라이엇에서 제공하는 폰트 적용

FLUTTER 커스텀 폰트 적용하기

-
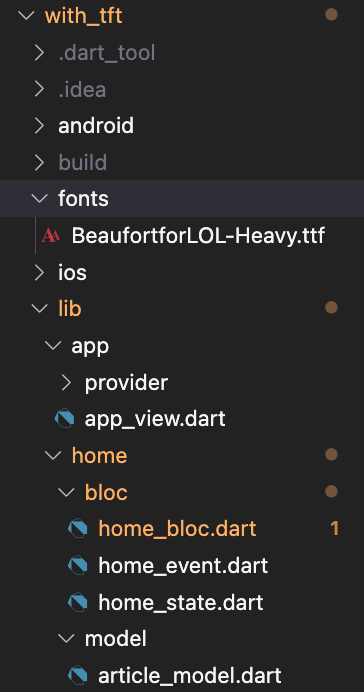
fonts 폴더 생성 및 ttf 파일 추가
-
pubspec.yaml 파일에 아래와 같이 추가:
flutter: uses-material-design: true fonts: - family: BeaufortforLOL fonts: - asset: fonts/BeaufortforLOL-Heavy.ttf -
사용 방법:
title: Text( 'WITH TFT', style: TextStyle( fontFamily: 'BeaufortforLOL', color: Colors.black, fontSize: 20, ), ),
쉽조잉~ :)
다음은
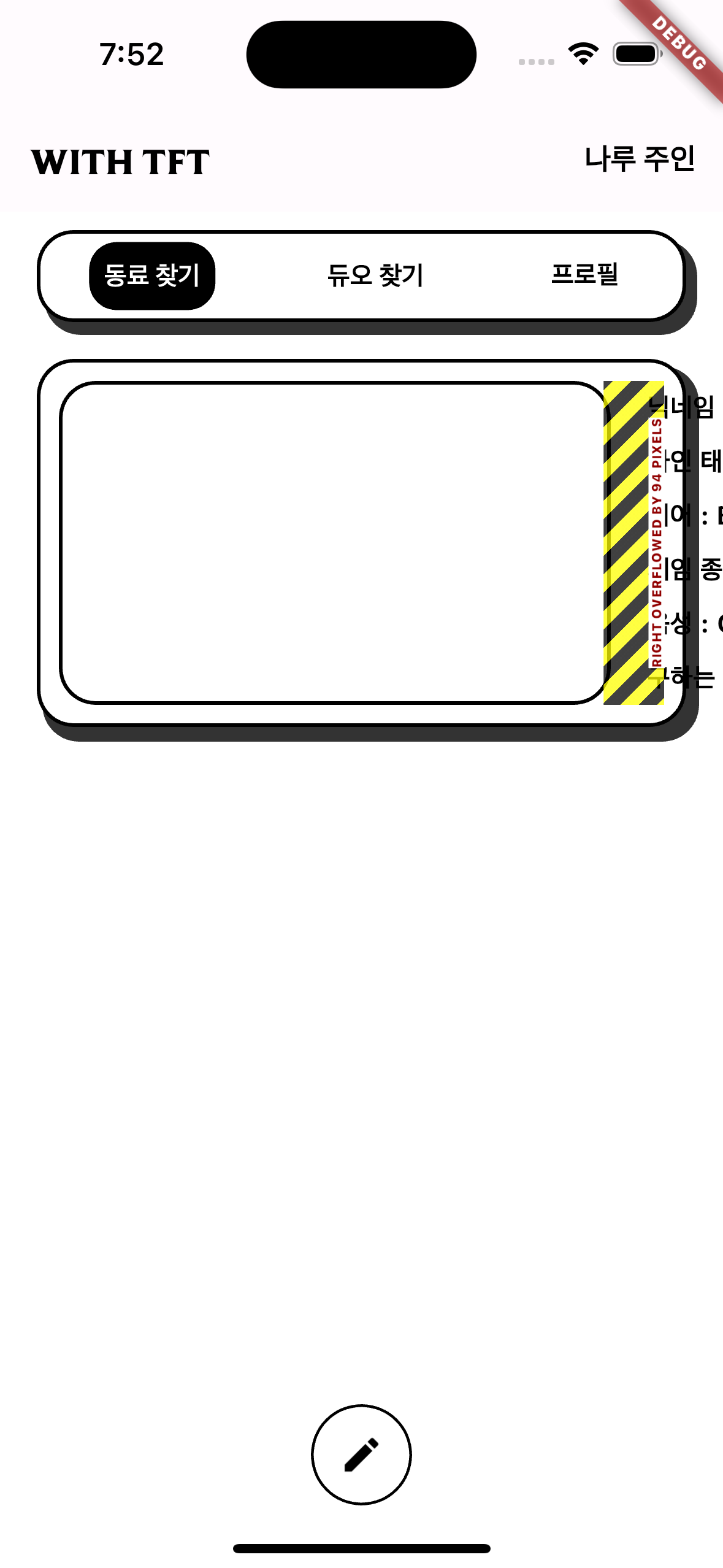
MediaQuery 적용하기 왜 하냐면요 디바이스마다 width값을 고정시키면 overflow가 생기기 때문에 적용합니다 예를들어
MediaQuery 적용하기
디바이스마다 width 값을 고정시키면 overflow가 생기기 때문에 적용합니다. 예를들어:
Container(
width: 300,
height: double.infinity,
decoration: BoxDecoration(
color: Colors.white,
border: Border.all(
color: Colors.black,
width: 2.0,
),
borderRadius: BorderRadius.all(
Radius.circular(20.0),
),
),
)
final Size size = MediaQuery.of(context).size;
Container(
width: size.width * 0.3895,
height: double.infinity,
decoration: BoxDecoration(
color: Colors.white,
border: Border.all(
color: Colors.black,
width: 2.0,
),
borderRadius: BorderRadius.all(
Radius.circular(20.0),
),
),
)이런식으로 사용가능 여기에서 size.width값은 디바이스 width값 입니다
확인을 위해 print 디바이스 width값이 나옵니다
// 받은 width 비율 (예: Zeplin이나 Adobe XD에서 제공한 값)
double widthRatio = 0.3895;
// MediaQuery를 통해 디바이스의 크기를 가져옴
final Size size = MediaQuery.of(context).size;
// 비율을 적용하여 Container의 실제 width를 계산
double containerWidth = size.width * widthRatio;
Container(
width: containerWidth,
height: double.infinity,
decoration: BoxDecoration(
color: Colors.white,
border: Border.all(
color: Colors.black,
width: 2.0,
),
borderRadius: BorderRadius.all(
Radius.circular(20.0),
),
),
)위의 코드에서 widthRatio는 Zeplin이나 Adobe XD로부터 받은 디자인 가이드에서 제공된 width 비율입니다. 이 비율을 size.width * widthRatio로 계산하여 컨테이너의 실제 width에 적용하였습니다.
이렇게 하면 디바이스의 크기에 따라 부드럽게 컨테이너의 너비가 조절됩니다. 코드를 적용할 때는 디자인 가이드에서 받은 실제 값을 widthRatio에 대입하여 사용하세요.
