학습내용
1. 네이버 쇼핑 카피캣 (2)
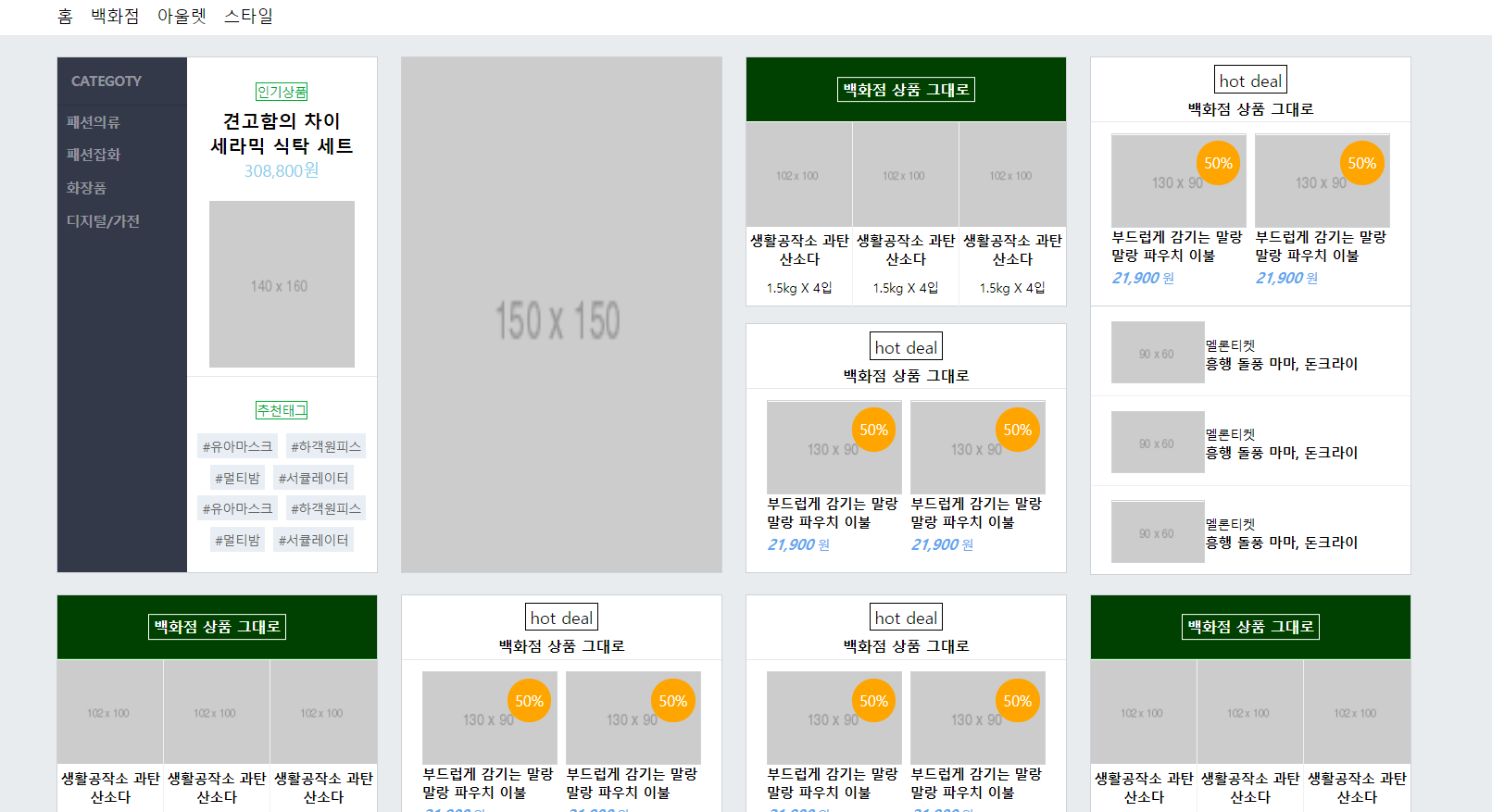
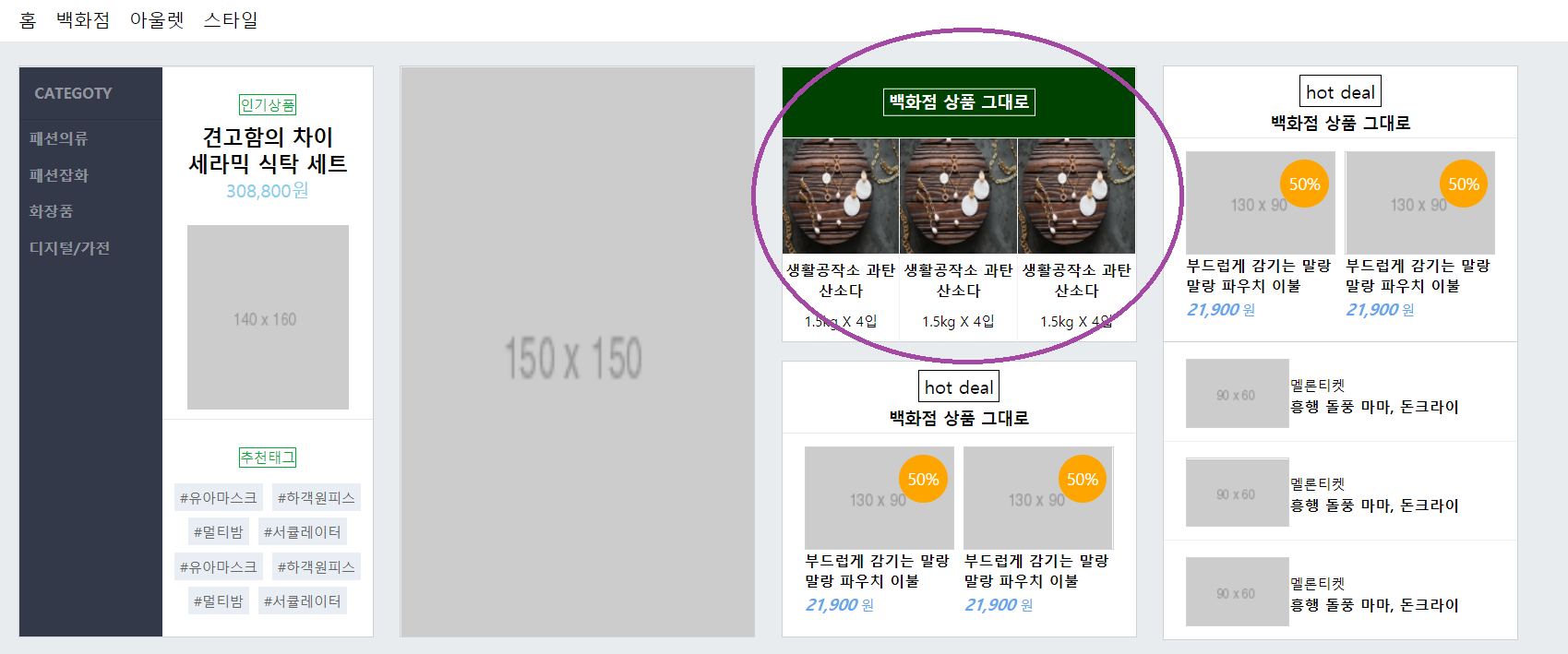
1) 네이버 쇼핑 메인 (2)
메인태그 litst_wrap에 이어서 작성
<!-- 네이버 쇼핑 메인 (2) -->
<div class="list_item">
<div class="list_half list_half_top shop_border">
<div class="list_half_header list_half_bg">
<div class="half_overlay"></div>
<h3 class="shop_title_border">백화점 상품 그대로</h3>
</div>
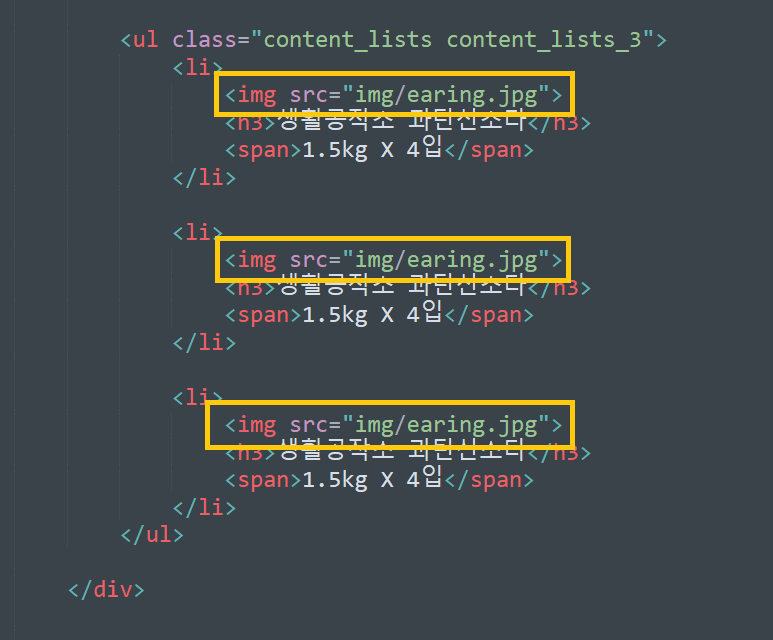
<ul class="content_lists content_lists_3">
<li>
<img src="https://via.placeholder.com/102x100">
<h3>생활공작소 과탄산소다</h3>
<span>1.5kg X 4입</span>
</li>
<li>
<img src="https://via.placeholder.com/102x100">
<h3>생활공작소 과탄산소다</h3>
<span>1.5kg X 4입</span>
</li>
<li>
<img src="https://via.placeholder.com/102x100">
<h3>생활공작소 과탄산소다</h3>
<span>1.5kg X 4입</span>
</li>
</ul>
</div>
<div class="list_half list_half_bottom shop_border">
<div class="list_half_header">
<span class="headline">hot deal</span>
<h3>백화점 상품 그대로</h3>
</div>
<ul class="content_lists content_lists_2">
<li>
<div class="content_image_wrap shop_border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em> 원
</span>
</li>
<li>
<div class="content_image_wrap shop_border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em> 원
</span>
</li>
</ul>
</div>
</div>
<div class="list_item">
<div class="list_half shop_border">
<div class="list_half_header">
<span class="headline">hot deal</span>
<h3>백화점 상품 그대로</h3>
</div>
<ul class="content_lists content_lists_2">
<li>
<div class="content_image_wrap shop_border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em> 원
</span>
</li>
<li>
<div class="content_image_wrap shop_border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em> 원
</span>
</li>
</ul>
</div>
<ul class="list_row_3 shop_border">
<li>
<div class="list_image_wrap shop_border">
<img src="https://via.placeholder.com/90x60">
</div>
<div class="list_row_info">
<span>멜론티켓</span>
<h3>흥행 돌풍 마마, 돈크라이</h3>
</div>
</li>
<li>
<div class="list_image_wrap shop_border">
<img src="https://via.placeholder.com/90x60">
</div>
<div class="list_row_info">
<span>멜론티켓</span>
<h3>흥행 돌풍 마마, 돈크라이</h3>
</div>
</li>
<li>
<div class="list_image_wrap shop_border">
<img src="https://via.placeholder.com/90x60">
</div>
