학습내용
1. 네이버 웹툰 (1)
① webtoon.html과 webtoon-detail.html 파일을 생성한다.
② index.html파일에서 body안의 내용을 삭제한 후, webtoon.html파일에 복사+붙여넣기를 한다.
③ index.html에서 웹툰버튼의 링크주소를 webtoon.html로 변경한다.
④ webtoon.html에서 상단부분까지 완료한 후, webtoon-detail.html에 모두 복사+붙여넣기를 한다.
1) 상단영역
<header id="webtoon-header">
<div class="webtoon-header-top">
<div class="webtoon-container">
<div class="webtoon-header-left">
<h2><a href="#">만화</a></h2>
<em class="bar"></em>
<h3><a href="">웬소설</a></h3>
<div class="webtoon-header-input-wrap">
<input type="text">
<button type="button" class="btn-search"></button>
</div>
</div>
<div class="webtoon-header-right">
<a href="#" class="btn-login">로그인</a>
<button type="button" class="btn-menu"></button>
</div>
</div>
</div>
<div class="webtoon-header-nav">
<div class="webtoon-container">
<nav>
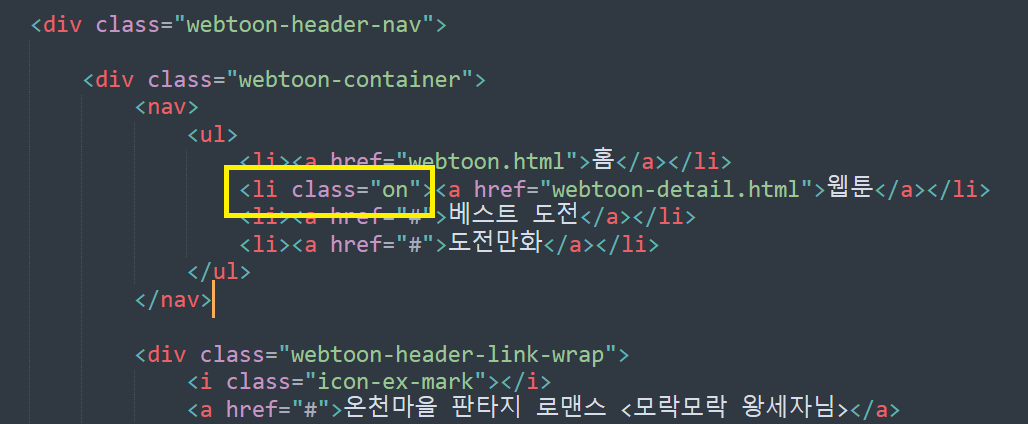
<ul>
<li><a href="webtoon.html">홈</a></li>
<li class="on"><a href="webtoon-detail.html">웹툰</a></li>
<li><a href="#">베스트 도전</a></li>
<li><a href="#">도전만화</a></li>
</ul>
</nav>
<div class="webtoon-header-link-wrap">
<i class="icon-ex-mark"></i>
<a href="#">온천마을 판타지 로맨스 <모락모락 왕세자님></a>
</div>
</div>
</div>
</header>css↓
/* 웹툰 상단 */
.webtoon-container {
width: 960px;
margin: 0 auto;
}
#webtoon-header {
background-color: #ffffff;
}
#webtoon-header .webtoon-header-top {
background-color: #ffffff;
border-bottom: solid 1px #f2f2f2;
padding: 10px 0 8px 0;
}
#webtoon-header .webtoon-header-top .webtoon-container {
display: flex;
flex-wrap: wrap;
justify-content: space-between; /* left와 right를 같은 x축에 두기 위해서 사용 */
align-items: center;
}
#webtoon-header .webtoon-header-top .webtoon-header-left {
display: flex;
flex-wrap: wrap;
align-items: center;
width: 550px;
}
#webtoon-header .webtoon-header-top .webtoon-header-left h2 {
font-size: 20px;
}
#webtoon-header .webtoon-header-top .webtoon-header-left .bar {
width: 1px;
height: 13px;
background-color: #d2d2d2;
margin: 0 10px 0 8px;
}
#webtoon-header .webtoon-header-top .webtoon-header-left h3 {
margin-right: 30px;
font-size: 16px;
/*color: grey;*/
/* h3안의 a태그의 설정값때문에 글자색상이 적용되지 않음 */
/* 디폴트 설정값으로 a태그에 검은색을 지정해 두었음 */
}
#webtoon-header .webtoon-header-top .webtoon-header-left h3 a {
color: grey;
}
#webtoon-header .webtoon-header-top .webtoon-header-input-wrap {
display: flex;
flex-wrap: wrap;
align-items: center;
width: 315px;
height: 37px;
border: solid 1px #e5e5e5;
}
#webtoon-header .webtoon-header-top .webtoon-header-input-wrap input {
width: calc(100% - 35px);
