학습내용
1. 네이버 웹툰 (2)
1) 메인오른쪽 영역 (1)
<!-- 오른쪽 영역 (1) -->
<div class="webtoon-main-right">
<div class="webtoon-challenge-wrap webtoon-border">
<h3><span>새로운</span> 베스트 도전만화</h3>
<img src="https://via.placeholder.com/202x110">
<div class="webtoon-info">
<div class="webtoon-title-wrap">
<h4><a href="#">돈벌다 만난사이</a></h4>
<a href="#">twinee2018</a>
</div>
<p>
<a href="#">회사에서 돈 벌다 만나서 함께하는 서로 다른 성향의 두 여자 이야기</a>
</p>
</div>
</div>
<div class="webtoon-banner-type-1 webtoon-border"></div>
<!-- 인기만화 -->
<div class="webtoon-popular webtoon-border">
<div class="webtoon-popular-header">
<h2>인기급상승 만화</h2>
</div>
<ul class="webtoon-popular-tabs">
<li class="tab active">
<span>인기순</span>
</li>
<li class="tab active">
<span>업데이트순</span>
</li>
</ul>
<div class="webtoon-popular-ranking">
<ol>
<li>
<div class="rank-content">
<span class="rank">1</span>
<a href="#">내게 필요한 NO맨스-41. 어떻게 생각하십니까?</a>
</div>
<div class="rank-box">
<!-- status-stay, status-up, status-down -->
<div class="status status-stay"></div>
<span class="number">0</span>
</div>
</li>
<li>
<div class="rank-content">
<span class="rank">2</span>
<a href="#">내게 필요한 NO맨스-41. 어떻게 생각하십니까?</a>
</div>
<div class="rank-box">
<!-- status-stay, status-up, status-down -->
<div class="status status-up"></div>
<span class="number">1</span>
</div>
</li>
<li>
<div class="rank-content">
<span class="rank">3</span>
<a href="#">내게 필요한 NO맨스-41. 어떻게 생각하십니까?</a>
</div>
<div class="rank-box">
<!-- status-stay, status-up, status-down -->
<div class="status status-down"></div>
<span class="number">-1</span>
</div>
</li>
<li>
<div class="rank-content">
<span class="rank">1</span>
<a href="#">내게 필요한 NO맨스-41. 어떻게 생각하십니까?</a>
</div>
<div class="rank-box">
<!-- status-stay, status-up, status-down -->
<div class="status status-stay"></div>
<span class="number">0</span>
</div>
</li>
<li>
<div class="rank-content">
<span class="rank">1</span>
<a href="#">내게 필요한 NO맨스-41. 어떻게 생각하십니까?</a>
</div>
<div class="rank-box">
<!-- status-stay, status-up, status-down -->
<div class="status status-stay"></div>
<span class="number">0</span>
</div>
</li>
<li>
<div class="rank-content">
<span class="rank">1</span>
<a href="#">내게 필요한 NO맨스-41. 어떻게 생각하십니까?</a>
</div>
<div class="rank-box">
<!-- status-stay, status-up, status-down -->
<div class="status status-stay"></div>
<span class="number">0</span>
</div>
</li>
<li>
<div class="rank-content">
<span class="rank">1</span>
<a href="#">내게 필요한 NO맨스-41. 어떻게 생각하십니까?</a>
</div>
<div class="rank-box">
<!-- status-stay, status-up, status-down -->
<div class="status status-stay"></div>
<span class="number">0</span>
</div>
</li>
<li>
<div class="rank-content">
<span class="rank">1</span>
<a href="#">내게 필요한 NO맨스-41. 어떻게 생각하십니까?</a>
</div>
<div class="rank-box">
<!-- status-stay, status-up, status-down -->
<div class="status status-stay"></div>
<span class="number">0</span>
</div>
</li>
<li>
<div class="rank-content">
<span class="rank">1</span>
<a href="#">내게 필요한 NO맨스-41. 어떻게 생각하십니까?</a>
</div>
<div class="rank-box">
<!-- status-stay, status-up, status-down -->
<div class="status status-stay"></div>
<span class="number">0</span>
</div>
</li>
<li>
<div class="rank-content">
<span class="rank">1</span>
<a href="#">내게 필요한 NO맨스-41. 어떻게 생각하십니까?</a>
</div>
<div class="rank-box">
<!-- status-stay, status-up, status-down -->
<div class="status status-stay"></div>
<span class="number">0</span>
</div>
</li>
</ol>
</div>
</div>
</div>
css↓
/* 웹툰 메인 오른쪽 */
/* 오른쪽 (1) */
#webtoon-main .webtoon-main-right {
float: right;
width: 240px;
height: 2000px;
background-color: blue;
}
#webtoon-main .webtoon-main-right .webtoon-challenge-wrap {
width: 100%;
height: 252px;
background-color: #f9f9fc;
padding: 20px 18px;
margin-bottom: 20px;
}
#webtoon-main .webtoon-main-right .webtoon-challenge-wrap h3 {
font-size: 14px;
margin-bottom: 11px;
}
#webtoon-main .webtoon-main-right .webtoon-challenge-wrap h3 span {
color: #00d564;
}
#webtoon-main .webtoon-main-right .webtoon-challenge-wrap img {
width: 100%;
