📘 오늘 배운 것
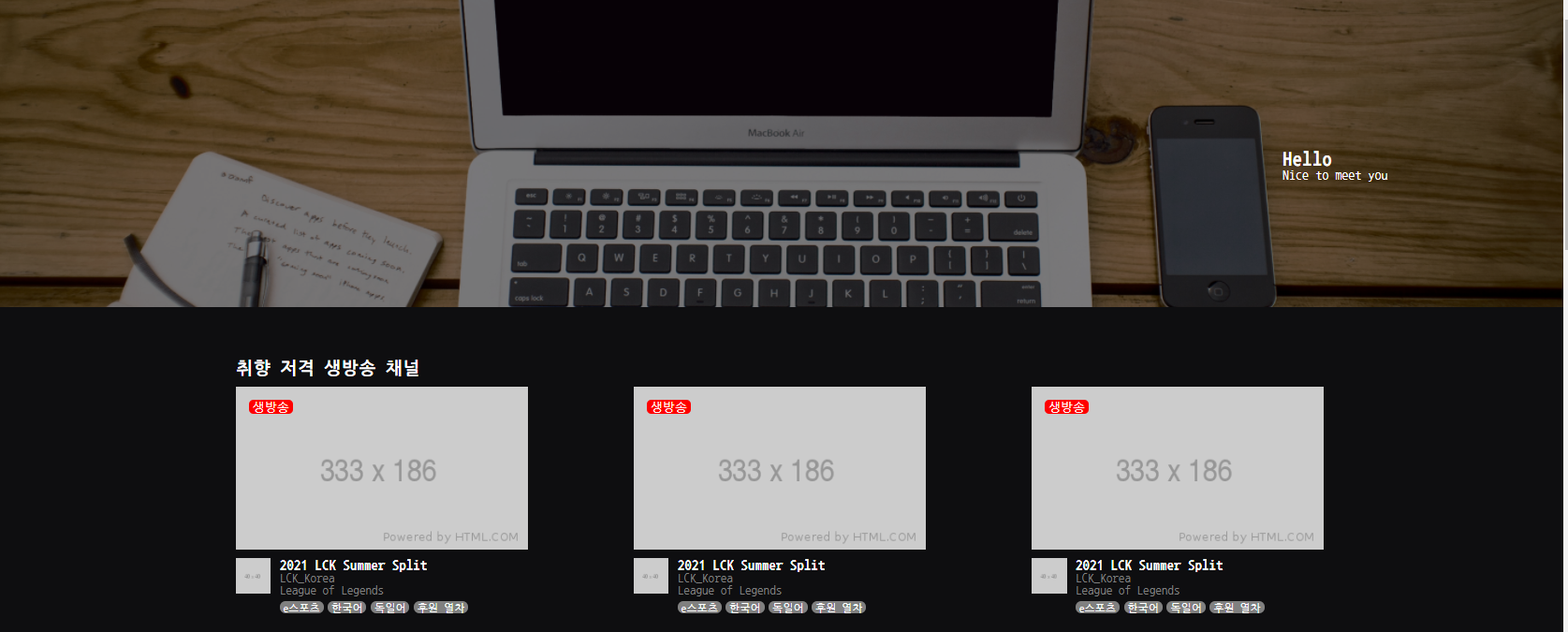
트위치 컨텐츠 영역 (1)
기억해야 할 것
-
jQuery Scrollbar- 참고 사이트 https://gromo.github.io/jquery.scrollbar/demo/basic.html
- 제이쿼리에서 제공하는 스크롤 기능을 이용하면 수월한 배치작업이 가능하다
- 오픈소스 활용 : 스크롤 적용시 컨텐츠 밀림 현상 방지
-
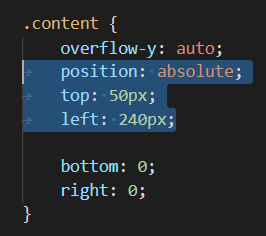
메인 컨텐츠 겹침현상 해결
- 여러가지 방법이 있지만,
position: absolute;이용하기 - top, left 값을 주어 시작점 설정하기

- 여러가지 방법이 있지만,
-
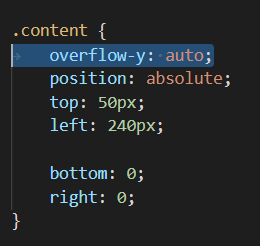
상단바를 고정하고, 스크롤 움직이게 !
overflow-y: auto;사용

-
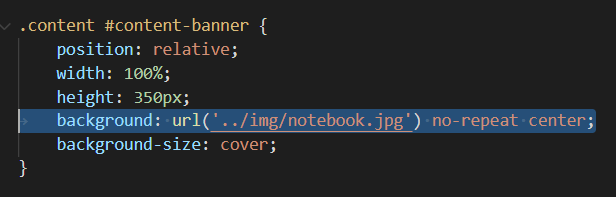
background삽입- 이미지 참고 사이트 https://unsplash.com/
url연결해서 불러오기

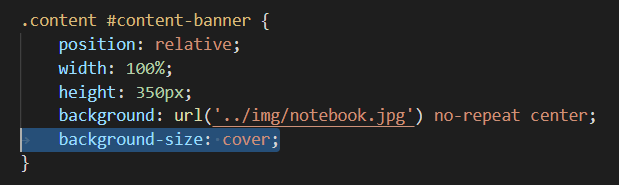
background-size: cover;- 배경 이미지를 내가 설정한 값에 맞춰주는 역할
- 특정 공간을 가득 채우는 배경이미지를 사용할 때 사용
- 이미지의 가로,세로 비율은 유지 !
- 보통, 반응형 웹페이지 제작할 때 사용
- Tip.
center에 주요 컨텐츠가 보이게 작업 : 사용자에게 잘 보이게 !

연습 결과

❔ 궁금했던 것
없음
💡 해결 방법!
복습했습니다 !
🌱 공부를 마무리하며,
공부를 마무리하며 문득 드는 생각은 오늘 이 강의를 듣는 것만으로는 어떤 것도 할 수 없음을 깨닫고, 많이 부족하다. 비전공자이고, 독학으로 업계에 뛰어들어가신 분들 정말 대단하고 존경하게 된다. 아직도 나는 현실에 살지 못하고 꿈만 꾸고 있는 건 아닌지 점검해 볼 필요성을 느꼈다.