height: 100%;
border: none;
/*background-color: yellow;*/
padding: 0 10px;
}
#webtoon-header .webtoon-header-top .webtoon-header-input-wrap input:focus {
outline: none;
}
#webtoon-header .webtoon-header-top .webtoon-header-input-wrap .btn-search {
width: 35px;
height: 100%;
background-color: #00d564;
}
#webtoon-header .webtoon-header-right {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
}
#webtoon-header .webtoon-header-right .btn-login {
border: solid 1px #000000;
padding: 2px 4px;
margin-right: 20px;
font-size: 12px;
}
#webtoon-header .webtoon-header-right .btn-menu {
width: 16px;
height: 16px;
background-color: blue;
}
#webtoon-header .webtoon-header-nav {
border-bottom: solid 1px #e5e5e5;
}
#webtoon-header .webtoon-header-nav .webtoon-container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
/* flex를 사용하면 float를 사용하지 않아도 x축 정렬이 쉬워진다. */
/* float를 사용하면 부모태그에 overflow: hidden;값을 또 작성해야함 */
}
#webtoon-header .webtoon-header-nav nav {
}
#webtoon-header .webtoon-header-nav nav ul {
display: flex;
flex-wrap: wrap;
align-items: center;
}
#webtoon-header .webtoon-header-nav nav ul li {
width: auto;
height: 40px;
}
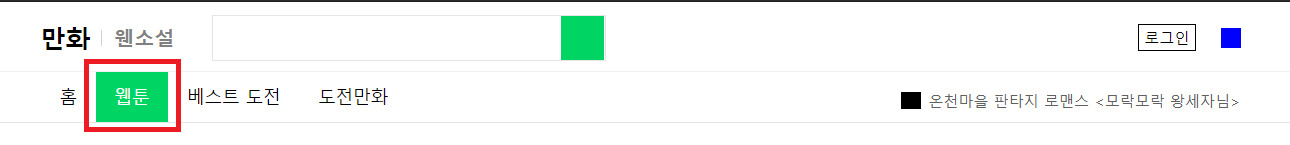
#webtoon-header .webtoon-header-nav nav ul li.on a { /* 여러개의 li태그들 중에서 지정. 이 때는 띄어쓰기를 하지 않는다. */
background-color: #00d564;
color: #ffffff;
/* li태그의 바탕색이 아니라, .on의 a태그 안에 바탕색을 넣는 이유 */
/* 1) 아래 태그에서 a태그의 공간을 만들어주었음 */
/* 2) 여러 개의 li태그들 중에서 class="on"에만 바탕색을 지정해야 하기 때문 */
}
#webtoon-header .webtoon-header-nav nav ul li a {
display: block;
width: 100%;
height: 100%;
padding: 0 15px;
line-height: 40px; /* Y축 중앙정렬을 위해서 공간의 높이값만큼의 line-height를 설정한다. */
font-size: 14px;
}
#webtoon-header .webtoon-header-nav .webtoon-header-link-wrap {
}
#webtoon-header .webtoon-header-nav .webtoon-header-link-wrap .icon-ex-mark {
display: inline-block; /* 아이콘을 넣을 수 있는 i태그는 inline요소의 성격을 가지므로, 배경이미지를 넣기 위해서는 block요소로 변경해 주어야 한다. */
width: 16px;
height: 14px;
background-color: #000000;
vertical-align: middle;
/* vertical-align을 사용하려면 inline요소의 성격을 가지고 있어야한다. */
/* 개발일지 5일차 참고 */
/* 정렬 시키려는 각각의 오브젝트들에 모두 작성해야 한다. */
}
#webtoon-header .webtoon-header-nav .webtoon-header-link-wrap a { /* a태그는 inline요소의 성격을 가진다. */
vertical-align: middle; /* 정렬 시키려는 각각의 오브젝트들에 모두 작성해야 한다. */
font-size: 12px;
color: #606060;
}
#webtoon-header .webtoon-header-nav .webtoon-header-link-wrap a:hover {
text-decoration: underline;
}
⑤ 웹툰버튼을 클릭하면 webtoon-detail.html로 이동되도록 설정한다. 홈 버튼에 작성되어 있던 li태그의 class="on"을 웹툰 버튼의 li태그로 옮긴다.


