📘 오늘 배운 것
트위치 컨텐츠 영역 (2)
기억해야 할 것
- 더보기 만들기
- 회색줄 위에
더보기덮어쓰는 방식

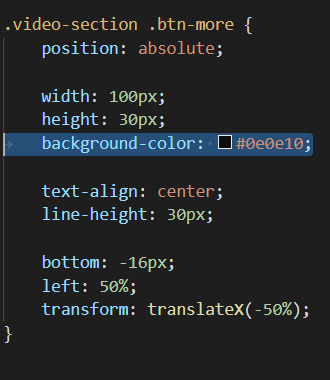
- 끊김 효과를 위해 배경색 넣어주기

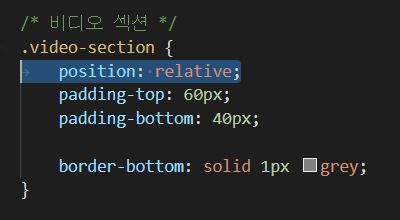
-video-section이 기준점이 되야하니까,position: relative;적용

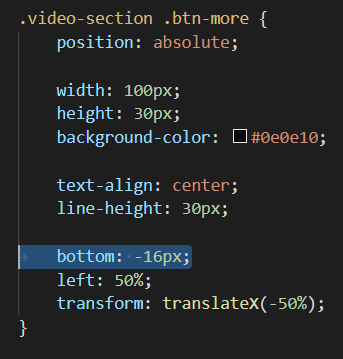
-bottom값을 주어더보기로 덮어쓰기

- 회색줄 위에
- 마우스를 올렸을 때 배경색 보이는 효과 ( 간단한 CSS 활용 )
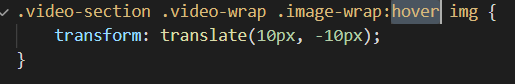
- hover 태그 사용 : 마우스 올렸을 때 이미지 움직이게 !

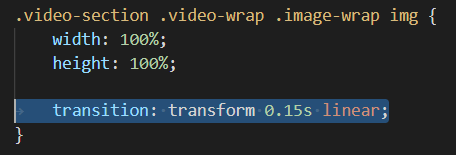
- 좀 더 자연스럽게 움직임 효과 주기
- 실제 애니메이션이 구현되는 것은 img이기때문에, img태그에
transition값 주기

- 실제 애니메이션이 구현되는 것은 img이기때문에, img태그에
- hover 태그 사용 : 마우스 올렸을 때 이미지 움직이게 !
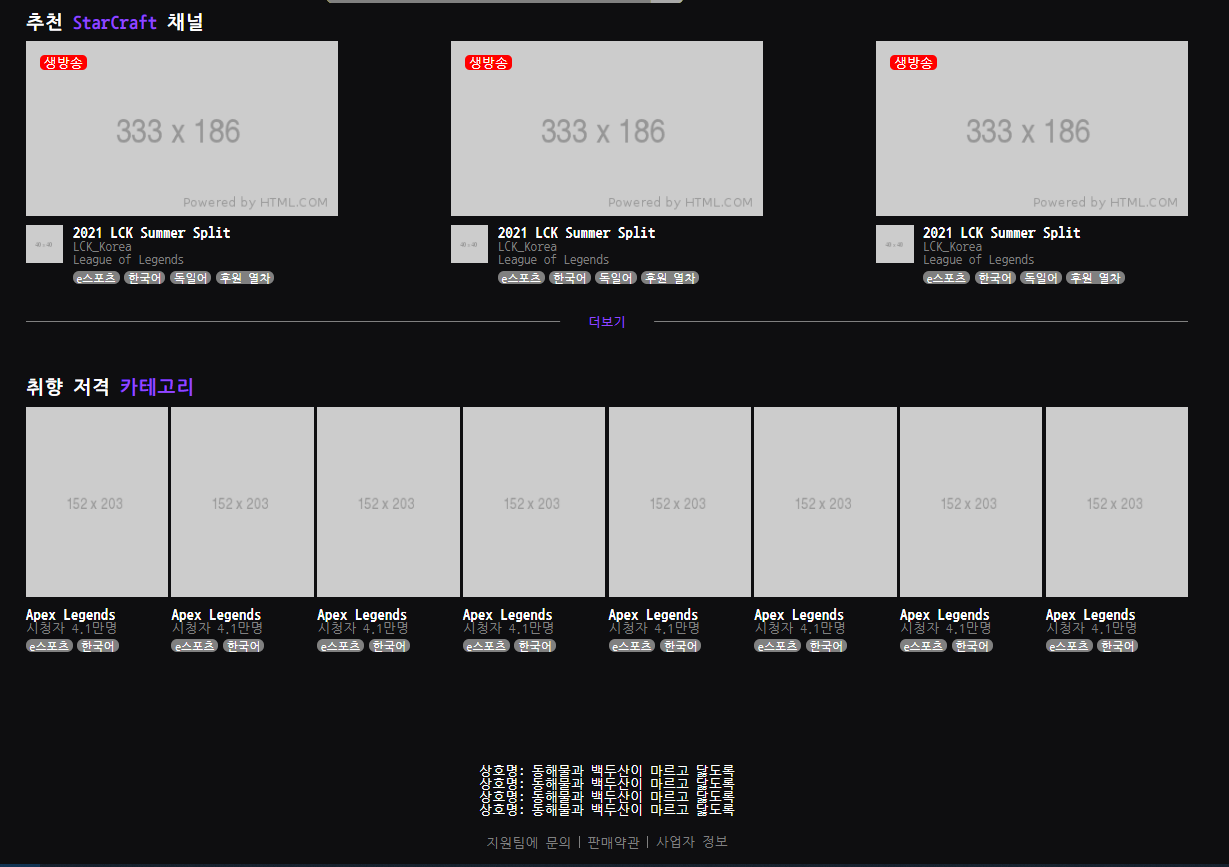
연습 결과

❔ 궁금했던 것
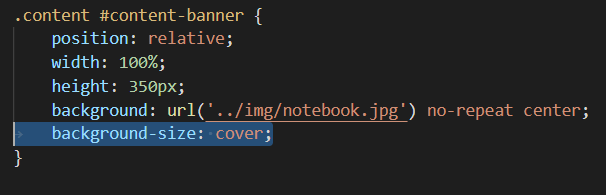
background-size: cover;에 대해서 ?

💡 해결 방법!
- 만들어둔 공간 안에 이미지가 다 채워질 수 있도록 자동으로 확대, 축소가 된다
- 가로, 세로 비율은 원본 이미지 비율을 유지한다.
🌱 공부를 마무리하며,
hover 태그와 transition 태그를 함께 썼을때 고급스러운(?) 효과를 나타낸다는 것이 새삼 놀라웠다.
유용하게 함께 쓸 수 있는 태그를 배울 수 있었고, 함께 사용하면 유용한 태그에 또 어떤 것들이 있을지 궁금해졌다.
