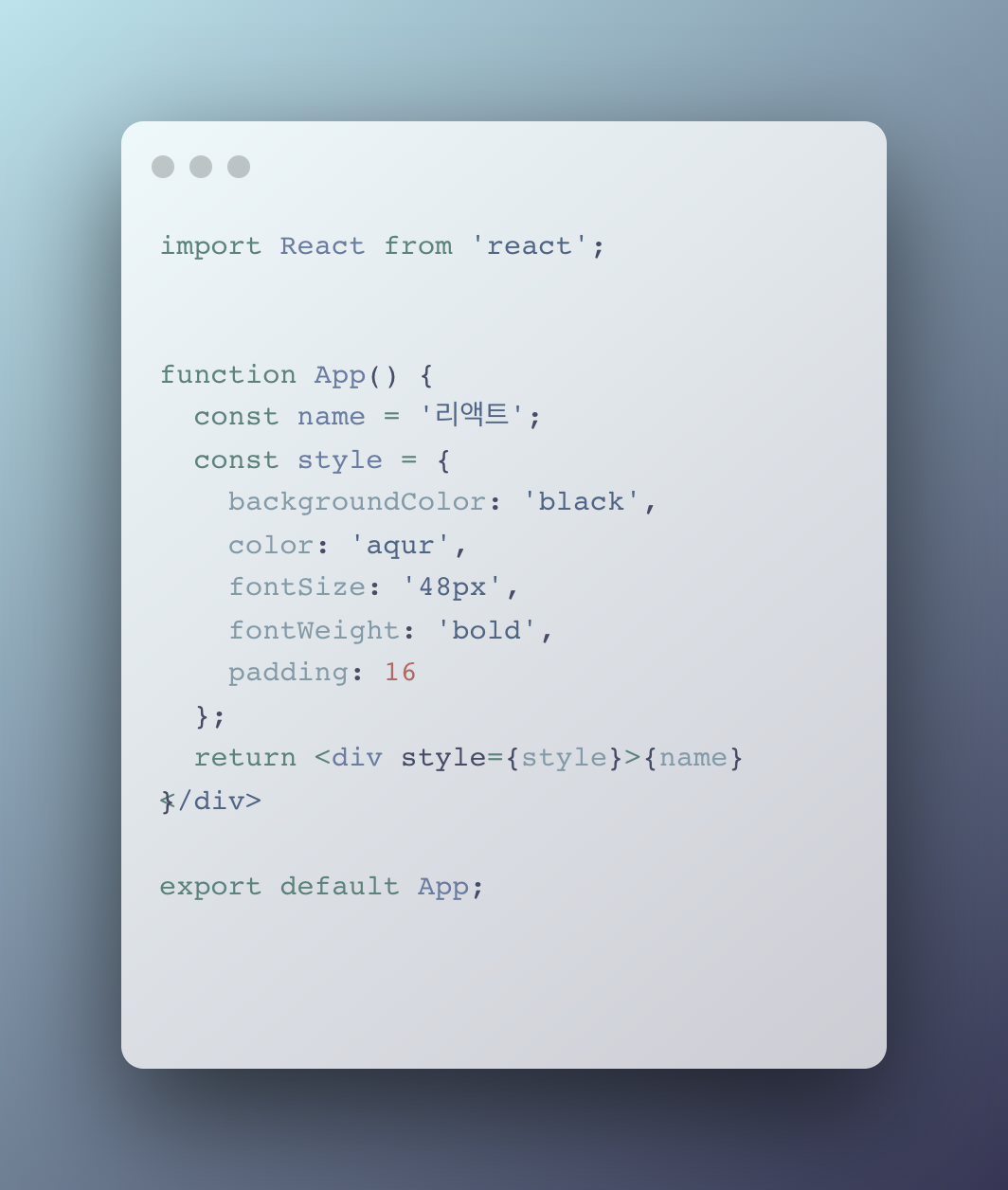
리액트에서 DOM 요소에 스타일을 적용할 때는 문자열 형태로 넣는 것이 아니라 객체 형태로 넣어 주어야 합니다.
스타일 이름 중에서 background-color처럼 -문자가 포함되는 이름이 있는데 이러한 이름은 -문자를 없애고 카멜 표기법으로 작성해야 합니다. 따라서 background-color는 backgroundColor로 작성합니다.