<div class="list_row_info">
<span>멜론티켓</span>
<h3>흥행 돌풍 마마, 돈크라이</h3>
</div>
</li>
</ul>
</div>
<div class="list_item">
<div class="list_half list_half_top shop_border">
<div class="list_half_header list_half_bg">
<div class="half_overlay"></div>
<h3 class="shop_title_border">백화점 상품 그대로</h3>
</div>
<ul class="content_lists content_lists_3">
<li>
<img src="https://via.placeholder.com/102x100">
<h3>생활공작소 과탄산소다</h3>
<span>1.5kg X 4입</span>
</li>
<li>
<img src="https://via.placeholder.com/102x100">
<h3>생활공작소 과탄산소다</h3>
<span>1.5kg X 4입</span>
</li>
<li>
<img src="https://via.placeholder.com/102x100">
<h3>생활공작소 과탄산소다</h3>
<span>1.5kg X 4입</span>
</li>
</ul>
</div>
<div class="list_half list_half_bottom shop_border">
<div class="list_half_header">
<span class="headline">hot deal</span>
<h3>백화점 상품 그대로</h3>
</div>
<ul class="content_lists content_lists_2">
<li>
<div class="content_image_wrap shop_border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em> 원
</span>
</li>
<li>
<div class="content_image_wrap shop_border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em> 원
</span>
</li>
</ul>
</div>
</div>
<div class="list_item">
<div class="list_half list_half_top shop_border">
<div class="list_half_header">
<span class="headline">hot deal</span>
<h3>백화점 상품 그대로</h3>
</div>
<ul class="content_lists content_lists_2">
<li>
<div class="content_image_wrap shop_border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em> 원
</span>
</li>
<li>
<div class="content_image_wrap shop_border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em> 원
</span>
</li>
</ul>
</div>
<div class="list_half list_half_bottom shop_border">
<div class="list_half_header">
<span class="headline">hot deal</span>
<h3>백화점 상품 그대로</h3>
</div>
<ul class="content_lists content_lists_2">
<li>
<div class="content_image_wrap shop_border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em> 원
</span>
</li>
<li>
<div class="content_image_wrap shop_border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em> 원
</span>
</li>
</ul>
</div>
</div>
<div class="list_item">
<div class="list_half list_half_top shop_border">
<div class="list_half_header">
<span class="headline">hot deal</span>