height: 110px;
margin-bottom: 15px;
}
#webtoon-main .webtoon-main-right .webtoon-challenge-wrap .webtoon-info {
}
#webtoon-main .webtoon-main-right .webtoon-challenge-wrap .webtoon-info .webtoon-title-wrap {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
margin-bottom: 4px;
}
#webtoon-main .webtoon-main-right .webtoon-challenge-wrap .webtoon-info .webtoon-title-wrap h4 a {
font-size: 13px;
}
#webtoon-main .webtoon-main-right .webtoon-challenge-wrap .webtoon-info .webtoon-title-wrap a {
font-size: 12px;
}
#webtoon-main .webtoon-main-right .webtoon-challenge-wrap .webtoon-info p {
font-size: 12px;
}
#webtoon-main .webtoon-main-right .webtoon-challenge-wrap .webtoon-info p a {
color: gray;
}
#webtoon-main .webtoon-main-right .webtoon-banner-type-1,
#webtoon-main .webtoon-main-right .webtoon-banner-type-2 {
margin-bottom: 8px;
}
#webtoon-main .webtoon-main-right .webtoon-banner-type-1 {
/*width: 100%;*/
height: 240px;
background-color: yellow;
}
#webtoon-main .webtoon-main-right .webtoon-banner-type-2 {
/*width: 100%;*/
height: 86px;
background-color: pink;
}
/* 인기만화 */
#webtoon-main .webtoon-main-right .webtoon-popular {
background-color: #ffffff;
margin-bottom: 8px;
}
#webtoon-main .webtoon-main-right .webtoon-popular .webtoon-popular-header {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
padding: 9px 12px;
}
#webtoon-main .webtoon-main-right .webtoon-popular .webtoon-popular-header h2 {
font-size: 11px;
}
#webtoon-main .webtoon-main-right .webtoon-popular .webtoon-popular-tabs {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
border-top: solid 1px #e1e1e1;
}
#webtoon-main .webtoon-main-right .webtoon-popular .webtoon-popular-tabs .tab {
width: 50%;
height: 30px;
border-bottom: solid 1px #e1e1e1;
text-align: center;
}
#webtoon-main .webtoon-main-right .webtoon-popular .webtoon-popular-tabs .tab:first-child {
border-right: solid 1px #e1e1e1;
}
#webtoon-main .webtoon-main-right .webtoon-popular .webtoon-popular-tabs .tab.active {
border-bottom: solid 1px #ffffff;
}
#webtoon-main .webtoon-main-right .webtoon-popular .webtoon-popular-tabs .tab span {
display: block;
width: 100%;
height: 100%;
line-height: 30px;
font-size: 11px;
}
#webtoon-main .webtoon-main-right .webtoon-popular .webtoon-popular-ranking {
width: 100%;
background-color: #ffffff;
padding: 15px 0 7px;
}
#webtoon-main .webtoon-main-right .webtoon-popular .webtoon-popular-ranking ol {
/*list-style: decimal; */
/* ol태그의 원래 설정값. 앞에서 none처리를 해 두었기 때문에 보이지 않았음. */
/* 사실상 ol태그를 사용하지 않고, 앞에 숫자를 넣는 것으로 디자인 작업을 하였음. ol리스트 다지인이 범위밖으로 튀어나가기 때문에 */
}
#webtoon-main .webtoon-main-right .webtoon-popular .webtoon-popular-ranking li {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
padding: 0 13px;
margin-bottom: 7px;
font-size: 12px;
}
#webtoon-main .webtoon-main-right .webtoon-popular .webtoon-popular-ranking .rank-content {
display: flex;
flex-wrap: wrap;
align-items: center;
}
#webtoon-main .webtoon-main-right .webtoon-popular .webtoon-popular-ranking .rank-content a {
display: inline-block;
overflow: hidden;
width: 140px;
white-space: nowrap;
text-overflow: ellipsis;
}
#webtoon-main .webtoon-main-right .webtoon-popular .webtoon-popular-ranking .rank-content .rank {
margin-right: 5px;
}
#webtoon-main .webtoon-main-right .webtoon-popular .webtoon-popular-ranking .rank-box {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: flex-start;
width: 30px;
height: 12px;
}
#webtoon-main .webtoon-main-right .webtoon-popular .webtoon-popular-ranking .rank-box .status {
width: 12px;
height: 12px;
}
#webtoon-main .webtoon-main-right .webtoon-popular .webtoon-popular-ranking .rank-box .status.status-stay {
background-color: black;
}
#webtoon-main .webtoon-main-right .webtoon-popular .webtoon-popular-ranking .rank-box .status.status-up {
background-color: red;
}
#webtoon-main .webtoon-main-right .webtoon-popular .webtoon-popular-ranking .rank-box .status.status-down {
background-color: blue;
}
#webtoon-main .webtoon-main-right .webtoon-popular .webtoon-popular-ranking .rank-box .number {