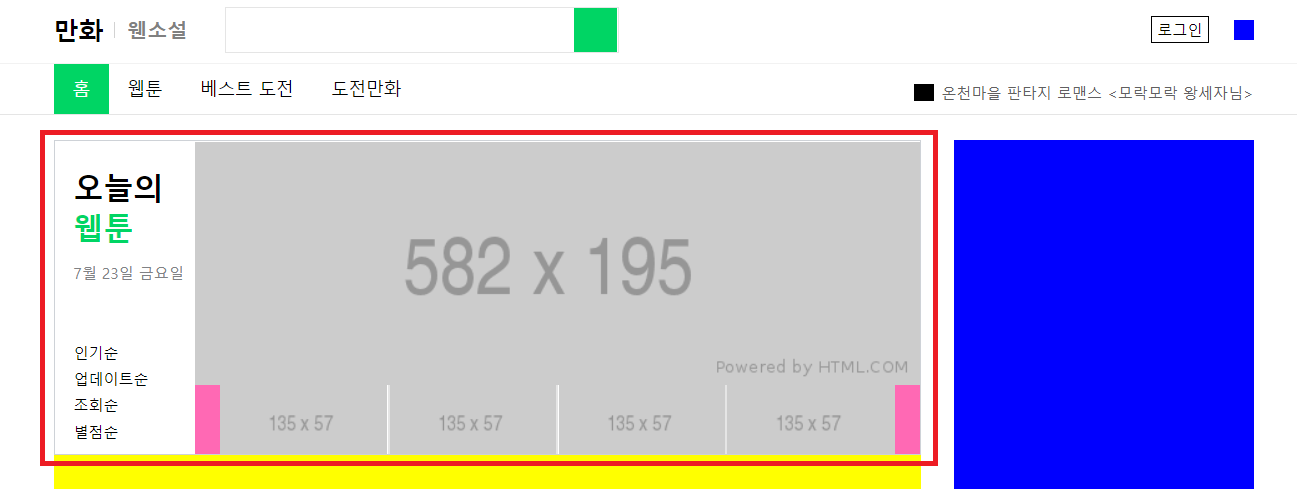
2) 메인왼쪽 영역 (1)
<main role="main" id="webtoon-main">
<div class="webtoon-container">
<div class="webtoon-main-left">
<div class="webtoon-carousel webtoon-border">
<div class="webtoon-carousel-left">
<h2>오늘의<br><span>웹툰</span></h2>
<p>7월 23일 금요일</p>
<ul>
<li><a href="#">인기순</a></li>
<li><a href="#">업데이트순</a></li>
<li><a href="#">조회순</a></li>
<li><a href="#">별점순</a></li>
</ul>
</div>
<div class="webtoon-carousel-right">
<div class="webtoon-carousel-banner">
<img src="https://via.placeholder.com/582x195">
</div>
<div class="webtoon-carousel-banner-nav">
<ul>
<li><img src="https://via.placeholder.com/135x57"></li>
<li><img src="https://via.placeholder.com/135x57"></li>
<li><img src="https://via.placeholder.com/135x57"></li>
<li><img src="https://via.placeholder.com/135x57"></li>
</ul>
<a href="#" class="btn btn-prev"></a>
<a href="#" class="btn btn-next"></a>
</div>
</div>
</div>
</div>
<div class="webtoon-main-right">
</div>
</div>
</main>css↓
/* 웹툰 메인 */
#webtoon-main .webtoon-container {
overflow: hidden;
}
/* 웹툰 메인 왼쪽 */
#webtoon-main .webtoon-main-left {
float: left;
width: 694px;
height: 2000px;
background-color: yellow;
}
#webtoon-main .webtoon-main-left .webtoon-carousel {
overflow: hidden;
width: 694px;
height: 252px;
background-color: #ffffff;
}
#webtoon-main .webtoon-main-left .webtoon-carousel .webtoon-carousel-left {
float: left;
width: 112px;
padding: 20px 5px 0 15px;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-left h2 {
font-size: 24px;
margin-bottom: 13px;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-left h2 span {
color: #00d564;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-left p {
font-size: 12px;
color: #808285;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-left ul {
margin-top: 48px;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-left li {
font-size: 12px;
margin-bottom: 5px;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-left li:last-child {
margin-bottom: 0;
}
#webtoon-main .webtoon-main-left .webtoon-carousel .webtoon-carousel-right {
float: right;
width: calc(100% - 112px);
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner {
width: 582px;
height: 195px;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner img {
width: 100%;
height: 100%;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav {
position: relative;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav ul {