<h3>백화점 상품 그대로</h3>
</div>
<ul class="content_lists content_lists_2">
<li>
<div class="content_image_wrap shop_border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em> 원
</span>
</li>
<li>
<div class="content_image_wrap shop_border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em> 원
</span>
</li>
</ul>
</div>
<div class="list_half list_half_bottom shop_border">
<div class="list_half_header list_half_bg">
<div class="half_overlay"></div>
<h3 class="shop_title_border">백화점 상품 그대로</h3>
</div>
<ul class="content_lists content_lists_3">
<li>
<img src="https://via.placeholder.com/102x100">
<h3>생활공작소 과탄산소다</h3>
<span>1.5kg X 4입</span>
</li>
<li>
<img src="https://via.placeholder.com/102x100">
<h3>생활공작소 과탄산소다</h3>
<span>1.5kg X 4입</span>
</li>
<li>
<img src="https://via.placeholder.com/102x100">
<h3>생활공작소 과탄산소다</h3>
<span>1.5kg X 4입</span>
</li>
</ul>
</div>
</div>
<div class="list_item">
<div class="list_half list_half_top shop_border">
<div class="list_half_header list_half_bg">
<div class="half_overlay"></div>
<h3 class="shop_title_border">백화점 상품 그대로</h3>
</div>
<ul class="content_lists content_lists_3">
<li>
<img src="https://via.placeholder.com/102x100">
<h3>생활공작소 과탄산소다</h3>
<span>1.5kg X 4입</span>
</li>
<li>
<img src="https://via.placeholder.com/102x100">
<h3>생활공작소 과탄산소다</h3>
<span>1.5kg X 4입</span>
</li>
<li>
<img src="https://via.placeholder.com/102x100">
<h3>생활공작소 과탄산소다</h3>
<span>1.5kg X 4입</span>
</li>
</ul>
</div>
<div class="list_half list_half_bottom shop_border">
<div class="list_half_header">
<span class="headline">hot deal</span>
<h3>백화점 상품 그대로</h3>
</div>
<ul class="content_lists content_lists_2">
<li>
<div class="content_image_wrap shop_border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em> 원
</span>
</li>
<li>
<div class="content_image_wrap shop_border">
<img src="https://via.placeholder.com/130x90">
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치 이불</h3>
<span class="price">
<em>21,900</em> 원
</span>
</li>
</ul>
</div>
</div>
</div>
</div>
</main>
</body>
</html>css↓
/* 네이버 쇼핑 메인 (2) */
#shop_main .list_item .list_half {
width: 100%;
height: 240px;
background-color: #ffffff;
