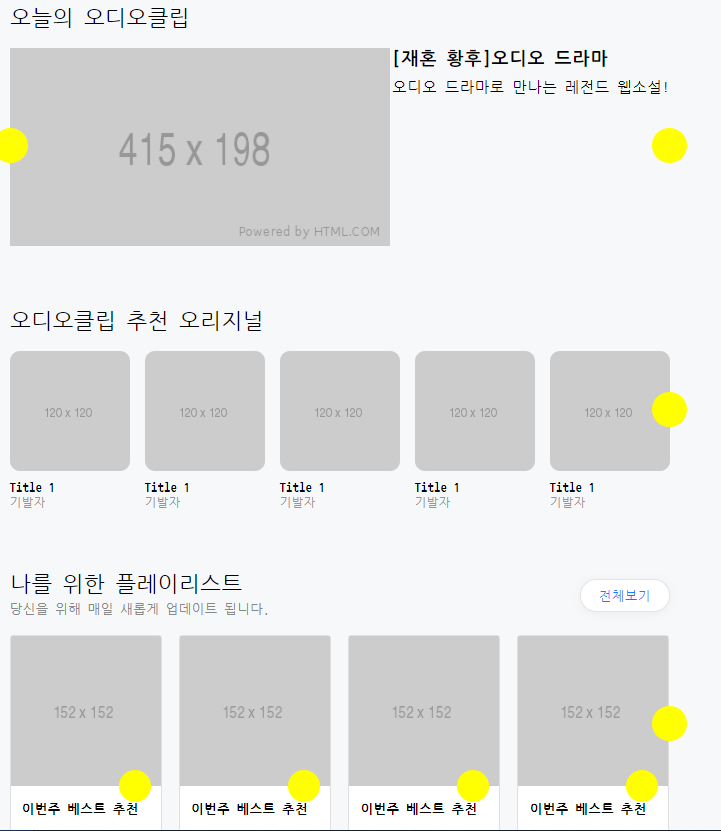
연습 결과

❔ 어려웠던 것
어려웠던 점은 없었지만, 설계 속도가 느렸다.
💡 해결 방법!
설계 작업 속도 향상을 위해 복습!
🌱 공부를 마무리하며,
부모-자식 관계에서 나타나는 현상에 대해서 더 학습해야겠다 생각했다.