display: flex;
flex-wrap: wrap;
align-items: center;
width: 540px;
margin: 0 auto;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav ul li {
width: 135px;
height: 57px;
border-left: solid 1px #e5e5e5;
border-right: solid 1px #e5e5e5;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav ul li:first-child {
border-left: none;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav ul li:last-child {
border-right: none
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav ul li img {
width: 100%;
height: 100%;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav .btn {
position: absolute;
width: 20px;
height: 100%;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav .btn.btn-prev {
left: 0;
top: 0;
background-color: hotpink;
}
#webtoon-main .webtoon-main-left .webtoon-carousel-banner-nav .btn.btn-next {
right: 0;
top: 0;
background-color: hotpink;
}
/* 웹툰 메인 오른쪽 */
#webtoon-main .webtoon-main-right {
float: right;
width: 240px;
height: 2000px;
background-color: blue;
}
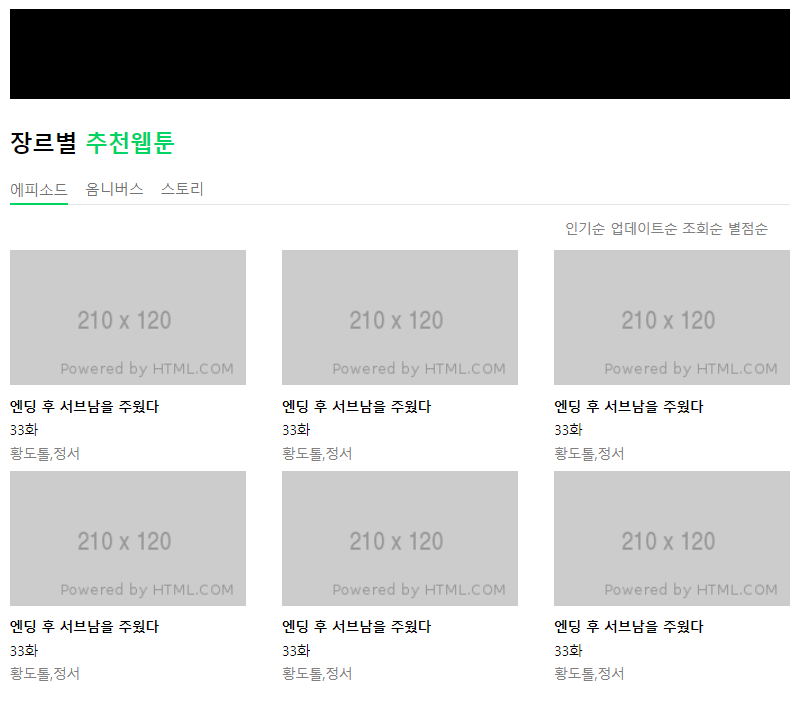
3) 메인왼쪽 영역 (2)
<!-- 메인 왼쪽 (2) -->
<div class="webtoon-banner"></div>
<div class="webtoon-content">
<div class="webtoon-content-header webtoon-content-header-recommend">
<h2>장르별 <span>추천웹툰</span></h2>
<nav>
<ul>
<li class="on"><a href="">에피소드</a></li>
<li><a href="">옴니버스</a></li>
<li><a href="">스토리</a></li>
</ul>
</nav>
</div>
<div class="webtoon-content-body">
<nav>
<ul>
<li>
<a href="#">인기순</a>
<a href="#">업데이트순</a>
<a href="#">조회순</a>
<a href="#">별점순</a>
</li>
</ul>
</nav>
<ul class="webtoon-content-col-3">
<li class="webtoon-content-col-type-1">
<img src="https://via.placeholder.com/210x120">
<div class="webtoon-content-col-3-info">
<h4>엔딩 후 서브남을 주웠다</h4>
<p>33화</p>
<span>황도톨,정서</span>
</div>
</li>
<li class="webtoon-content-col-type-1">
<img src="https://via.placeholder.com/210x120">
<div class="webtoon-content-col-3-info">
<h4>엔딩 후 서브남을 주웠다</h4>
<p>33화</p>
<span>황도톨,정서</span>
</div>
</li>
<li class="webtoon-content-col-type-1">
<img src="https://via.placeholder.com/210x120">
<div class="webtoon-content-col-3-info">
<h4>엔딩 후 서브남을 주웠다</h4>
<p>33화</p>
<span>황도톨,정서</span>
</div>
</li>
<li class="webtoon-content-col-type-1">
<img src="https://via.placeholder.com/210x120">
<div class="webtoon-content-col-3-info">
<h4>엔딩 후 서브남을 주웠다</h4>
<p>33화</p>
<span>황도톨,정서</span>
</div>
</li>
<li class="webtoon-content-col-type-1">
<img src="https://via.placeholder.com/210x120">
