📘 오늘 배운 것
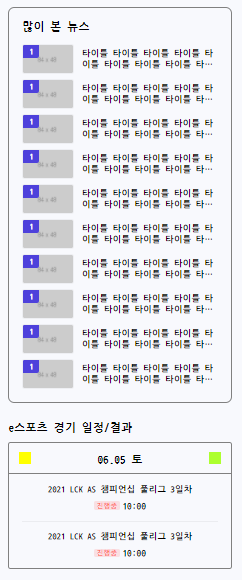
네이버 이스포츠 오른쪽 영역
기억해야 할 것
-
rgba컬러 소숫점 표기0.04 = .04로 표기 가능

-
border-radius: inherit;- 부모의 요소에 있는 것을 border값으로 받겠다는 것

- 부모의 요소에 있는 것을 border값으로 받겠다는 것
-
원하는 지점 테두리 둥글게 만들기

- 오른쪽 하단 :
border-bottom-right-radius: 4px;

- 왼쪽 상단
- 이미지 전체에
border-radius가 이미 적용되어 있기 때문에,overflow: hidden;적용

- 이미지 전체에
- 오른쪽 하단 :
- 말줄임 표시 코드 ( 외울 필요X )
- 구글링 : CSS말줄임효과 검색하기
- 개발자가 되면 구글링 많이하게 되니, 구글링하는 것도 좋은 것이라 생각하기 !
display: -webkit-box;
width: 218px;
max-height: 38px;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
text-overflow: ellipsis;
연습 결과

웹폰트 적용하기
기억해야 할 것

-
font-family사용- 여러개의 폰트를 입력할 수 있다. -> 브라우저마다 지원하는 폰트가 다르기 때문 !
sans-serif: 모든 브라우저 적용 가능
-
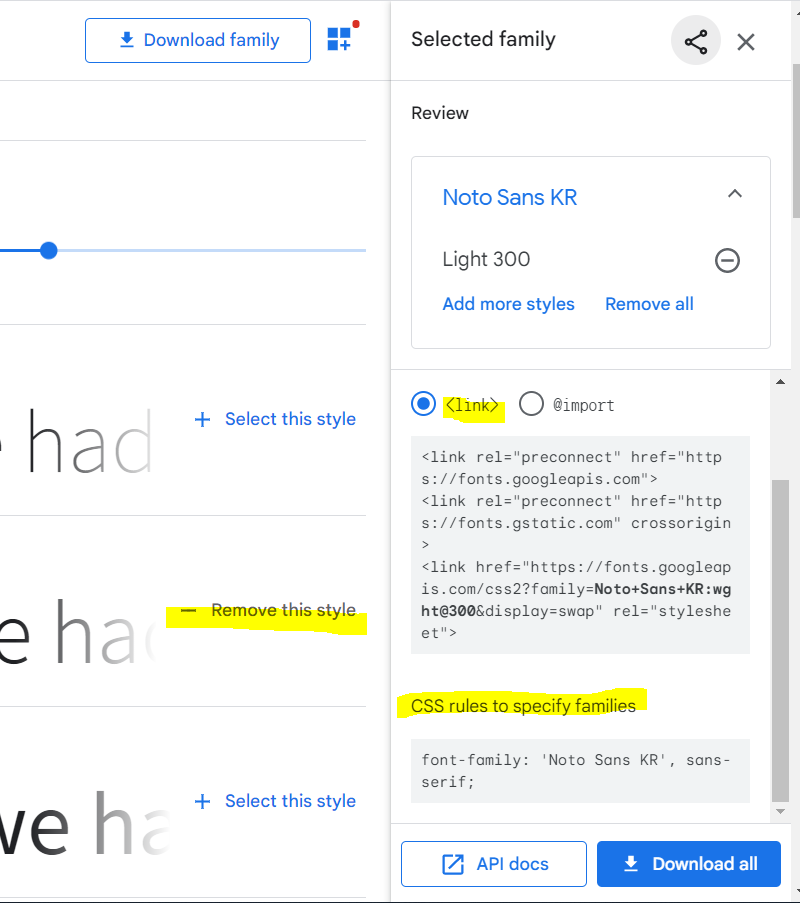
구글 웹폰트
- 참고사이트 https://fonts.google.com/
- 링크 태그 / CSS 태그 이용

- 링크 태그 / CSS 태그 이용
- 주의 사항
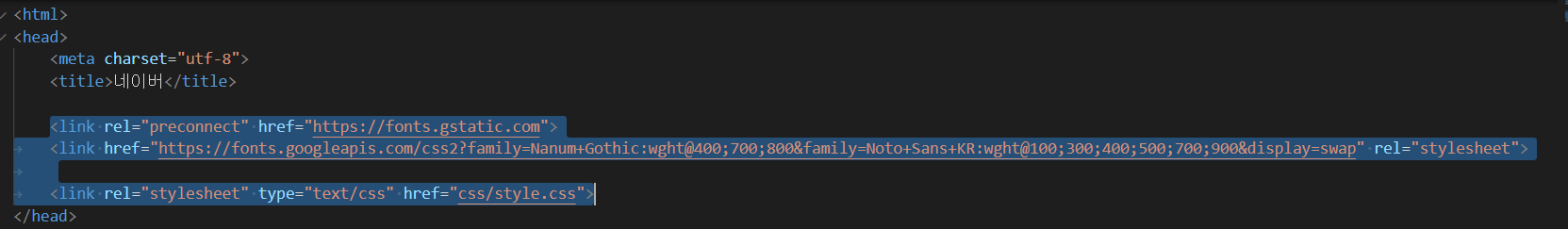
- 폰트 적용하는
link태그 먼저 사용 후css연결link사용해야 함!

- 폰트 적용하는
- 참고사이트 https://fonts.google.com/
❔ 궁금했던 것
inherit대해서 ?
💡 해결 방법!
🌱 공부를 마무리하며,
강의에서 많은 개념을 한꺼번에 배우면 머리아플 것 같다하셨지만,
종종 새로운 개념이 나와주면 환기용으로 좋을 것 같다.
