📘 오늘 배운 것
유튜브 상단 영역 (1)
기억해야 할 것
- 공통점 분석
- 메인페이지, 채널페이지
- 상단 네비 + 왼쪽 사이드 네비 공유
-
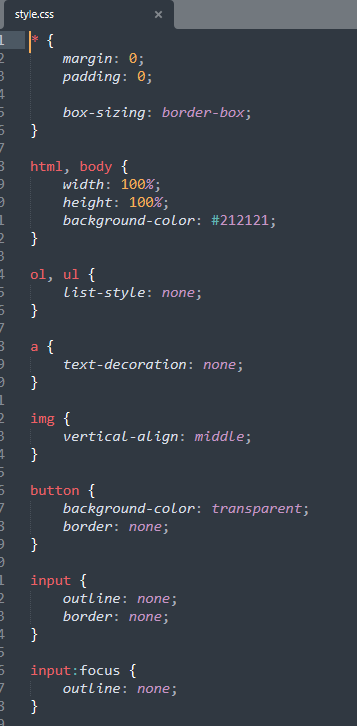
index.htmlstyle.css파일 만들기 -
기본적인 css 초기화 작업

- 도면 설계
- 스크롤 방지
- 스크롤 생기는 것을 감안해서 nav태그 안에 div태그로 공간을 만들어줌
nav:230div:220으로 공간의 크기를 만든다면, 스크롤은 nav에 영향을 받아 내용물이 밀리지 않을 것
- 스크롤 생기는 것을 감안해서 nav태그 안에 div태그로 공간을 만들어줌
- css 작업
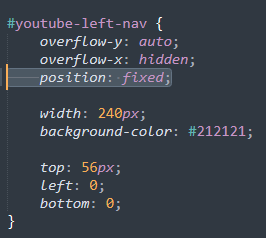
- 왼쪽 사이드 네비 고정
position: fixed;

- 스크롤
overflow-y: auto;- 영역 넘어갔을 때만 보이도록 선택적으로 스크롤 생성
연습 결과
❔ 궁금했던 것
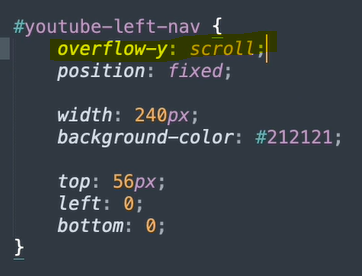
overflow-y: scroll;
💡 해결 방법!
- 항상 스크롤이 보이게 해줌

🌱 공부를 마무리하며,
트위치 사이트의 스크롤 단점을 보완하여 설계하는 법을 알 수 있었고,
앞으로 진행될 팀프로젝트에서도 이 점을 접목하는데 도움을 얻었다.