<div class="webtoon-content-col-3-info">
<h4>엔딩 후 서브남을 주웠다</h4>
<p>33화</p>
<span>황도톨,정서</span>
</div>
</li>
<li class="webtoon-content-col-type-1">
<img src="https://via.placeholder.com/210x120">
<div class="webtoon-content-col-3-info">
<h4>엔딩 후 서브남을 주웠다</h4>
<p>33화</p>
<span>황도톨,정서</span>
</div>
</li>
</ul>
</div>
</div>css↓
/* 웹툰 메인 왼쪽 (2) */
#webtoon-main .webtoon-main-left .webtoon-banner {
width: 100%;
height: 80px;
background-color: black;
margin-top: 20px;
/*z-index: 100px;*/
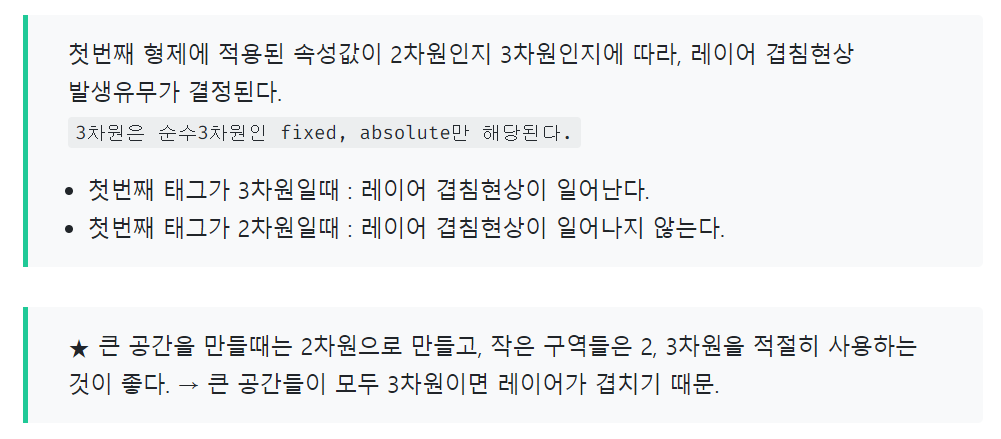
/* 3차원과 2차원이 같이 사용되면, 3차원이 뒤쪽으로 겹쳐지고, 2차원이 앞쪽에 표시된다. */
/* 단, 첫번째 형제태그가 2차원인 경우에는 레이어겹침 현상이 일어나지 않는다. */
/* 첫번째 형제태그가 3차원인 경우에만 적용 */
}
#webtoon-main .webtoon-main-left .webtoon-content {
background-color: #ffffff;
}
#webtoon-main .webtoon-main-left .webtoon-content .webtoon-content-header {
position: relative;
border-bottom: solid 1px #e5e5e5;
padding: 26px 0 10px;
}
#webtoon-main .webtoon-main-left .webtoon-content .webtoon-content-header.webtoon-content-header-recommend {
padding-bottom: 0;
}
#webtoon-main .webtoon-main-left .webtoon-content .webtoon-content-header h2 {
font-size: 20px;
}
#webtoon-main .webtoon-main-left .webtoon-content .webtoon-content-header h2 span {
color: #00d564;
}
#webtoon-main .webtoon-main-left .webtoon-content .webtoon-content-header nav {
margin-top: 20px;
}
#webtoon-main .webtoon-main-left .webtoon-content .webtoon-content-header nav ul {
display: flex;
flex-wrap: wrap;
align-items: center;
}
#webtoon-main .webtoon-main-left .webtoon-content .webtoon-content-header nav li {
width: auto;
height: 22px;
margin-right: 15px;
}
#webtoon-main .webtoon-main-left .webtoon-content .webtoon-content-header nav li.on {
border-bottom: solid 2px #00d564;
margin-bottom: -1px;
}
#webtoon-main .webtoon-main-left .webtoon-content .webtoon-content-header nav li a {
display: block;
padding-bottom: 6px;
font-size: 13px;
color: #737373;
}
#webtoon-main .webtoon-main-left .webtoon-content .webtoon-content-body nav {
padding: 12px;
}
#webtoon-main .webtoon-main-left .webtoon-content .webtoon-content-body nav ul {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
}
#webtoon-main .webtoon-main-left .webtoon-content .webtoon-content-body nav ul li {
margin-right: 8px;
font-size: 12px;
}
#webtoon-main .webtoon-main-left .webtoon-content .webtoon-content-body nav ul li a {
color: gray;
}
