📘 오늘 배운 것
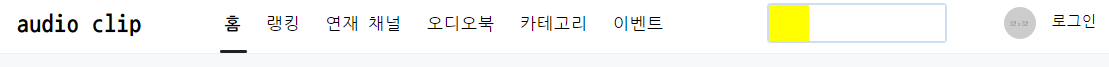
네이버 오디오 상단 영역
기억해야 할 것
- 필요한 css 미리 만들어 두고 시작하기

코드 설계 작업
#audio-header {
position: fixed;
width: 100%;
background-color: #ffffff;
border-bottom: solid 1px #efeff4;
left: 0;
top: 0;
z-index: 99999;
}
#audio-header .audio-nav-left {
width: 660px;
}
#audio-header .audio-nav-left .audio-logo {
font-size: 25px;
}
#audio-header .audio-nav-left .audio-logo a {
}
#audio-header .audio-nav-left ul {
padding-top: 10px;
}
#audio-header .audio-nav-left li {
}
#audio-header .audio-nav-left li a {
display: block;
font-size: 17px;
padding: 12px 13px 17px 12px;
}
#audio-header .audio-nav-left li a.active {
font-weight: 700;
}
#audio-header .audio-nav-left li a span {
position: relative;
display: inline-block;
height: 21px;
}
#audio-header .audio-nav-left li a.active span:after {
display: block;
position: absolute;
content: "";
border-bottom: solid 3px #222222;
border-radius: 1.5px;
z-index: 1;
left: -4.5px;
right: -5.5px;
bottom: -17px;
}
#audio-header .audio-nav-right {
width: 330px;
}
#audio-header .audio-nav-right .search-wrap {
width: 180px;
height: 40px;
background-color: #ffffff;
border: solid 2px rgba(0, 86, 201, .2);
border-radius: 4px;
}
#audio-header .audio-nav-right .search-wrap .icon-search {
width: 40px;
height: 100%;
background-color: yellow;
}
#audio-header .audio-nav-right .search-wrap input {
width: calc(100% - 40px);
height: 100%;
padding: 8px 15px;
font-size: 15px;
outline: none;
border: none;
}
#audio-header .audio-nav-right .search-wrap input:focus {
outline: none;
}
#audio-header .audio-nav-right .profile-wrap {
}
#audio-header .audio-nav-right .profile-wrap .profile-img {
width: 32px;
height: 32px;
border-radius: 50%;
}
#audio-header .audio-nav-right .profile-wrap .btn-login {
font-size: 15px;
padding-left: 8px;
}
연습 결과

❔ 어려웠던 것
없음
💡 해결 방법!
복습으로 해결 !
🌱 공부를 마무리하며,
기본적인 css를 설계를 먼저 해두는 방법으로 도면을 깔끔하는 부분이 효율적이었다.