/* 위에서 list_item을 position: relative;로 변경한다. list_half_top과 bottom을 absolute로 사용할 것이기 때문*/
}
#shop_main .list_item .list_half_top {
position: absolute;
left: 0;
top: 0;
}
#shop_main .list_item .list_half_bottom {
position: absolute;
left: 0;
bottom: 0;
}
#shop_main .list_item .list_half .list_half_header {
position: relative;
width: 100%;
height: 62px;
background-color: #ffffff;
border-bottom: solid 1px #e7e7e7;
text-align: center;
padding-top: 7px;
}
#shop_main .list_item .list_half .list_half_header .half_overlay {
position: absolute;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
}
/* 다음에 나오는 list_half_bg의 초록색 배경 위에 half_overlay의 검은색이 위로 덮여지는 이유 */
/* list_half_bg는 2차원. half_overlay는 3차원이기 때문에 z축이 더 높기 때문 */
/* shop_title_border의 흰색 글자가 검은색 위로 보이는 이유 */
/* half_overlay, shop_title_border 둘 다 3차원이기 때문에 뒤에 나오는 3차원의 z축이 더 높기 때문 */
#shop_main .list_item .list_half .list_half_header.list_half_bg {
background-color: green;
padding-top: 0;
border-bottom: solid 1px #ffffff;
}
#shop_main .list_item .list_half .list_half_header.list_half_bg .shop_title_border {
position: relative;
display: inline-block;
padding: 2px 4px;
border: solid 1px #ffffff;
color: #ffffff;
/*font-size: 14px;*/ /* .list_half_header h3 에서 적용되었음 */
top: 50%;
transform: translateY(-50%);
}
#shop_main .list_item .list_half .list_half_header .headline {
display: inline-block;
border: solid 1px #000000;
padding: 2px 4px;
margin-bottom: 5px;
}
#shop_main .list_item .list_half .list_half_header h3 {
font-size: 14px;
}
#shop_main .list_item .list_half .content_lists {
overflow: hidden;
height: 177px;
}
#shop_main .list_item .list_half .content_lists.content_lists_3 li {
float: left;
width: 33.33%;
height: 100%; /* 부모의 높이값을 기준으로 100%라는 뜻. content_lists에서 높이값을 설정해 준다. */
border-right: solid 1px #f0f0f0;
text-align: center;
}
#shop_main .list_item .list_half .content_lists.content_lists_3 li:last-child {
border-right: none;
}
#shop_main .list_item .list_half .content_lists.content_lists_3 li img {
width: 100%;
height: 100px;
margin-bottom: 5px;
}
#shop_main .list_item .list_half .content_lists.content_lists_3 li h3 {
font-size: 13px;
margin-bottom: 5px;
}
#shop_main .list_item .list_half .content_lists.content_lists_3 li span {