position: relative; /* 요소의 원래 위치가 기준이 된다. */
top: -3px;
/* rank-box안의 status와 number의 높이값이 약간 차이가 나서 number의 y축을 조금 높여준다. */
}
2) 메인오른쪽 영역 (2)
<!-- 실시간 인기만화 -->
<div class="webtoon-popular webtoon-border">
<div class="webtoon-popular-header">
<h2>20대 실시간 인기만화</h2>
</div>
<ul class="webtoon-popular-tabs">
<li class="tab active">
<span>여자</span>
</li>
<li class="tab active">
<span>남자</span>
</li>
</ul>
<div class="webtoon-popular-ranking">
<ol>
<li>
<div class="rank-content">
<span class="rank rank-custom">1</span>
<div class="image-wrap">
<img src="https://via.placeholder.com/30x33">
<div class="webtoon-info">
<a href="#">헬퍼 2 : 킬베로스</a>
<span class="author">삭</span>
</div>
</div>
</div>
<div class="rank-box">
<!-- status-stay, status-up, status-down -->
<div class="status status-stay"></div>
<span class="number">0</span>
</div>
</li>
<li>
<div class="rank-content">
<span class="rank rank-custom">1</span>
<div class="image-wrap">
<img src="https://via.placeholder.com/30x33">
<div class="webtoon-info">
<a href="#">헬퍼 2 : 킬베로스</a>
<span class="author">삭</span>
</div>
</div>
</div>
<div class="rank-box">
<!-- status-stay, status-up, status-down -->
<div class="status status-stay"></div>
<span class="number">0</span>
</div>
</li>
<li>
<div class="rank-content">
<span class="rank rank-custom">1</span>
<div class="image-wrap">
<img src="https://via.placeholder.com/30x33">
<div class="webtoon-info">
<a href="#">헬퍼 2 : 킬베로스</a>
<span class="author">삭</span>
</div>
</div>
</div>
<div class="rank-box">
<!-- status-stay, status-up, status-down -->
<div class="status status-stay"></div>
<span class="number">0</span>
</div>
</li>
<li>
<div class="rank-content">
<span class="rank rank-custom">1</span>
<div class="image-wrap">
<img src="https://via.placeholder.com/30x33">
<div class="webtoon-info">
<a href="#">헬퍼 2 : 킬베로스</a>
<span class="author">삭</span>
</div>
</div>
</div>
<div class="rank-box">
<!-- status-stay, status-up, status-down -->
<div class="status status-stay"></div>
<span class="number">0</span>
</div>
</li>
<li>
<div class="rank-content">
<span class="rank rank-custom">1</span>
<div class="image-wrap">
<img src="https://via.placeholder.com/30x33">
<div class="webtoon-info">
<a href="#">헬퍼 2 : 킬베로스</a>
<span class="author">삭</span>
</div>
</div>
</div>
<div class="rank-box">
<!-- status-stay, status-up, status-down -->
<div class="status status-stay"></div>
<span class="number">0</span>
</div>
</li>
<li>
<div class="rank-content">
<span class="rank rank-custom">1</span>
<div class="image-wrap">
<img src="https://via.placeholder.com/30x33">
<div class="webtoon-info">
<a href="#">헬퍼 2 : 킬베로스</a>
<span class="author">삭</span>
</div>
</div>
</div>
<div class="rank-box">
<!-- status-stay, status-up, status-down -->
<div class="status status-stay"></div>
<span class="number">0</span>
</div>
</li>
</ol>
</div>
</div>
<div class="webtoon-banner-type-2 webtoon-border"></div>
<div class="webtoon-banner-type-2 webtoon-border"></div>
<div class="webtoon-banner-type-2 webtoon-border"></div>css↓
/* 실시간 인기만화 */
/* 썸네일 이미지가 포함된 랭킹 */
#webtoon-main .webtoon-main-right .webtoon-popular .webtoon-popular-ranking .rank.rank-custom {
position: relative;
top: -10px;
}
#webtoon-main .webtoon-main-right .webtoon-popular .webtoon-popular-ranking .image-wrap {
display: flex;
flex-wrap: wrap;
align-items: center;
width: 140px;
}
#webtoon-main .webtoon-main-right .webtoon-popular .webtoon-popular-ranking .image-wrap img {
width: 30px;
height: 33px;
margin-right: 5px;
}
#webtoon-main .webtoon-main-right .webtoon-popular .webtoon-popular-ranking .image-wrap .webtoon-info {
/*background-color: yellow;*/
}
#webtoon-main .webtoon-main-right .webtoon-popular .webtoon-popular-ranking .image-wrap .webtoon-info a {
width: 100px;
}
#webtoon-main .webtoon-main-right .webtoon-popular .webtoon-popular-ranking .image-wrap .webtoon-info .author {
display: block;
}
<div class="webtoon-main-right">를webtoon-detail.html파일에 복사+붙여넣기 한다.
