📘 오늘 배운 것
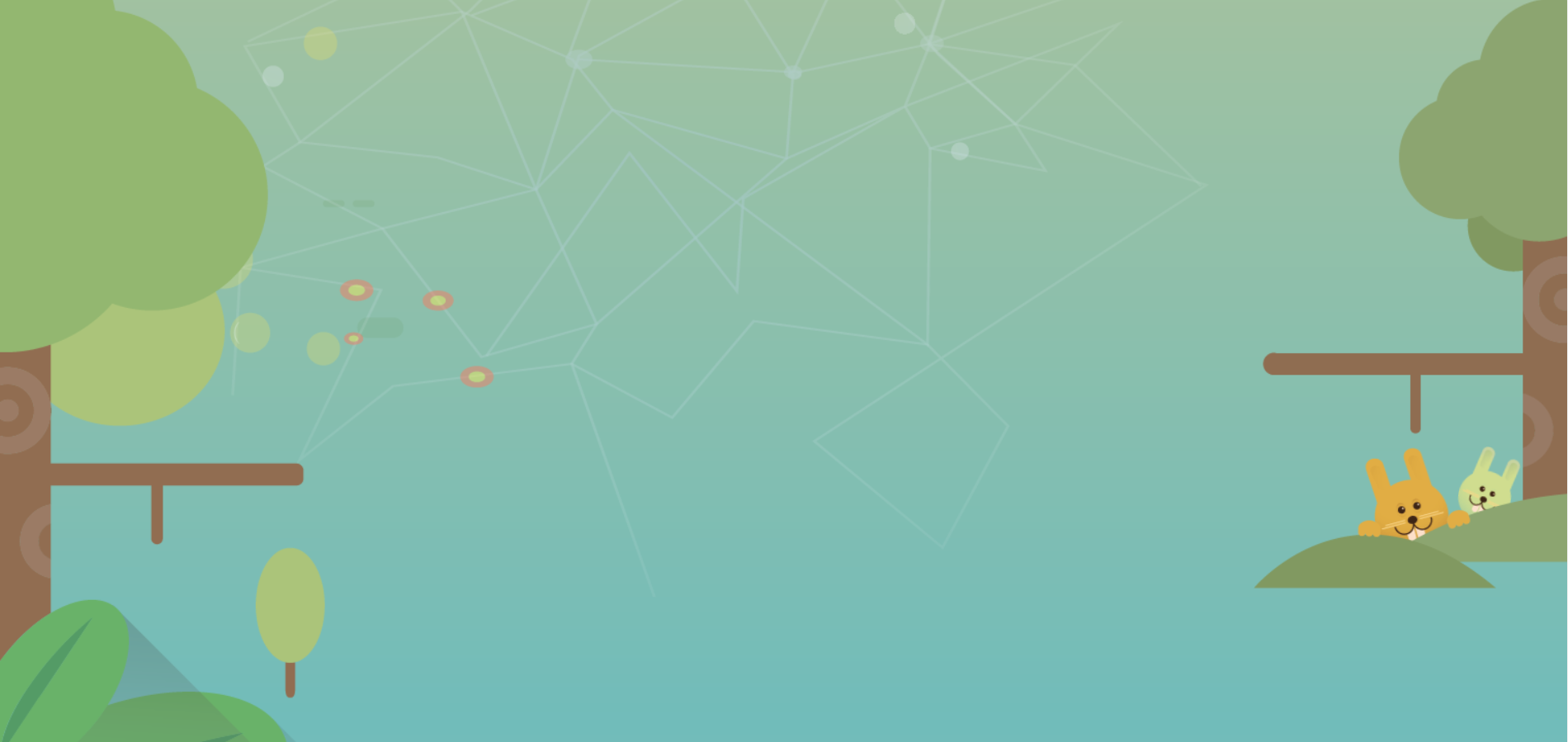
포레스트 영역 (PC, 모바일버전 영역 동일하게 작성)
-
이미지 사이즈 확인
-
div로 영역 나누기- 왼쪽 나무 부분
- 오른쪽 나무 + 토끼
<div id="forest1">
<div class="leftTree"></div>
<div class="treeWrap">
<div class="rabbit1"></div>
<div class="rabbit2"></div>
<div class="rightTree"></div>
</div>
</div>포레스트영역에서 기억해야할 것
top특징- 자기 자신 즉, 선택된 영역만 이동시키기
( 다른 영역은 그대로 ! )
- 자기 자신 즉, 선택된 영역만 이동시키기
z-index특징- 동등한 조건, 같은 3차원인 경우 나중에 작성한 영역의 z축이 위쪽으로 배치된다.