font-size: 12px;
}
#shop_main .list_item .list_half .content_lists.content_lists_2 {
display: flex;
flex-wrap: wrap;
justify-content: center;
padding-top: 11px;
}
#shop_main .list_item .list_half .content_lists.content_lists_2 li {
width: 130px;
height: 150px;
margin-right: 8px;
}
#shop_main .list_item .list_half .content_lists.content_lists_2 li:last-child {
margin-right: 0;
}
#shop_main .list_item .list_half .content_lists.content_lists_2 li .content_image_wrap {
position: relative;
width: 130px;
height: 90px;
}
#shop_main .list_item .list_half .content_lists.content_lists_2 li .content_image_wrap img {
position: absolute;
width: 100%;
height: 100%;
}
#shop_main .list_item .list_half .content_lists.content_lists_2 li .content_image_wrap .discount {
position: absolute;
display: block;
width: 42px;
height: 42px;
background-color: orange;
border-radius: 50%;
font-size: 14px;
color: #ffffff;
line-height: 42px;
text-align: center;
top: 6px;
right: 5px;
}
#shop_main .list_item .list_half .content_lists.content_lists_2 li h3 {
font-size: 13px;
}
#shop_main .list_item .list_half .content_lists.content_lists_2 li .price {
color: #62a7ee;
font-size: 12px;
}
/* price 태그 안에 있는 모든 글자의 글자크기와 색을 지정 */
#shop_main .list_item .list_half .content_lists.content_lists_2 li .price em {
font-size: 14px;
font-weight: bold;
font-style: nomal; /* em태그는 font-style: italic;이 기본 적용된다. (기울어진 글자) */
}
#shop_main .list_item .list_row_3 {
border-top: none;
background-color: #ffffff;
}
#shop_main .list_item .list_row_3 li {
display: flex;
flex-wrap: wrap;
align-items: center;
border-bottom: 1px solid #f0f0f0;
padding: 14px 19px 11px 19px;
}
#shop_main .list_item .list_row_3 li:last-child {
border-bottom: none;
}
#shop_main .list_item .list_row_3 li .list_image_wrap {
width: 90px;
height: 60px;
}
#shop_main .list_item .list_row_3 li .list_image_wrap img {
width: 100%;
height: 100%;
margin-right: 10px;
}
#shop_main .list_item .list_row_3 li .list_row_info span {
font-size: 12px;
}
#shop_main .list_item .list_row_3 li .list_row_info h3 {
font-size: 13px;
}
/* span태그와 h3태그의 글자크기를 바꾸기 전에는 flex가 줄바꿈 현상이 일어나서 제대로 적용되지 않았다. x축 정렬이 되지 않았었음 */
첫번째 줄의 쇼핑리스트들은 첫번째줄의 내용을 조합하여 html을 작성해 준다.