3) 웹툰 하단영역
css
webtoon-main {padding-bottom: 100px;을 추가한다.
<footer id="webtoon-footer">
<div class="webtoon-container">
<div class="webtoon-footer-wrap">
<div class="webtoon-footer-left">
<ul>
<li><a href="#">이용약관</a></li>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">고객센터</a></li>
<li><a href="#">웹툰 광고 문의</a></li>
</ul>
<span>© naver corp</span>
<!-- html 특수문자 -->
</div>
<div class="webtoon-footer-right">
<ul>
<li><a href="#">이용약관</a></li>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">청소년보호정책</a></li>
<li><a href="#">웹툰 고객센터</a></li>
<li><a href="#">웹툰 사업 문의</a></li>
</ul>
<span>© naver webtoon limited</span>
<!-- html 특수문자 -->
</div>
</div>
<p class="webtoon-footer-paragraph">본 콘텐츠의 저작권은 저자 또는 제공처에 있으며, 이를 무단 이용하는 경우 저작권법 등에 따라 법적 책임을 질 수 있습니다.</p>
</div>
</footer>css↓
/* footer */
#webtoon-footer {
padding-bottom: 78px;
font-size: 12px;
}
#webtoon-footer .webtoon-container {
border-top: solid 1px #e6e7e8;
padding-top: 40px;
}
#webtoon-footer .webtoon-footer-wrap {
display: flex;
flex-wrap: wrap;
align-items: center;
margin-bottom: 32px;
}
#webtoon-footer .webtoon-footer-wrap .webtoon-footer-left,
#webtoon-footer .webtoon-footer-wrap .webtoon-footer-right {
width: 50%;
padding-left: 25px;
}
#webtoon-footer .webtoon-footer-wrap .webtoon-footer-right {
border-left: solid 1px grey;
}
#webtoon-footer .webtoon-footer-wrap ul {
display: flex;
flex-wrap: wrap;
align-items: center;
margin-bottom: 8px;
}
#webtoon-footer .webtoon-footer-wrap ul li {
/*margin-right: 5px;*/
}
#webtoon-footer .webtoon-footer-wrap ul li:first-child:before {
content: initial;
}
#webtoon-footer .webtoon-footer-wrap ul li:before {
display: inline-block;
content: "";
width: 1px;
height: 11px;
background-color: #d9d9d9;
vertical-align: -1px;
margin: 0 8px;
}
#webtoon-footer .webtoon-footer-wrap ul li a {
}
#webtoon-footer .webtoon-footer-wrap span {
text-transform: capitalize;
}
#webtoon-footer .webtoon-footer-paragraph {
padding-left: 25px;
}

<footer>영역을webtoon-detail.html파일에 복사+붙여넣기 한다.
4) 웹툰 상세페이지 왼쪽영역 (1)
webtoon-deail.html에서 작성한다.
