Wesop 프로젝트 회고

About Wesop
Wesop은 스킨, 헤어, 바디 케어 제품을 판매하는 사이트인 이솝(Aesop)을 클론 코딩한 사이트이다.
Wesop: GitHub Repository
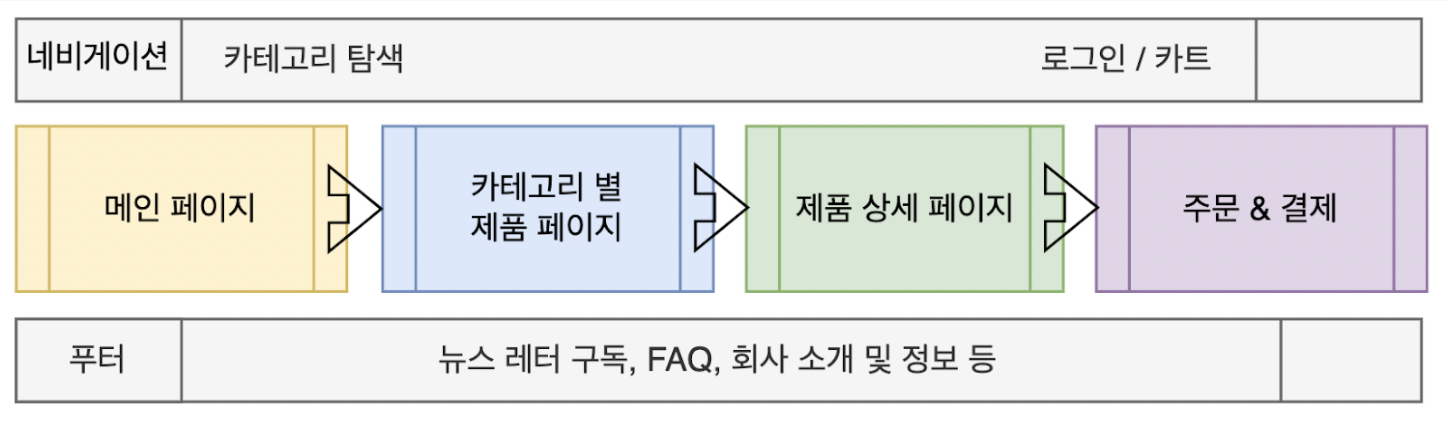
User Flow

기능 구현 사항
- 로그인
- 회원가입
- 메인 페이지
- 상품 목록 페이지
- 상품 상세 페이지
- 장바구니 기능
이 중 내가 구현한 사항은 1, 2, 3번이다.
메인 페이지, 로그인/회원가입 기능을 구현했다.
메인 페이지
- 캐러셀(슬라이더): navigation(이전/다음 버튼)과 pagination bar를 구현했다. 한 슬라이드에 보여지는 아이템 개수와 슬라이더에 들어가는 전체 아이템 개수를 변수화하여 데이터 배열의 길이에 따라 유동적으로 그려지도록 구현했다. 마우스오버에 따라 이전/다음 버튼이 나타나게 하고, 첫 슬라이드와 마지막 슬라이드에서는 각각 이전/다음 버튼이 보이지 않도록 했다.
- 푸터: 구독 신청란에 이메일을 입력하고 제출 시 구독 감사 메시지를
setTimeout()함수를 이용해 3초간 띄우도록 구현했다.
로그인/회원가입
- 모달 창 내에서 이메일 검사, 로그인, 회원가입, 비밀번호 재설정 화면을 각각 따로 컴포넌트로 생성했다. 어떤 화면을 그릴 것인지는 state로 관리하여 조건에 따라 렌더링되도록 구현했다.
- Nav에서 로그인 버튼을 클릭하면 모달 창을 오픈한다. 처음에 이메일을 입력 받는다. 입력 받은 이메일이 기존에 가입된(서버에 저장된) 이메일일 때와 가입되어 있지 않은(서버에 저장되어 있지 않은) 이메일일 때 서버에서 각각 다른 응답을 받고, 응답에 따라 로그인 또는 회원가입 화면으로 넘어가도록 분기 처리했다.
- 이메일 형식과 비밀번호 형식은 정규 표현식으로 유효성 검사를 수행한다. 입력해야 하는 폼 중 입력하지 않았거나 형식에 맞지 않게 입력한 양식이 있다면 오류 메세지를 띄우고 서버로 폼을 보내지 않도록 구현했다.