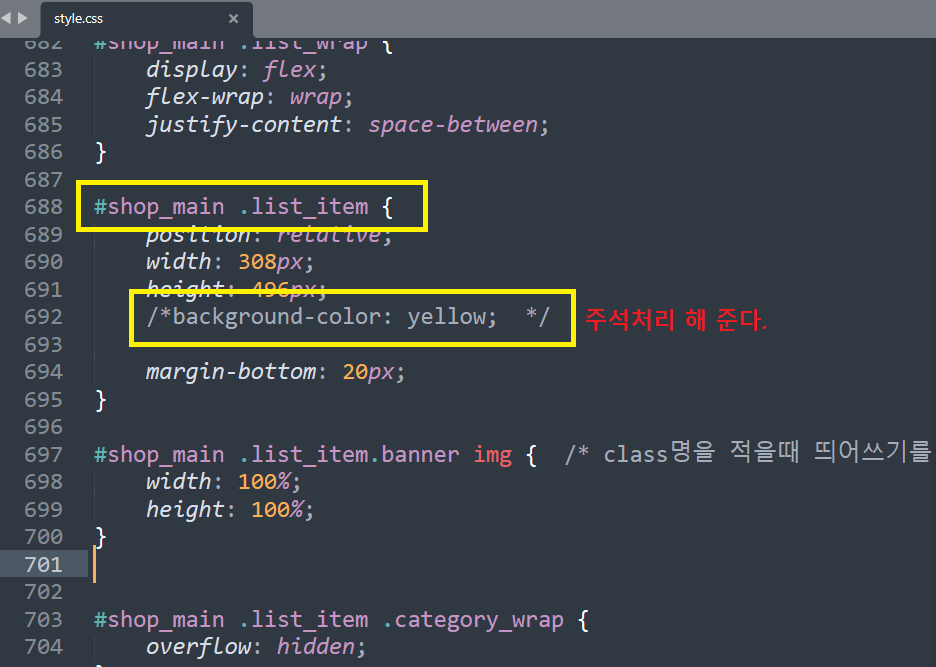
- 완료되었으면, list_item에서 가이드로 작성했던 배경색을 삭제한다.

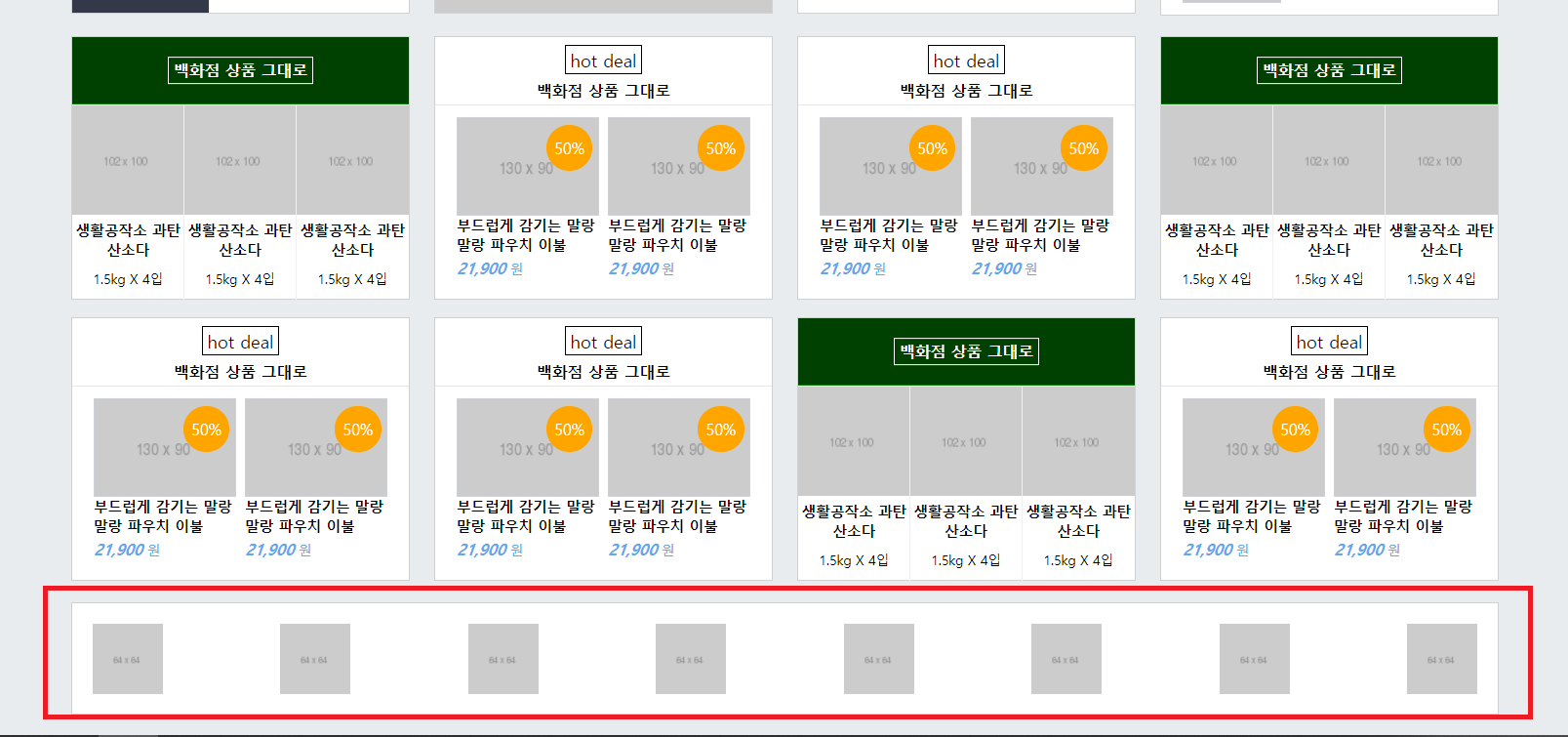
2) 브랜드 로고 하단 리스트
main태그에 이어서 작성
<div class="brand_wrap shop_border">
<ul class="brand_lists">
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
</ul>
</div>css↓
/* 브랜드랩 */
#shop_main .brand_wrap {
background-color: #ffffff;
}
#shop_main .brand_wrap .brand_lists {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
padding: 18px;
}
#shop_main .brand_wrap .brand_lists li {
width: 64px;
height: 64px;
}
#shop_main .brand_wrap .brand_lists li img {
width: 100%;
height: 100%;
}
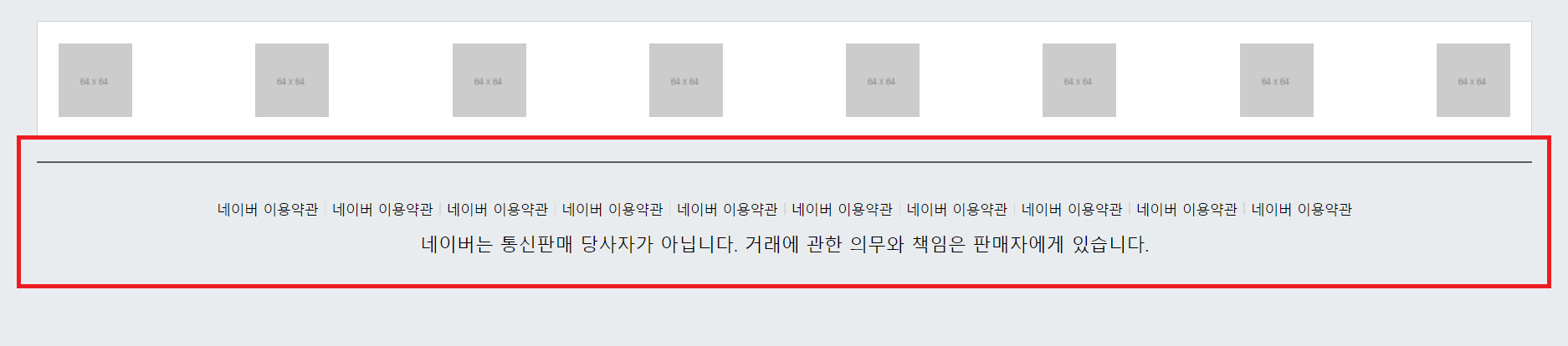
3) footer
<footer id="shop_footer">
<div class="shop_container">
<div class="policy_wrap">
<span>네이버 이용약관</span>
<span>네이버 이용약관</span>
<span>네이버 이용약관</span>
<span>네이버 이용약관</span>
<span>네이버 이용약관</span>
<span>네이버 이용약관</span>