#webtoon-main .webtoon-main-left .webtoon-content-col-3 {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
#webtoon-main .webtoon-main-left .webtoon-content-col-3 .webtoon-content-col-type-1 {
width: 210px;
height: 196px;
font-size: 12px;
}
#webtoon-main .webtoon-main-left .webtoon-content-col-type-1 img {
margin-bottom: 10px;
}
#webtoon-main .webtoon-main-left .webtoon-content-col-type-1 .webtoon-content-col-3-info h4 {
margin-bottom: 5px;
}
#webtoon-main .webtoon-main-left .webtoon-content-col-type-1 .webtoon-content-col-3-info p {
margin-bottom: 5px;
}
#webtoon-main .webtoon-main-left .webtoon-content-col-type-1 .webtoon-content-col-3-info span {
color: gray;
}
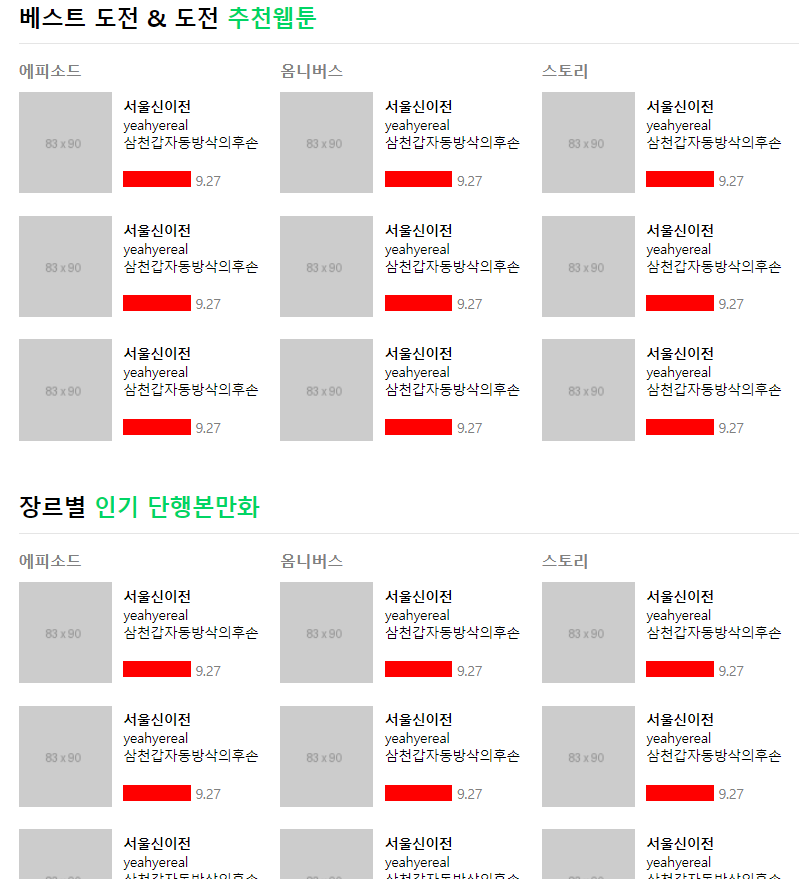
4) 메인왼쪽 영역 (3)
<!-- 메인 왼쪽 (3) -->
<div class="webtoon-content">
<div class="webtoon-content-header">
<h2>베스트 도전 & 도전 <span>추천웹툰</span></h2>
</div>
<div class="webtoon-content-body">
<ul class="webtoon-content-col-3">
<li class="webtoon-content-col-type-2">
<h3>에피소드</h3>
<ul class="webtoon-lists">
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>서울신이전</h4>
<p>yeahyereal</p>
<span>삼천갑자동방삭의후손</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.27</span>
</div>
</div>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>서울신이전</h4>
<p>yeahyereal</p>
<span>삼천갑자동방삭의후손</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.27</span>
</div>
</div>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>서울신이전</h4>
<p>yeahyereal</p>
<span>삼천갑자동방삭의후손</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.27</span>
</div>
</div>
</li>
</ul>
</li>
<li class="webtoon-content-col-type-2">
<h3>옴니버스</h3>
<ul class="webtoon-lists">
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>서울신이전</h4>
<p>yeahyereal</p>
<span>삼천갑자동방삭의후손</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.27</span>
</div>
</div>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>서울신이전</h4>
<p>yeahyereal</p>
<span>삼천갑자동방삭의후손</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.27</span>
</div>
</div>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>서울신이전</h4>
<p>yeahyereal</p>
<span>삼천갑자동방삭의후손</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.27</span>
</div>
</div>
</li>
</ul>
</li>
<li class="webtoon-content-col-type-2">
<h3>스토리</h3>
<ul class="webtoon-lists">
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>서울신이전</h4>
<p>yeahyereal</p>
<span>삼천갑자동방삭의후손</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.27</span>
</div>