기술 스택
- React
- Sass
- HTML/CSS
- JavaScript(ES6+)
js 파일과 scss 파일(필요에 따라 data.js 파일 추가)을 컴포넌트 이름의 디렉토리별로 따로 관리했다.
코드 툴
- Git
- ESLint
- Prettier
협업 툴
-
GitHub
기능별로 브랜치를 생성하여 각자의 브랜치에서 작업했다.variables.scss등 공용 파일의 수정 사항은 공용 브랜치를 하나 생성하여 git conflict가 발생하지 않도록 했다. -
Trello
Backlog,This Week(To Do),In Progress - Not Merged,In Pull Request,Done - Merged섹션으로 카드를 분류하여 프론트엔드/백엔드 및 개인별 진행 상황을 공유했다. -
Notion
- Daily Standup Meeting 일지 기록
- 프로젝트 발표 준비
-
Google Spreadsheets
- 상품 데이터베이스 공유
- 프론트엔드-백엔드 간 API 주소 공유
What did I Learn
-
커머스 사이트의 플로우를 이해할 수 있게 되었다.
- 회원가입/로그인부터 장바구니, 주문에 이르기까지 커머스 사이트에서 유저의 행동 흐름을 이해하게 되었다. 또한 로그인했을 때 카트에 담긴 상품을 보여준다든지 유저 데이터를 나타내기 위해 로그인 시 웹 스토리지에 저장한 토큰을 이용해야 함을 알게 되었다.
-
조건부 렌더링에 익숙해졌다.
props혹은state로 조건을 관리하고, 조건부로 특정 컴포넌트 혹은 특정 요소를 렌더링할 수 있게 되었다.className을 조건부로 부여하여 스타일을 지정하거나, 같은 컴포넌트의className을props로 각각 다르게 부여하여 스타일을 각각 다르게 줄 수 있게 되었다.
-
동적 라우팅에 대해 이해하게 되었다.
- 상품 필터링 기능 구현을 완성하지는 못했지만,
state를 이용해 변수화한query parameter로 API를 호출함으로써 필터링을 구현할 수 있다는 것을 알게 되었다. - 상품 상세 페이지를
path parameter로 구현했다. 각각의 상품에 부여된 product_id를 이용해 상품을 클릭하면 해당 상품의 URI(/product/12)로 이동하도록 구현했다. - 서브 카테고리의 상품 목록 페이지를
query parameter로 구현했다. 서브 카테고리를 클릭하면 해당 카테고리의 URI(?categoryId=2)로 이동하며, 해당 카테고리의 상품 목록 페이지에서는useLocation으로 현재 페이지의query string을 불러와 API 주소를 호출하여 데이터를 받아 오는 방식으로 구현했다.
- 상품 필터링 기능 구현을 완성하지는 못했지만,
협업의 경험
프로젝트 중 나는 다른 팀원들의 질문을 많이 받았는데, 그때마다 대충 대답해 주는 것이 아니라 같이 코드를 살펴보거나 흐름을 이해하며 함께 블로커를 해결하려 노력했다. 팀원들이 먼저 질문해주지 않았다면 다른 팀원들이 다른 기능을 어떻게 구현하고 있는지 자세히 알지 못했을텐데, 팀원들의 질문을 함께 해결하는 과정에서 내가 작성한 코드뿐만 아니라 다른 팀원이 작성한 코드와 사용한 로직을 살펴볼 수 있었고 전체적인 흐름을 이해할 수 있었다. 또한 질문에 대답해주는 과정에서 내가 알고 있는 지식을 설명하며 더 공고히 할 수 있었고, 나도 답하기 어려운 질문은 함께 검색하고 찾아보며 내 지식을 더욱 확장하는 기회를 가질 수 있었다.
나는 혼자 작업할 때 계획을 잘 세우지 않고 하는 편인데, 팀으로 작업할 때는 계획을 세우고 이를 수시로 공유하는 것이 매우 중요함을 깨닫게 되었다. 내가 계획을 구체적으로 공유하지 않고 작업을 진행해서 다른 팀원과 같은 컴포넌트를 같은 방식으로 수정하는 일이 발생했었기 때문이다. 이런 일을 방지하기 위해서는 daily stand-up meeting을 통한 소통 뿐만 아니라 trello 등의 툴을 적극 사용해 나의 작업 계획 및 진행 상황을 팀원들과 공유해야겠다는 생각이 들었다. 다음 프로젝트에서는 trello의 체크리스트, 마감 기한 설정 등의 다양한 기능을 더욱 적극적으로 활용해 보아야겠다.
