JSX는 정말 편히한 문법이지만, 올바르게 사용하려면 몇가지 규칙을 준수해야 한다.
감싸인 요소
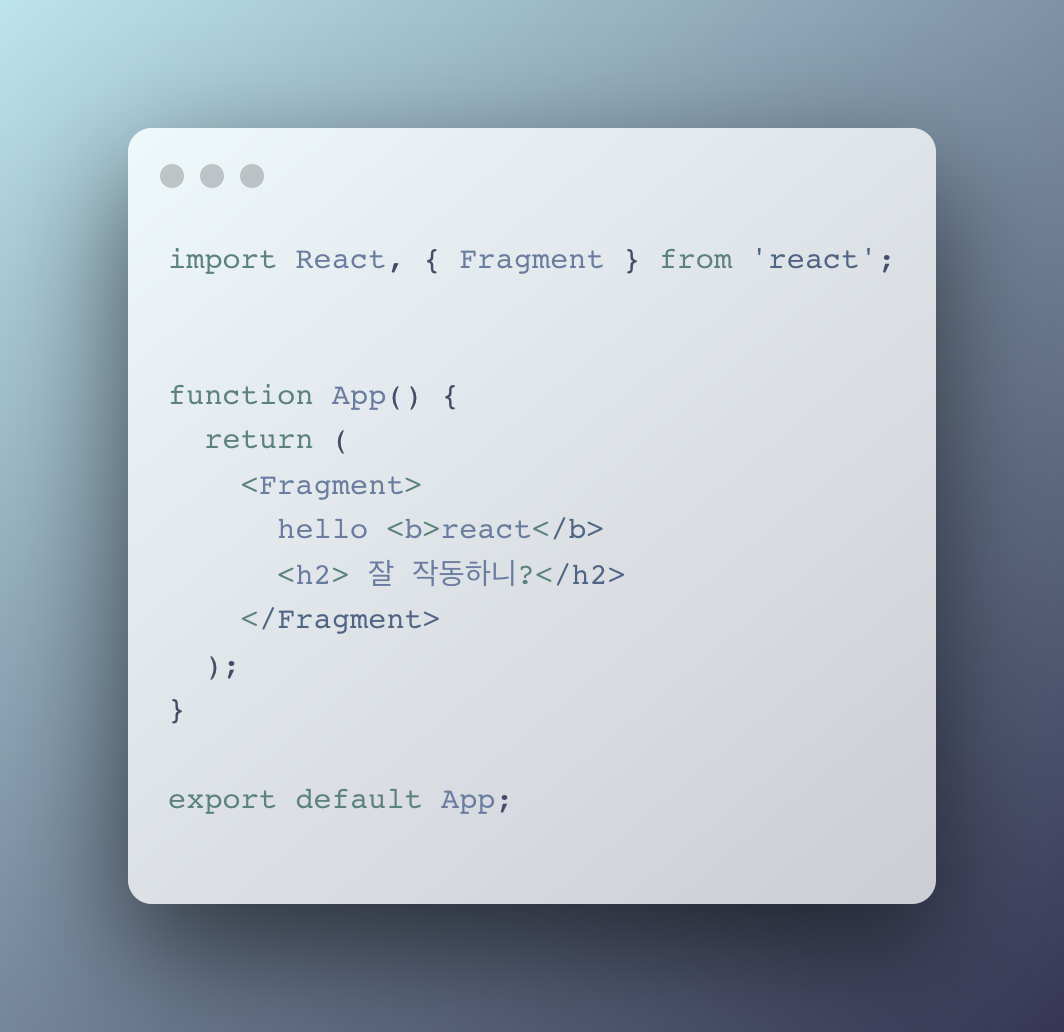
컴포넌트에 여러 요소가 있다면 반드시 부모 요소 하나로 감싸야 합니다.