</div>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>서울신이전</h4>
<p>yeahyereal</p>
<span>삼천갑자동방삭의후손</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.27</span>
</div>
</div>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>서울신이전</h4>
<p>yeahyereal</p>
<span>삼천갑자동방삭의후손</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.27</span>
</div>
</div>
</li>
</ul>
</li>
</ul>
</div>
</div>
<div class="webtoon-content">
<div class="webtoon-content-header">
<h2>장르별 <span>인기 단행본만화</span></h2>
</div>
<div class="webtoon-content-body">
<ul class="webtoon-content-col-3">
<li class="webtoon-content-col-type-2">
<h3>에피소드</h3>
<ul class="webtoon-lists">
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>서울신이전</h4>
<p>yeahyereal</p>
<span>삼천갑자동방삭의후손</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.27</span>
</div>
</div>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>서울신이전</h4>
<p>yeahyereal</p>
<span>삼천갑자동방삭의후손</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.27</span>
</div>
</div>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>서울신이전</h4>
<p>yeahyereal</p>
<span>삼천갑자동방삭의후손</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.27</span>
</div>
</div>
</li>
</ul>
</li>
<li class="webtoon-content-col-type-2">
<h3>옴니버스</h3>
<ul class="webtoon-lists">
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>서울신이전</h4>
<p>yeahyereal</p>
<span>삼천갑자동방삭의후손</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.27</span>
</div>
</div>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>서울신이전</h4>
<p>yeahyereal</p>
<span>삼천갑자동방삭의후손</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.27</span>
</div>
</div>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>서울신이전</h4>
<p>yeahyereal</p>
<span>삼천갑자동방삭의후손</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.27</span>
</div>
</div>
</li>
</ul>
</li>
<li class="webtoon-content-col-type-2">
<h3>스토리</h3>
<ul class="webtoon-lists">
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>서울신이전</h4>
<p>yeahyereal</p>
<span>삼천갑자동방삭의후손</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.27</span>
</div>
</div>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>서울신이전</h4>
<p>yeahyereal</p>
<span>삼천갑자동방삭의후손</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.27</span>
</div>
</div>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/83x90">
<div class="webtoon-content-col-info-right">
<h4>서울신이전</h4>
<p>yeahyereal</p>
<span>삼천갑자동방삭의후손</span>