<main role="main" id="webtoon-main" class="webtoon-detail">
<nav class="nav-1">
<div class="webtoon-container">
<ul>
<li><a href="#">요일별</a></li>
<li><a href="#">장르별</a></li>
<li><a href="#">작품별</a></li>
<li><a href="#">작가별</a></li>
</ul>
</div>
</nav>
<div class="webtoon-container">
<div class="webtoon-main-left">
<nav class="nav-2">
<div class="webtoon-container">
<ul>
<li class="on"><a href="#">요일전체</a></li>
<li><a href="#">월요웹툰</a></li>
<li><a href="#">화요웹툰</a></li>
<li><a href="#">수요웹툰</a></li>
<li><a href="#">목요웹툰</a></li>
<li><a href="#">금요웹툰</a></li>
<li><a href="#">토요웹툰</a></li>
<li><a href="#">일요웹툰</a></li>
</ul>
</div>
</nav>
</div>
</div>
</main> css↓
/* 웹툰 상세페이지 */
/* 웹툰 상세페이지 왼쪽영역 (1) */
.webtoon-detail {
padding-top: 0;
}
.webtoon-detail .nav-1 {
background-color: #fafafa;
border-bottom: solid 1px #ededed;
}
.webtoon-detail .nav-1 ul {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.webtoon-detail .nav-1 ul li {
width: auto;
height: 36px;
margin-right: 28px;
}
.webtoon-detail .nav-1 ul li:last-child {
margin-right: 0;
}
.webtoon-detail .nav-1 ul li a {
display: block;
width: 100%;
height: 100%;
line-height: 36px;
text-align: center;
font-size: 12px;
color: #434343;
}
.webtoon-detail .nav-2 {
padding-top: 20px;
border-bottom: solid 1px #e5e5e5;
}
.webtoon-detail .nav-2 ul {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.webtoon-detail .nav-2 ul li {
margin-right: 14px;
padding-bottom: 5px;
border-bottom: solid 2px transparent; /* 투명한 색을 적용 */
}
.webtoon-detail .nav-2 ul li.on {
border-color: #00d564;
/*border-bottom: solid 2px #00d564;*/
margin-bottom: -1px;
font-weight: 700;
}
.webtoon-detail .nav-2 ul li:last-child {
margin-right: 0;
}
.webtoon-detail .nav-2 ul li a {
font-size: 13px;
}
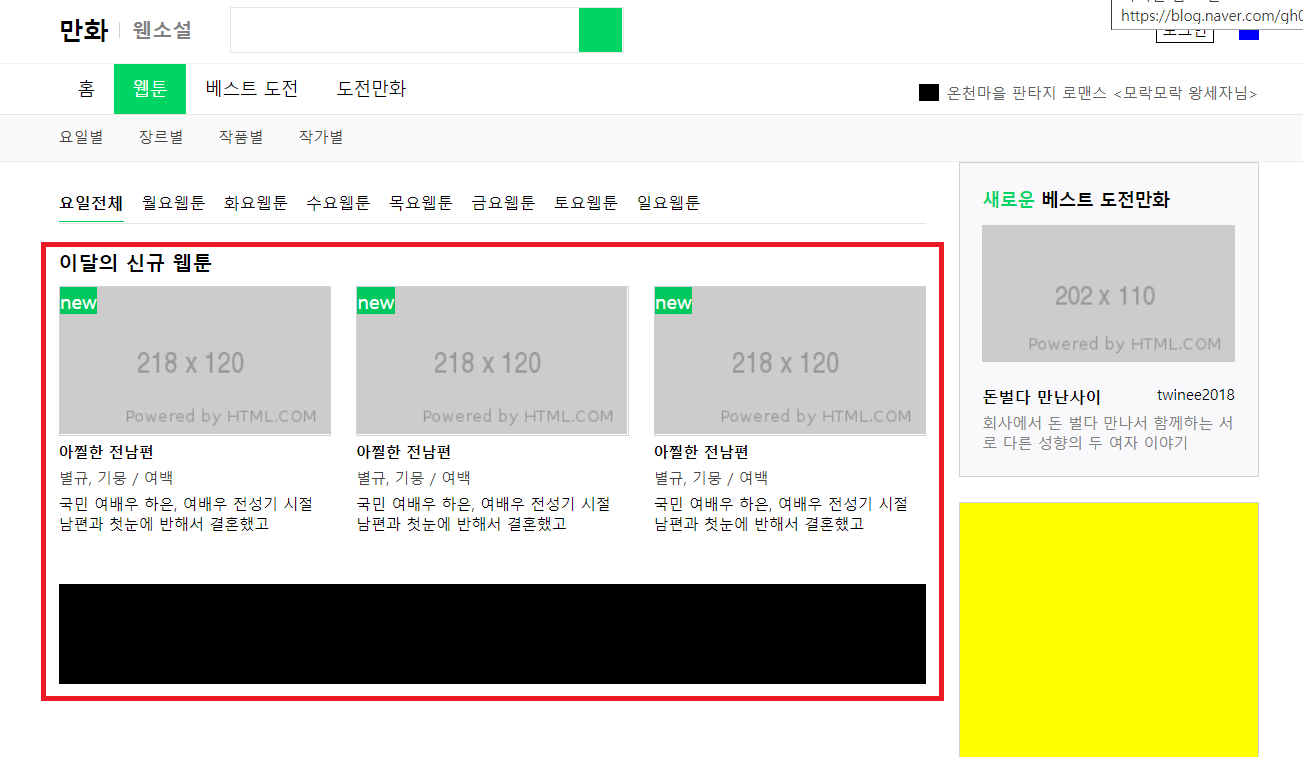
5) 웹툰 상세페이지 왼쪽영역 (2)
<!-- 웹툰 상세페이지 왼쪽영역 (2) -->
<div id="webtoon-this-month">
<h2>이달의 신규 웹툰</h2>
<ul class="webtoon-this-lists">
<li class="webtoon-this-list">
