📘 오늘 배운 것
키즈가오 웹사이트 연습
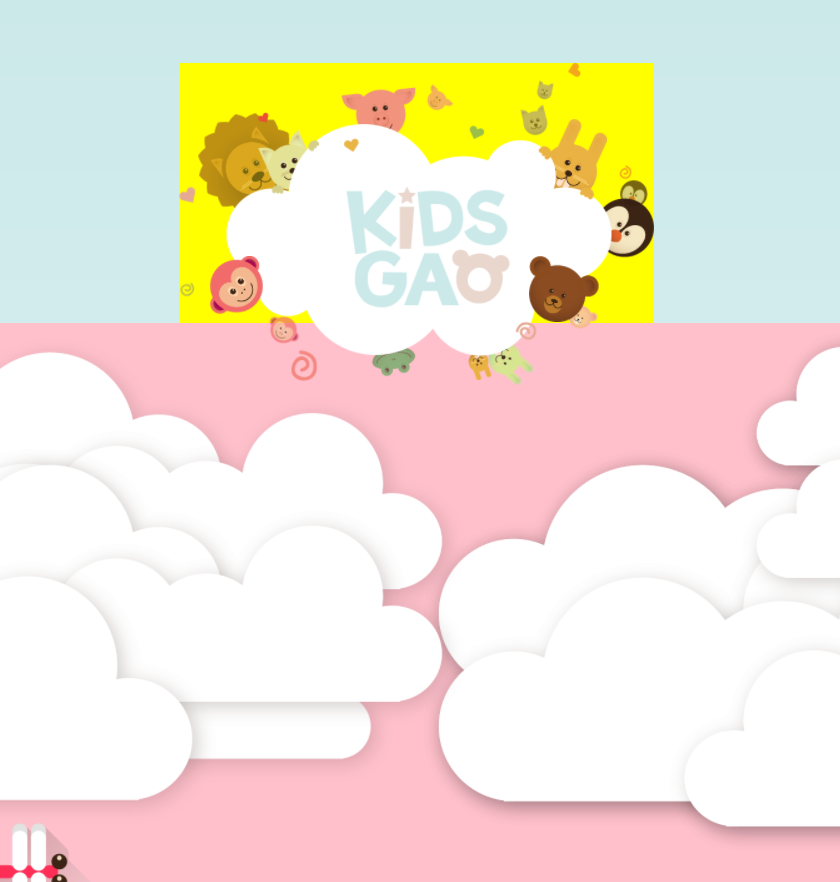
Intro 부분
1) head 디폴트값 설정
meta각각 정의내리기title타이틀 정하기linkcss 불러오기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="description" content="우리쌀 점토로 만든 키즈가오 웹사이트 소개">
<meta name="keywords" content="키즈가오, 점토, 장난감">
<meta name="author" content="키즈가오">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>키즈가오</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="css/animation.css">
<link rel="stylesheet" type="text/css" href="css/mobile.css">
</head>2) 첫 페이지 공간 작업
div공간 나누기class각 div마다 이름 정하기
<header id="intro">
<div class="introWrap">
<div class="logo"></div>
<div class="lion"></div>
<div class="rabbit"></div>
<div class="bear"></div>
<div class="monkey"></div>
</div>
<div class="cloudWrap">
<div class="leftCloud"></div>
<div class="rightCloud"></div>
<div class="dragonfly"></div>
</div>
</header>3) css 초기화 작업 및 전체적인 설계
hbuttonclear등 앞으로 사용할 태그 미리 설계body { overflow-x: hidden; }사용하여 가로스크롤 방지 **7) 참고
/* Default CSS */
html, body { margin: 0; padding: 0; }
body { overflow-x: hidden; }
h1, h2, h3, h4, h5, h6, p { margin: 0; padding: 0; }
button { border: none;
/* 배경 투명 */
background-color: transparent }
.clearfix { clear: both; }4) Intro 영역 디자인 작업
intro배경 불러오기
#intro { width: 100%; height: 1600px;
background-image: url(../img/intro_bg.png); }introWrap포지션 설정, 가운데 정렬

#intro .introWrap { position: relative;
width: 760px; height: 516px; background-color: yellow;
/* 오브젝트 가운데 정렬 */
left: 50%; margin-left: -380px; }logo로고 넣기

#intro .introWrap .logo { position: absolute;
width: 760px; height: 516px;
background-image: url(../img/intro/logo.png);
/* 기준점 표시 */ z-index: 100; }5) 동물 & 구름 배치작업
z-index값을 주어 이미지 레이어 작업margin여백 조정

#intro .introWrap .lion { position: absolute;
width: 161px; height: 161px;
background-image: url(../img/intro/lion.png);
margin: 80px 0 0 30px; }
#intro .introWrap .rabbit { position: absolute;
width: 105px; height: 129px;
background-image: url(../img/intro/rabbit.png);
margin: 90px 0 0 580px; }
#intro .introWrap .monkey { position: absolute;
width: 85px; height: 93px;
background-image: url(../img/intro/monkey.png);
margin: 310px 0 0 50px;
z-index: 200; }- 블럭요소를 가진
div태그는 y축으로 정렬되므로 다시 정렬float태그를 이용해 정렬하면 되지만, 레이아웃 틀어짐 현상이 일어난다.
(현재 브라우저 크기보다 float을 사용한 width값의 모든 합이 더 크기때문)position: absolute;사용하여 left, right 값 주면된다.