리액트 컴포넌트에서 요소 여러 개를 왜 하나의 요소로 꼭 감싸 주어야 하나
Viturual DOM에서 컴포넌트 변화를 감지해낼 때 효율적을 비교 할 수 있도록 컴포넌트 내부는 하나의 DOM 트릭 구조로 이루어져야 한다는 규칙이 있다
꼭 div 요소를 사용하지 않고 Fragment로 작성이 가능하다 리액트 v16이상 부터 도입된 기능이다

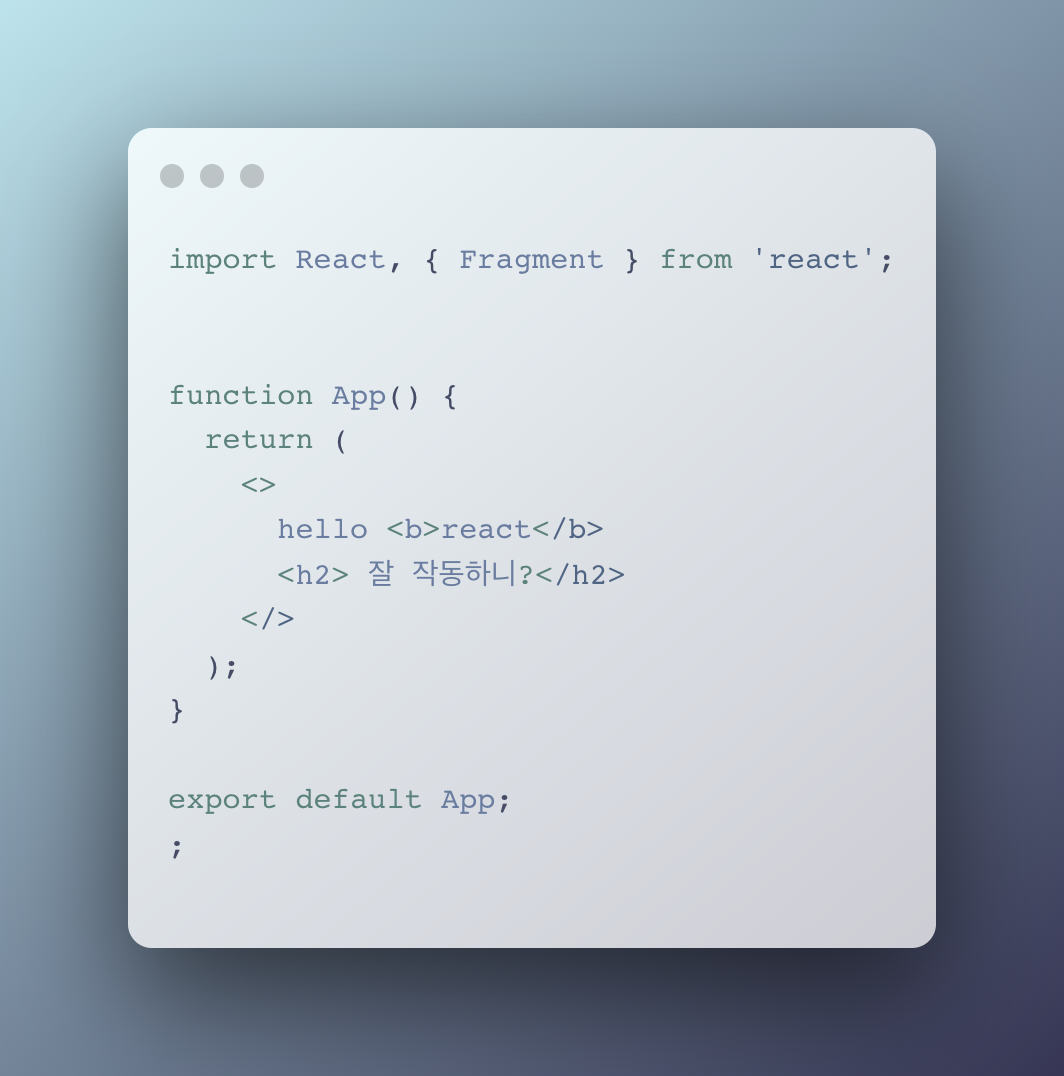
다른 방법으로

방법으로 사용가능하다
자바스크립트 표현
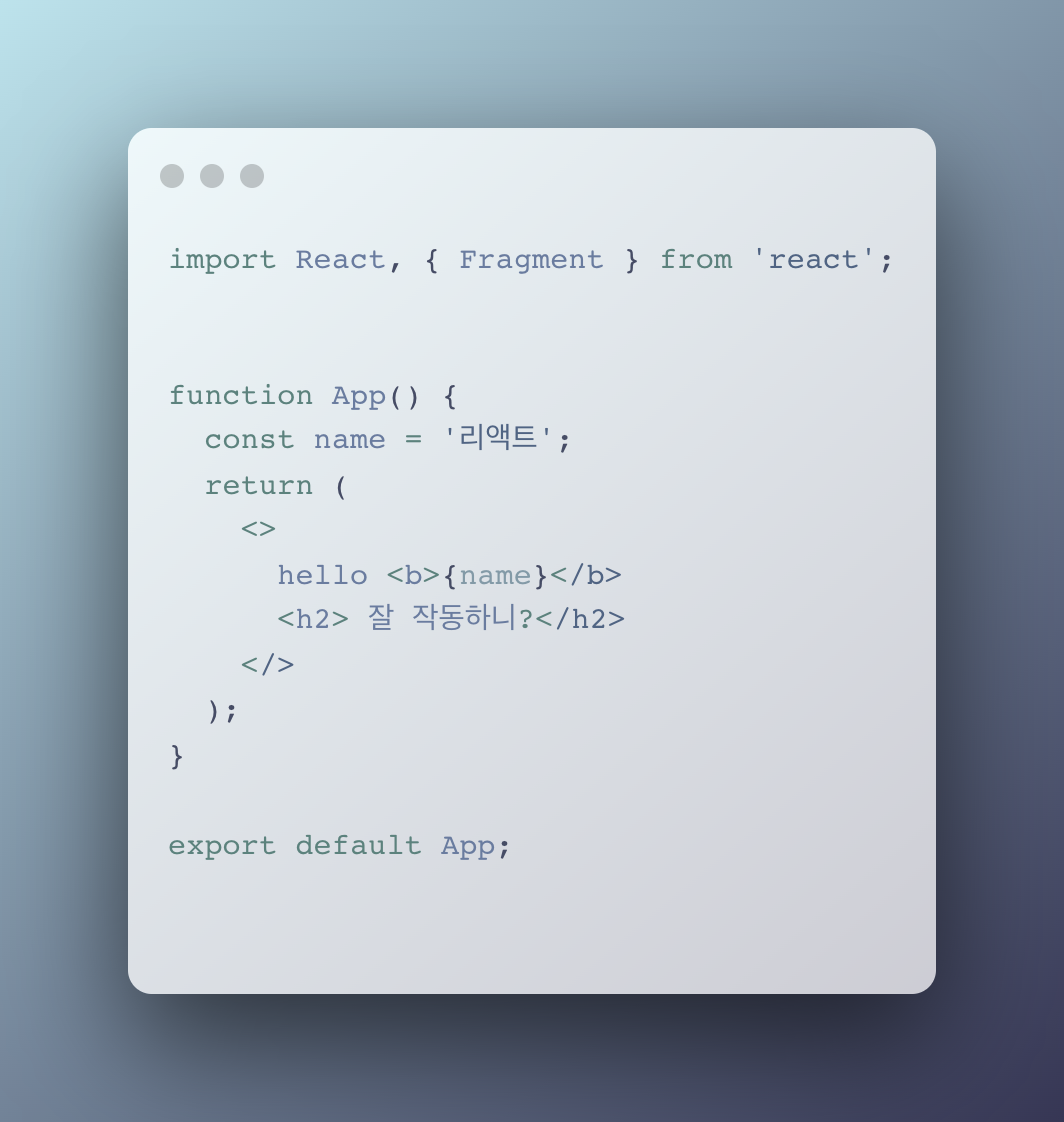
JSX가 단순 DOM요소를 렌더링하는 기능 밖에 없지 않다
JSX안에 자바스크립트 표현식을 사용가능하다
var , let ,const
상황에 따른 각 키워드는 ES6 문법에는 var을 사용할 일은 없다 let은 한번 선언 후 값이 유동적으로 변할수 있을때 (예 : for문)
const는 한번 설정하고 변할 일이 없는 값에 사용
편하게 생각하면 기본적으로 const를 사용하고 해당 값을 바꿔야 할때는 let을 사용

JSX에는 IF문을 사용할수 없습니다
JSX 내부의 자바스크립트 표현식에서 if문을 사용 할수는 없다 단! 방금 배운거지만 콜백 함수에는 가능
jsx 밖에서 if 문을 사용하여 사전에 값을 설정
조건부 연산자의 또 다른 이름은 삼향 연산자