<div class="this-image-wrap webtoon-border">
<img src="https://via.placeholder.com/218x120">
<span class="new-mark">new</span>
</div>
<h3>아찔한 전남편</h3>
<span class="author">별규, 기뭉 / 여백</span>
<p>국민 여배우 하은, 여배우 전성기 시절 남편과 첫눈에 반해서 결혼했고</p>
</li>
<li class="webtoon-this-list">
<div class="this-image-wrap webtoon-border">
<img src="https://via.placeholder.com/218x120">
<span class="new-mark">new</span>
</div>
<h3>아찔한 전남편</h3>
<span class="author">별규, 기뭉 / 여백</span>
<p>국민 여배우 하은, 여배우 전성기 시절 남편과 첫눈에 반해서 결혼했고</p>
</li>
<li class="webtoon-this-list">
<div class="this-image-wrap webtoon-border">
<img src="https://via.placeholder.com/218x120">
<span class="new-mark">new</span>
</div>
<h3>아찔한 전남편</h3>
<span class="author">별규, 기뭉 / 여백</span>
<p>국민 여배우 하은, 여배우 전성기 시절 남편과 첫눈에 반해서 결혼했고</p>
</li>
</div>
<div class="webtoon-banner"></div>
css↓
/*웹툰 상세페이지 왼쪽영역 (2)*/
.webtoon-detail #webtoon-this-month {
padding: 20px 0;
}
.webtoon-detail #webtoon-this-month h2 {
font-size: 16px;
margin-bottom: 8px;
}
.webtoon-detail #webtoon-this-month .webtoon-this-lists {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.webtoon-detail #webtoon-this-month .webtoon-this-list {
width: 218px;
}
.webtoon-detail #webtoon-this-month .webtoon-this-list .this-image-wrap {
position: relative;
width: 100%;
height: 120px;
margin-bottom: 5px;
}
.webtoon-detail #webtoon-this-month .webtoon-this-list .this-image-wrap img {
position: absolute;
width: 100%;
height: 100%;
}
.webtoon-detail #webtoon-this-month .webtoon-this-list .this-image-wrap .new-mark {
position: absolute; /* 형제관계에서 나중에 나오는 z축이 더 높다 */
width: 30px;
background-color: #00C85e;
color: #ffffff;
}
.webtoon-detail #webtoon-this-month .webtoon-this-list h3 {
font-size: 12px;
margin-bottom: 5px;
}
.webtoon-detail #webtoon-this-month .webtoon-this-list .author {
display: block; /* span태그는 inline요소이기 때문에 block으로 바꾸지 않으면 margin을 넣어도 실행되지 않는다. */
font-size: 12px;
color: #434343;
