Object.entries() & Object.fromEntries()
객체엔 map, filter 같은 배열 전용 메서드를 사용할 수 없다.
하지만 Object.entries()와 Object.fromEntries()를 순차적으로 적용하면 객체에도 배열 전용 메서드를 사용할 수 있다. 적용 방법은 다음과 같다.
- Object.entries(obj)를 사용해 객체의 키-값 쌍이 요소인 배열을 얻는다.
- 1.에서 만든 배열에 map 등의 배열 전용 메서드를 적용한다.
- 2.에서 반환된 배열에 Object.fromEntries(array)를 적용해 배열을 다시 객체로 되돌린다.
Object.entries()와 Object.fromEntries()를 적용하기 전과 후 코드
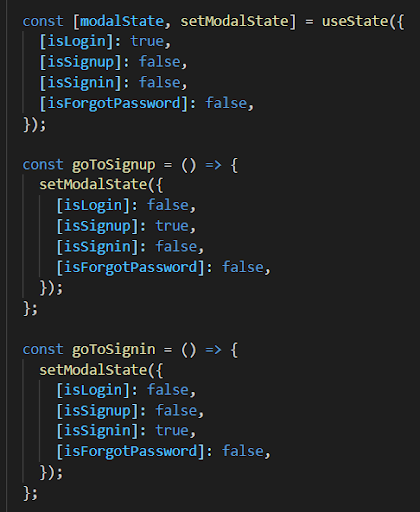
Before

- 모달창에서 [이메일확인/로그인/회원가입/비밀번호 재설정] 중 어떤 컴포넌트를 보여줄 것인지를 state 안에 boolean 값으로 관리하는 상황.
- 컴포넌트를 보여주는 함수를 각각 따로 만들고 state 값은 보여줄 컴포넌트만 true, 나머지는 모두 false로 바꿔주었다.
- 코드의 중복이 너무 많아 비효율적이라고 생각되어 다른 방법을 찾아보았다.
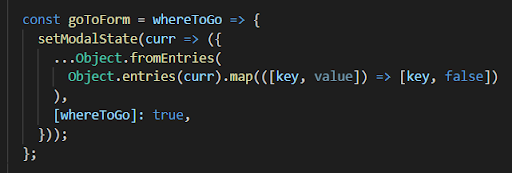
After
- Object.entries(obj)를 사용해 객체의 키-값 쌍이 요소인 배열을 얻는다.
- 1.에서 만든 배열을 map()으로 값을 모두 false로 바꿔준다.
- 2.에서 반환된 배열에 Object.fromEntries(array)를 적용해 배열을 다시 객체로 되돌린다.
- argument로 들어온 키에 해당하는 값만 true로 바꿔준다.


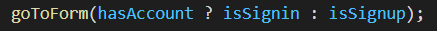
goTo어쩌구… 함수 4개 만들고 true false false false… 4번씩 쓰던 것을 하나의 함수로 해결!