#intro .cloudWrap { position: relative; width: 100%; height: 1050px; background-color: pink; }
#intro .cloudWrap .leftCloud { position: absolute; width: 934px; height: 816px;
background-image: url(../img/intro/cloud1.png);
left: 0;
/* 왼쪽 구름 위쪽으로 더 올리기 */ z-index: 2; }
#intro .cloudWrap .rightCloud { position: absolute; width: 843px; height: 858px;
background-image: url(../img/intro/cloud2.png);
right: 0; }6) 로고 아래로 내리기
margin-top: 100px;*👉 마진병합 현상으로 사용X- 마진 병합현상없이 내리는 방법
1.intro와introWrap사이에 공백 만들기 (사용X)

📍 문제점
intro의 높이값이 변한다.
모든컨텐츠가padding값 만큼 밀린다. (레이어 틀어짐)
2.top을 사용한다. (position: relative;사용한 이유 )
3차원을 가지고 top을 사용할 경우, 아래쪽에 어떠한 레이아웃 요소가 배치되어 있더라도 변화가 없다.
(겹치는 형태로 이동이 된다. 레이아웃 틀어짐 현상X )
레이아웃 2개다 3차원 특징을 가지고 있기에 나중에 작성한 구름이 위로 올라오게 된다.

7) 애니메이션 구현
- 동물 rotate 효과
#intro .introWrap .lion { animation: spinLion 1500ms linear infinite alternate; }
@keyframes spinLion { from { transform: rotate(-10deg); } to { transform: rotate(10deg); } }- 잠자리 움직임 효과
keyframes안에 적용되는 효과들은 기본적으로 작성된 css의 영향을 받는다. (left 사용가능)left값을 100%로 주어 잠자리가 항상 화면 바깥에서 사라지게 하는 것이 포인트 !- 브라우저를 벗어나는 부분이 같이 표시되므로
overflow-x를 적용해주었다.

#intro .cloudWrap .dragonfly { animation: flyDragonfly linear 7s infinite; }
@keyframes flyDragonfly { from {left: -366px} to {left: 100%} }8) 모바일 설계
@media미디어쿼리 안에 태그 작성display: none;으로 PC버전에 남아있는 정보 감춰주기
#intro .introWrap .lion,
#intro .introWrap .rabbit,
#intro .introWrap .bear,
#intro .introWrap .monkey,
#intro .cloudWrap .dragonfly { display: none; }농부 부분
text-align: center;글자, 인라인 요소에만 사용 가능- 이미지이지만, 인라인 요소를 가지고 있어 가운데 정렬이 가능함
#farm1 .farmSpeechWrap {
width: 300px;
text-align: center;
left: 50%;
margin-left: -150px;
}
#farm1 .farmSpeechWrap img {
width: 79px;
}머신 부분
- 머신의 위치는 항상 최상에 위치해야하기 때문에
z-index: 900;으로 설정
기억해야할 부분
-
overflow-x: hidden;
브라우저 크기보다 (x축을 벗어나게 되면) 숨김처리 -
.clearfix { clear: both; }
float과 함께 등장하는 clear 태그
( clear both를 담고 있는 관례적인 클래스 명 .clearfix ) -
position
포지션을 사용할 때, 어떤 속성값을 사용하는 것에 따라 당위성이 필요 !
✨ 왜 이 속성값을 사용했는지에 대한 이유 필요
이유를 만들어가면 포지션 이해하는데 많은 도움이 된다 !position: absolut;를 자식으로 사용하게되면,position: relative;로 부모를 감싸주기 = 좋은 습관position: absolut;
레이어층이 존재할 때 사용 , z축이 존재한다는 의미 (3차원)position: relative;
중앙 정렬 하기 위해 사용
top, left 등을 사용하기때문에 부모에 적용하는 것이 좋다.
-
left: 50%;margin-left: -380px;
오브젝트 가운데 정렬 -
z-index: 100;
100이라는 숫자보다 작으면 뒤에 배치, 크면 앞에 배치된다. (기준점 표시)
position: absolute;와 함께 사용
기본값은z-index: 0;으로 생략 가능 -
width값에 따라margin-left값 정의하기
📌 오늘의 Tip
- 이미지 작업시 이미지 크기에 맞춰 공간크기 설정하기 (단, 배경이미지는 제외)
- 짝수형태 이미지 사이즈를 사용하면 레이아웃 작업이 훨씬 수월해짐 !!
- 미디어쿼리를 이용하면 바깥쪽 CSS의 속성값에 상속받는다.
background repeat를 활용하여 불필요한 이미지 줄이기- 그라데이션 이미지는 입문단계에 어려울 수 있다..!
❔ 궁금했던 것 OR 어려웠던 것
- 농부 부분에서 쌀이미지가 모바일버전에서 그대로 구현되었다.
💡 해결 방법!
- 코드를 다시 확인하는데 어떤 오류도 찾지 못했다.
- 검사 기능을 통해서 문제의 이미지를 확인했더니, 변수명이 잘못 기입되었던 것을 확인할 수 있었다.
- 오류를 찾는데 가장 빠른 기능은 검사 기능인 것 같다!!
🌱 공부를 마무리하며,
오타, 변수명 잘못 기입 등 다양한 오류가 일어나서 학습이 길어졌다.
오래걸린만큼 얻는 것이 많다고 생각하기로 했다..!
확실히 홈페이지 하나를 잡고 연습하는게 훨씬 더 실무에 가까워진 느낌이 든당 👍