position: relative;- 부모 기준으로
position: relative;를 적용해야, 자식 태그에서 top, left 등을 사용할 수 있다. position: relative;태그 사용하지 않을 경우, 이미지는 브라우저 맨 위쪽 상단에 나타나게된다.- 부모가 3차원이면, 부모 영역을 기준으로 좌표가 생성된다.
- 부모 기준으로
사이언스 영역
div로 구역 나누기- 가운데 센터 서랍장 1개
- 센터 서랍장 안에 왼쪽, 중앙, 오른쪽 서랍장 3개
<div id="science">
<div class="scienceWrap">
<div class="scienceLeftWrap">
<div class="gly"></div>
<img src="img/science/leftTitle.png" alt="자초, 어성초, 감초">
<p>
자초 어성초 감초를 넣어서<br>
피부진정 및 항염 효과가 있답니다.
</p>
</div>
<div class="scienceCenterWrap">
<div class="purpleSteam"></div>
<div class="funnelBack"></div>
<div class="funnelFront"></div>
</div>
<div class="scienceRightWrap">
<div class="water"></div>
<img src="img/science/rightTitle.png" alt="글리세린, 올리브유">
<p>
빵의 표면을 촉촉하게 해주는<br>
글리세린과 오메가-9 지방산이<br>
풍부한 올리브유를 넣어서<br>
보습 효과도 뛰어나답니다.
</p>
</div>
</div>- 이미지 2가지로 제작한 이유 ?

- 쌀이 들어가는 애니메이션 효과를 구현하기 위해
- 즉, z축을 만들어주기 위해
사이언스영역에서 기억해야할 것
-
div3개의 서랍장이 전체 서랍장 크기와 같아야 한다. -
같은 코드의 경우 쉼표로 같이 작성해주면 된다.
#science .scienceWrap .scienceLeftWrap p,
#science .scienceWrap .scienceRightWrap p {
color: #8e7577;
font-size: 18px;
line-height: 26px;
padding-top: 10px;}
float사용한 자식의 높이값을 그대로 가져오는overglow태그를 활용해height값 자동으로 불러오기
#science .scienceWrap {
overflow: hidden;
width: 360px;
height: auto; }낮과밤 영역
📌 오늘의 Tip
- 작성된 순서대로 배치작업을 해야, 레이아웃 밀림현상 등을 예방 할 수 있다.
- 상황에 맞게, top/left or margin 값 사용해주면 된다. (단, 속성이 가진 주요 특징을 잘 파악하여 활용해야함)
❔ 어려웠던 것 OR 힘들었던 것
position: relative;/position: absolute;언제 사용하는건지 도저히 감을 못잡겠다..!!!
💡 해결 방법!
🌱 공부를 마무리하며,
강의에서 가장 핵심은 position: relative; 태그를 사용해 부모-자식간의 관계를 나타내는 것 같다. 강의 들을때마다 정확하게 알고 있다 생각했는데, 여러번 반복해도 새롭게 느껴진다는..😬 시간이 오래걸려도 강의에서 해주신 말씀 하나하나 다 메모해두어 기억하려 노력할 것이다.