📘 오늘 배운 것
Reset과 Normalize CSS의 차이점
Reset CSS
초기화 작업을 위해 미리 만들어둔 코드 = 기존 HTML 코드가 가진 모든 CSS를 초기화 작업
- 추천 사이트 : https://meyerweb.com/eric/tools/css/reset/
- 브라우저 마다 각 고유의 CSS가 사전에 정의된 곳이 많다 !
- 커스텀 작업하기 전, 필수라고 할 수 있음
- ✨
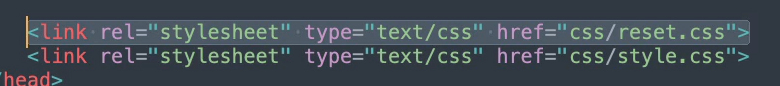
link연결 순서가 굉장히 중요함 ✨ (캐스케이딩 발생)

Normalize CSS
Reset과 같은 초기화 작업이지만, 디자인을 조금 가공한 초기화 작업 = 디자인이 되어 있음
✨ 오차와 버그를 줄이는 방향으로 스타일을 재정의 할 때 사용 ! ✨
- 사이트 https://necolas.github.io/normalize.css/
- 다운로드 방법
- 우클릭 👉 다른 이름으로 링크 저장 👉 HTML 파일로 불러오기
- 파일명
index.html에서normalize.css로 변경하기 link태그로normalize.css연결하기
- 다운로드 방법
정리
- 2개 중에 어떤 것을 사용하나요 ?
👉 개발자 취향입니다 !
디자이너가 작업한 형태 그대로 설계하고 싶다면, reset 추천 !
하지만, 실제 실무에선 normalize 많이 사용한다고 함 ! ( 단, 환경에 따라 달라짐 )
CSS 변수
주의점! 익스플로럴에서 거의 사용하지 않음, 제약이 크다 ❗ ( 단독 사용에 무리가 있다.. )
-
사용하는 이유 ?
수정사항이 생기면, 변수값만 변경하면 되기때문에 ! = 유지보수하기 쉬운 상태
일괄적인 수정작업이 쉬움 ! -
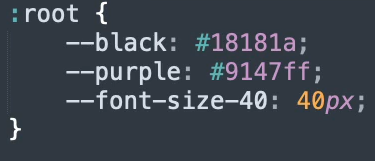
:root 만들기

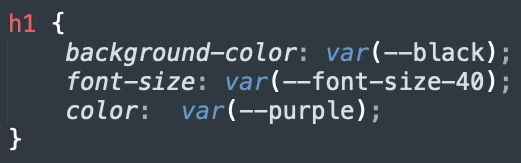
- 변수를 불러오는 var 사용

- 결과

- 변수를 불러오는 var 사용
-
활용
-
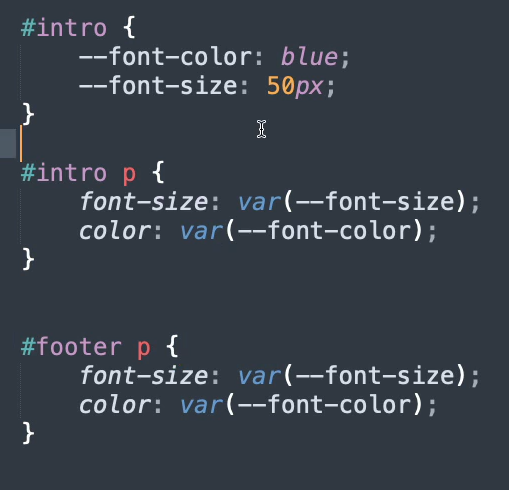
변수 사용 범위 제한주기 (CSS 선택자를 활용하여 !)
intro라는 영역 안에서만 사용이 가능해짐

-
결과
- header만 변수 적용됨

- header만 변수 적용됨
-
❔ 궁금했던 것
- 변수란 ?
💡 해결 방법!
- 어떤 내용물을 넣을 때 이것을 담을 수 있는 박스를 변수라 한다.
value, 값, 데이터 = 실질적인 내용물 - 원하는 이름으로 넣을 수 있다. ( 변수명 )
- 자바스크립트에서 더 딥하게 사용한다.
🌱 공부를 마무리하며,
CSS에서 변수를 사용한다면 유지 보수 등 장점이 많을 것 같은데, 익스플로럴에서의 사용에 제약이 있다는 점이 아쉬웠다.