margin-bottom: 5px;
}
.webtoon-detail #webtoon-this-month .webtoon-this-list p {
font-size: 12px;
}
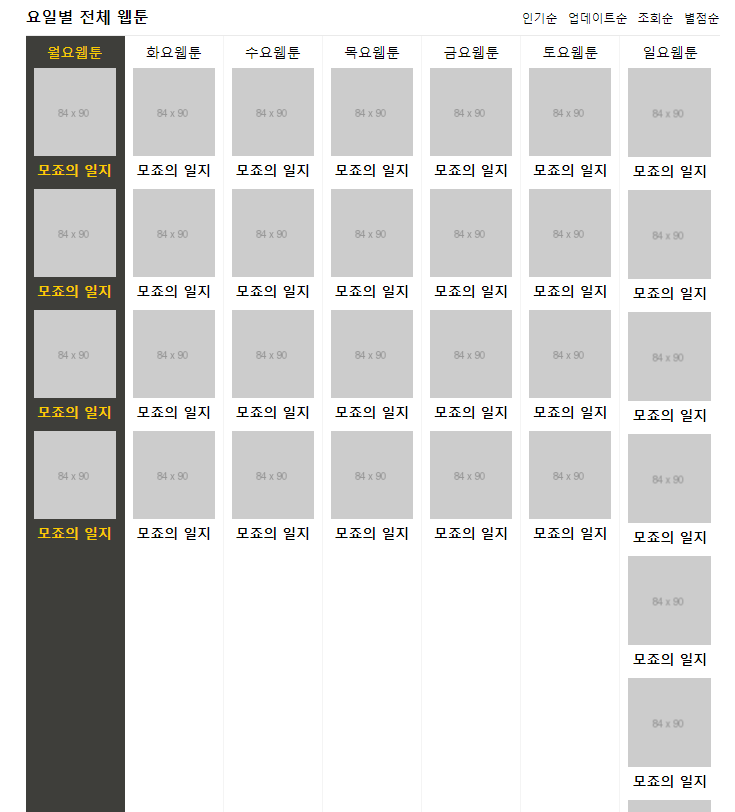
6) 웹툰 상세페이지 왼쪽영역 (3)
<!-- 웹툰 상세페이지 왼쪽영역 (3) -->
<div id="webtoon-total-day">
<div class="webtoon-total-title-wrap">
<h2>요일별 전체 웹툰</h2>
<ul>
<li><a href="#">인기순</a></li>
<li><a href="#">업데이트순</a></li>
<li><a href="#">조회순</a></li>
<li><a href="#">별점순</a></li>
</ul>
</div>
<ul class="webtoon-day-lists">
<li class="webtoon-day-list active">
<span>월요웹툰</span>
<ul class="webtoon-lists">
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
</ul>
</li>
<li class="webtoon-day-list">
<span>화요웹툰</span>
<ul class="webtoon-lists">
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
</ul>
</li>
<li class="webtoon-day-list">
<span>수요웹툰</span>
<ul class="webtoon-lists">
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
</ul>
</li>
<li class="webtoon-day-list">
<span>목요웹툰</span>
<ul class="webtoon-lists">
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
</ul>
</li>
<li class="webtoon-day-list">
<span>금요웹툰</span>
<ul class="webtoon-lists">
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
</ul>
</li>
<li class="webtoon-day-list">
<span>토요웹툰</span>
<ul class="webtoon-lists">
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
</ul>
</li>
<li class="webtoon-day-list">
<span>일요웹툰</span>
<ul class="webtoon-lists">
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>모죠의 일지</h3>
</li>
</ul>
</li>
</ul>
</div>css↓
/*웹툰 상세페이지 왼쪽영역 (3)*/
.webtoon-detail #webtoon-total-day {
padding-top: 20px;
}
.webtoon-detail #webtoon-total-day .webtoon-total-title-wrap {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
padding-bottom: 8px;
border-bottom: solid 1px #eaeaea;
}
.webtoon-detail #webtoon-total-day .webtoon-total-title-wrap h2 {
font-size: 16px;
}
.webtoon-detail #webtoon-total-day .webtoon-total-title-wrap ul {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-items: center;
