저번에 express로 한다고 했는데 마음이 변했어요 저번에 nest.js를 해봤기때문에
nest로 하려고 한다
설치 방법
- NestJS CLI (방법 1)
npm i -g @nestjs/cli
먼저 글로벌로 nestjs를 설치해준다.
nest new [프로젝트명]
원하는 경로로 이동하여 터미널로 프로젝트 이름을 지정 후 프로젝트를 만든다.
- Git Colne (방법 2)
git으로도 프로젝트를 만들 수 있다.
git clone git 프로젝트명
원하는 경로로 이동하여 프로젝트명을 지정 후 clone 해준다.
cd 프로젝트명
npm install
npm run start
그 후 프로젝트로 들어와 npm install을 해준 다음 npm run start로 프로젝트를 실행해주면 된다.
with_tft_server 링크
with_tft 링크

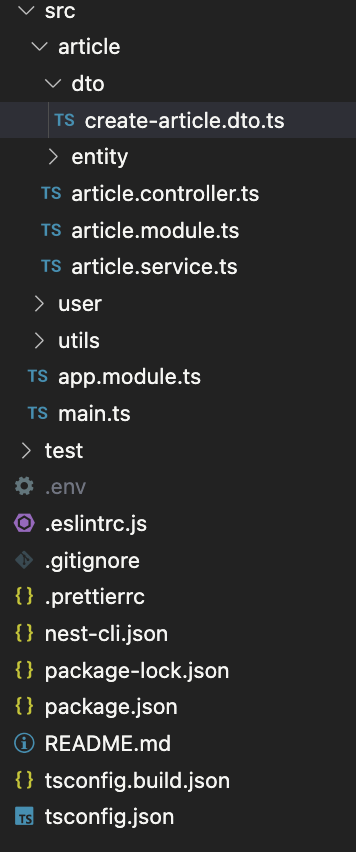
src/
|-- app.module.ts
|-- main.ts
|-- cat/
| |-- dto/
| | |-- create-article.dto.ts
| |-- entity/
| | |-- article.entity.ts
| |-- article.module.ts
| |-- article.controller.ts
| |-- article.service.tsNestJs 기본 으로 제공하는 "모듈 기반 디렉토리 구조"로 유지 보수성을 높이기 위한 디자인 패턴 중 하나로 알고 있습니다.
제 전공이 아니여서 정확하게는 모르지만 일단 기본적인 페턴을 잡으려고 노력했습니다.
Article/ 모듈:
dto/: Article 모듈에서 사용되는 DTO 파일들이 위치합니다.
entity/: Article 모듈에서 사용되는 엔터티 모델들이 정의됩니다.
article.module.ts: Article 모듈의 주요 파일입니다.
article.controller.ts: Article 모듈의 컨트롤러 파일입니다.
article.service.ts: Article 모듈의 서비스 파일입니다.
장점:
모듈화: 각 모듈은 독립적으로 작동하며, 특정 기능 또는 도메인에 집중할 수 있습니다.
유지 보수성: 코드를 모듈 단위로 나누면 유지 보수가 쉬워지고 변경 사항이 다른 부분에 영향을 미치지 않습니다.
가독성: 높은 수준의 추상화를 통해 코드의 가독성이 향상됩니다.
단점:
프로젝트 규모에 따른 복잡성: 작은 규모의 프로젝트에서는 모듈화의 이점이 명확하지 않을 수 있습니다.
구현 초기 단계의 추가 오버헤드: 프로젝트 초기 단계에서는 구조를 설정하는 데 일정한 추가 작업이 필요할 수 있습니다.