<div class="webtoon-content-rating">
<div class="star"></div>
<span class="score">9.27</span>
</div>
</div>
</li>
</ul>
</li>
</ul>
</div>
</div>css↓
/* 웹툰 메인 왼쪽 (3) */
#webtoon-main .webtoon-main-left .webtoon-content-col-type-2 {
width: 33%;
font-size: 12px;
margin-top: 14px;
}
#webtoon-main .webtoon-main-left .webtoon-content-col-type-2 h3 {
font-size: 14px;
color: gray;
margin-bottom: 10px;
}
#webtoon-main .webtoon-main-left .webtoon-content-col-type-2 .webtoon-lists {
}
#webtoon-main .webtoon-main-left .webtoon-content-col-type-2 .webtoon-lists li {
display: flex;
flex-wrap: wrap;
align-items: center;
height: 90px;
margin-bottom: 20px;
}
#webtoon-main .webtoon-main-left .webtoon-content-col-type-2 .webtoon-lists li img {
margin-right: 10px;
}
#webtoon-main .webtoon-main-left .webtoon-content-col-info-right {
}
#webtoon-main .webtoon-main-left .webtoon-content-col-info-right h4 {
}
#webtoon-main .webtoon-main-left .webtoon-content-col-info-right p {
}
#webtoon-main .webtoon-main-left .webtoon-content-col-info-right span {
}
#webtoon-main .webtoon-main-left .webtoon-content-col-info-right .webtoon-content-rating {
margin-top: 15px;
}
#webtoon-main .webtoon-main-left .webtoon-content-col-info-right .webtoon-content-rating .star {
display: inline-block;
width: 60px;
height: 14px;
background-color: red;
vertical-align: middle; /* vertical-align은 inline요소에서만 사용할 수 있다. */
}
#webtoon-main .webtoon-main-left .webtoon-content-col-info-right .webtoon-content-rating .score {
font-size: 12px;
color: grey;
vertical-align: middle;
}
어려웠던 점과 해결 방안
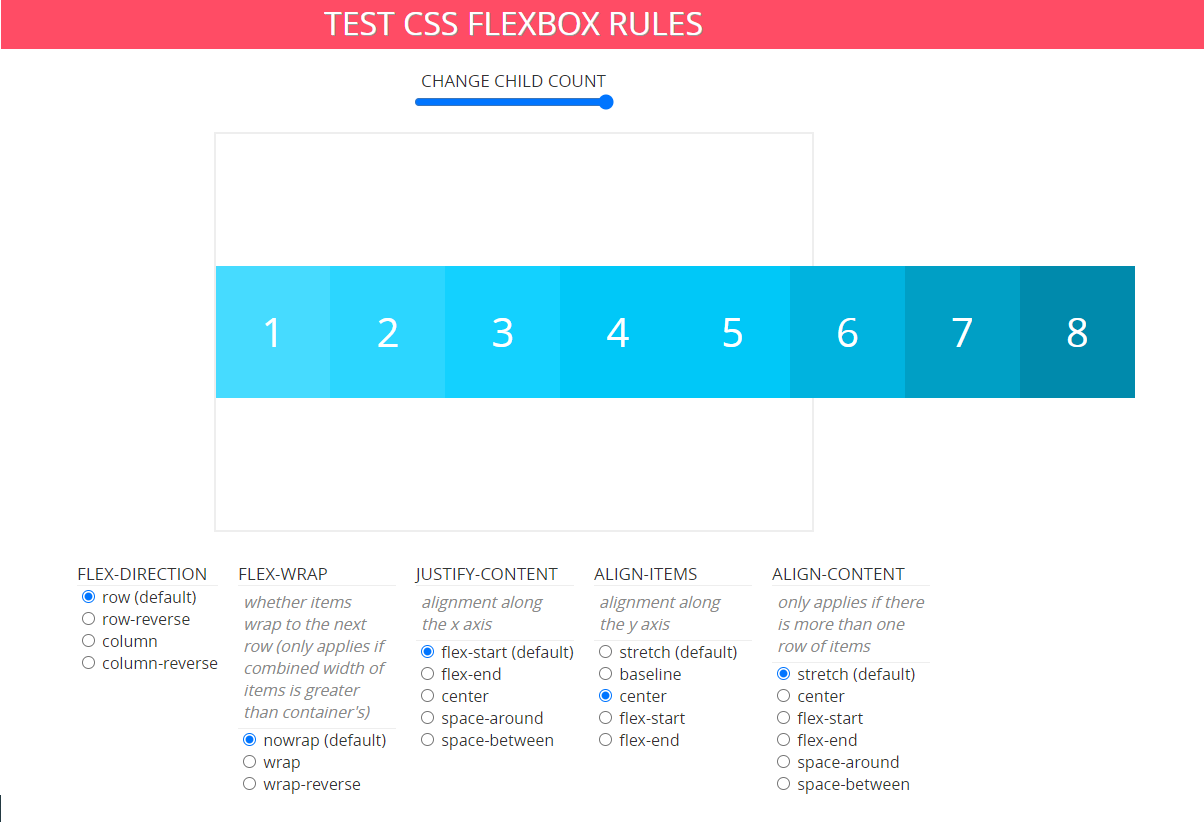
1) flex: wrap;
대부분 강의와 똑같이 설정했는데, flex-wrap: wrap;을 설정했을때 줄바꿈이 일어나는 경우가 있었다. wrap과 nowrap이 계속해서 헷갈려서 다시 정리해 보았다.


nowrap은 부모태그의 width값을 초과해도, 줄바꿈이 일어나지 않고 자동으로 리사이즈 되어서 나타난다.
wrap은 부모태그의 width값을 초과하면 줄바꿈이 일어난다.
개발일지 6일차 참고
다시 코드를 찬찬히 보면서 부모태그의 공간을 초과하지 않도록 공간크기 자체를 수정한다든가, 자식태그의 오브젝트 크기를 조정하는 등 크기를 맞춰주니 wrap을 사용해도 강의와 같이 줄바꿈이 일어나지 않도록 작성할 수 있었다.
2) 형제태그간의 레이어겹침현상
z-index설정이 갑자기 조금 헷갈려서 개발일지를 다시 보았더니, 그때 개발일지를 작성하면서도 헷갈렸는지 잘못된 내용이 적혀있어서 수정하였다.

3) vertical-align
vertical-align은 inline요소일때만 적용 가능하다.
학습소감
강의와 똑같이 설정해도 화면이 다르게 구성되면 매우 당황했었는데, 이젠 그런 일이 조금씩 줄어드는 것 같다.
오타와 같은 오류를 찾는건 여전히 힘들긴 하지만, 그 외의 설정값 오류는 이제 어디에서 잘못되었는지 대충 감이 잡혀서 그 코드를 확인하고 수정할 수 있게 되었다.
그래서 웬만하면 강의와 똑같이 설정하려고 하지만, 똑같이 해도 출력값이 다른 경우는 내 나름대로 코드를 변경하여 입력하였다.
부모태그와의 상속값에 대해서도 조금씩 감이 잡히는 것 같다.
아직도 제일 헷갈리는 건 아무래도 2차원, 3차원 설정이라고 생각한다.