}
.webtoon-detail #webtoon-total-day .webtoon-total-title-wrap li {
margin-right: 10px;
}
.webtoon-detail #webtoon-total-day .webtoon-total-title-wrap li:last-child {
margin-right: 0;
}
.webtoon-detail #webtoon-total-day .webtoon-total-title-wrap a {
font-size: 12px;
}
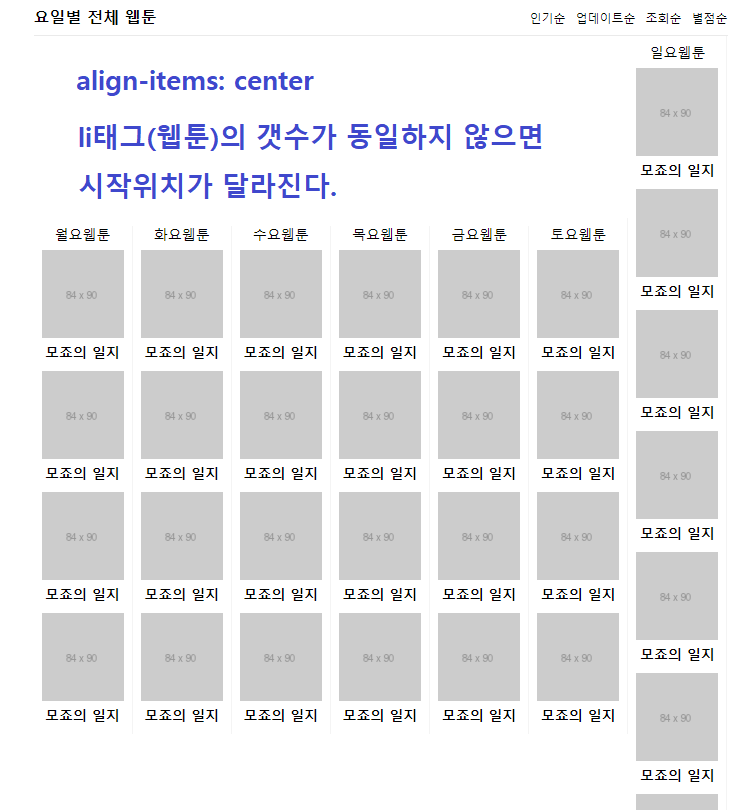
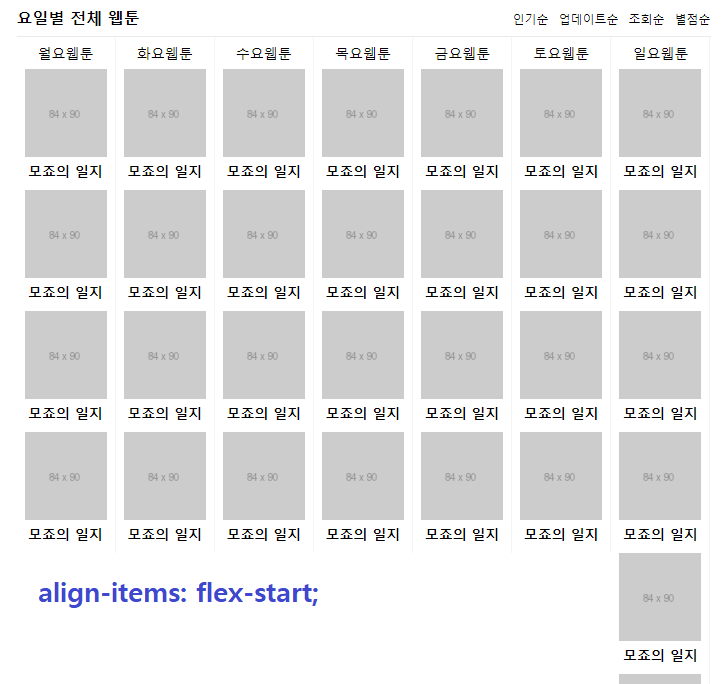
.webtoon-detail #webtoon-total-day .webtoon-day-lists {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
/*align-items: stretch;*/ /* default값이다. */
/* center로 작성하면 li태그의 갯수가 동일하지 않을때 y축 정렬이 달라지기 때문에 strech로 설정해 준다. */
/* flex-start로 설정해도 정렬은 되지만, border-right의 길이가 제각각이 됨. 각각의 높이값이 독립적으로 설정되기 때문 */
/* 높이값이 다른 경우, stretch를 적용하면 가장 길이가 긴 높이의 값에 맞추어 적용됨 */
border-bottom: solid 1px #f4f4f4;
}
.webtoon-detail #webtoon-total-day .webtoon-day-list {
width: 14.2855%;
text-align: center;
border-right: solid 1px #f4f4f4;
padding: 0 8px;
}
.webtoon-detail #webtoon-total-day .webtoon-day-list.active {
background-color: #3e3e3a;
border-color: #3e3e3a; /* 활성화 되었을 때, 경계색을 배경색과 동일하게 맞춰 준다. */
color: #fbcb00;
}
.webtoon-detail #webtoon-total-day .webtoon-day-list:last-child {
border-right: none;
}
.webtoon-detail #webtoon-total-day .webtoon-day-list span {
display: block;
height: 32px;
line-height: 32px;
}
.webtoon-detail #webtoon-total-day .webtoon-day-list .webtoon-list {
margin-bottom: 10px;
}
.webtoon-detail #webtoon-total-day .webtoon-day-list .webtoon-list img {
width: 100%;
margin-bottom: 5px;
}
.webtoon-detail #webtoon-total-day .webtoon-day-list span,
.webtoon-detail #webtoon-total-day .webtoon-day-list .webtoon-list h3 {
font-size: 14px;
}



어려웠던 점과 해결방안
- ol 태그의 list-style: decimal;
- white-space: nowrap; : flex가 아닐때, 범위가 벗어나는 영역이 줄바꿈이 되지 않게 한다.
- text-overflow: ellipsis; 범위가 벗어나는 text를 말줄임표 표시한다.
- html 특수문자 : 검색하여 알맞은 것을 사용하면 됨
- text-transform : uppercase, lowercase, capitalize(첫글자만 대문자)
- 색상 transparent : 투명한 색
학습소감
조금씩 새로 알게되는 부분을 따로 정리하였다.