<span>네이버 이용약관</span>
<span>네이버 이용약관</span>
<span>네이버 이용약관</span>
<span>네이버 이용약관</span>
</div>
<p>네이버는 통신판매 당사자가 아닙니다. 거래에 관한 의무와 책임은 판매자에게 있습니다.</p>
</div>
</footer>css↓
/* footer */
#shop_footer {
padding-bottom: 180px;
text-align: center;
}
#shop_footer .policy_wrap {
border-top: solid 2px #5d5d5d;
padding-top: 27px;
margin-bottom: 11px;
}
#shop_footer .policy_wrap span {
font-size: 12px;
}
#shop_footer .policy_wrap span:first-child:before {
content: initial; /* before에서 적용한 것 적용하지 않음 */
}
#shop_footer .policy_wrap span:before {
content: "";
display: inline-block;
width: 1px;
height: 11px;
margin: 0 5px 0 0;
background-color: #d7d7d7;
vertical-align: -1;
}
#shop_footer .policy_wrap p {
font-size: 12px;
color: #888;
margin-bottom: 11px;
}

2. 참고할만한 무료 이미지 사이트
1) pixabay
https://pixabay.com/ko/
상업적인 용도로도 사용 가능하다
- 네이버 쇼핑에 이미지 넣기
이미지를 다운받아서 경로를 입력해 준다.


2) unsplash
https://unsplash.com/
상업적인 용도로도 사용 가능하다.

3) 브랜드 회사 로고
회사의 로고는 각 브랜드 홈페이지에서 제공되는 경우가 많다.

어려웠던 점과 해결 방안
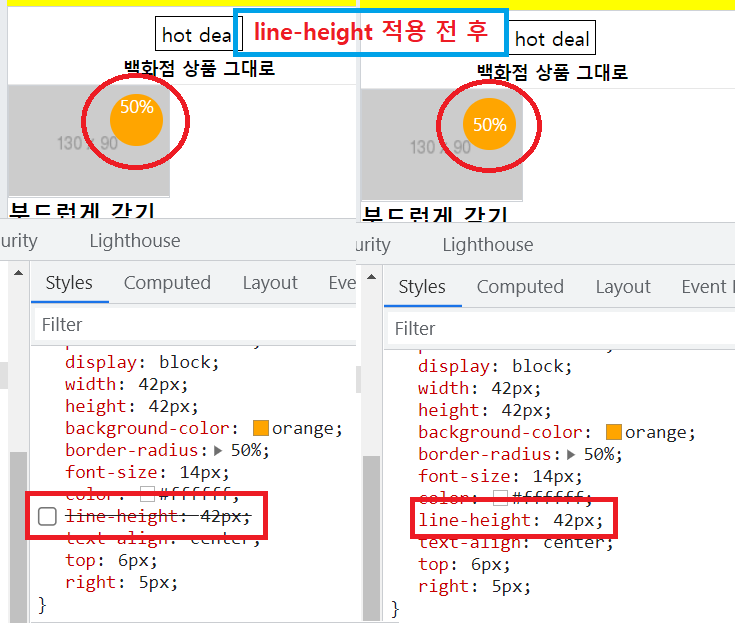
1) line-height
- line-height 적용되는 모습 참고하기

2) h3의 마진값
갑자기 h3의 마진값이 적용되어서 한시간 가량 애를 먹었다.
마진값을 적용하지 않았는데도 불구, 18.6px정도가 상하로 마진이 잡혀있어서 당황하였는데
알고보니 css맨 처음에 * 기호를 사용해서 모든 마진과 패딩값을 없애주었는데, 그쪽에 주석이 생겨져 있었다...
디폴트값을 다시 제대로 작성하니 제대로 적용되었다.
학습소감
line-height와 같이 안다고 생각했던 css속성도 실무에서 적용해 보니 왜 그렇게 사용했는지 한참을 봐야 이해가 되었다.
그리고 중간에 h3의 마진값이 적용되었었는데, 늘 선생님이 하는대로만 따라하다 보니 h3에도 기본으로 설정되는 마진값이 있다는걸 알지만, 막상 오류가 났을때 그 원인을 찾는 것이 시간이 많이 걸렸다.
마지막 footer부분은 policy부분에 before선택자를 이용하여 작대기를 넣어주었는데, 강의에서와 달리 글자와 너무 딱 붙어 있어서 margin-right값을 따로 적용시켰다.
그리고 늘 이미지 썸네일만 넣었는데, 썸네일을 넣을때 html에서 가로 세로값을 넣고 지정하기때문에 css에서 width와 height를 넣지않아도 된다고 생각했었다.
실제로 직접 이미지를 넣어보니, 썸네일에서 지정한 크기는 html에서 지워져야하기 때문에 반드시 css에서 img공간에 대한 width와 height값을 지정해야한다는 것을 알게 되었다.