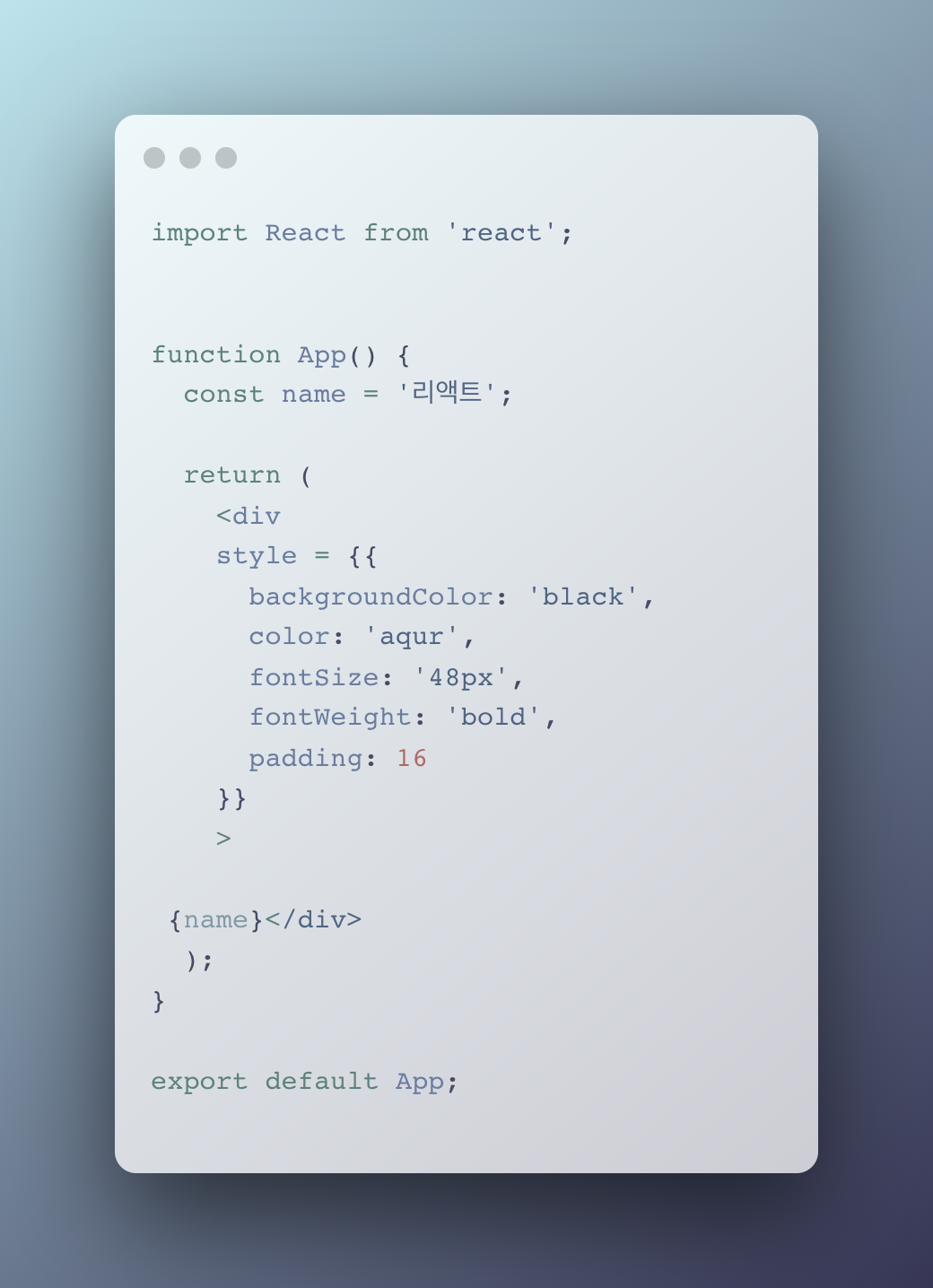
지금은 style객체를 미리 선언하고 div의 style값으로 지정해 주었는데요. 미리 선언하지 않고 바로 style값을 지정하고 싶다면 다음과 같이 작성하면 됩니다

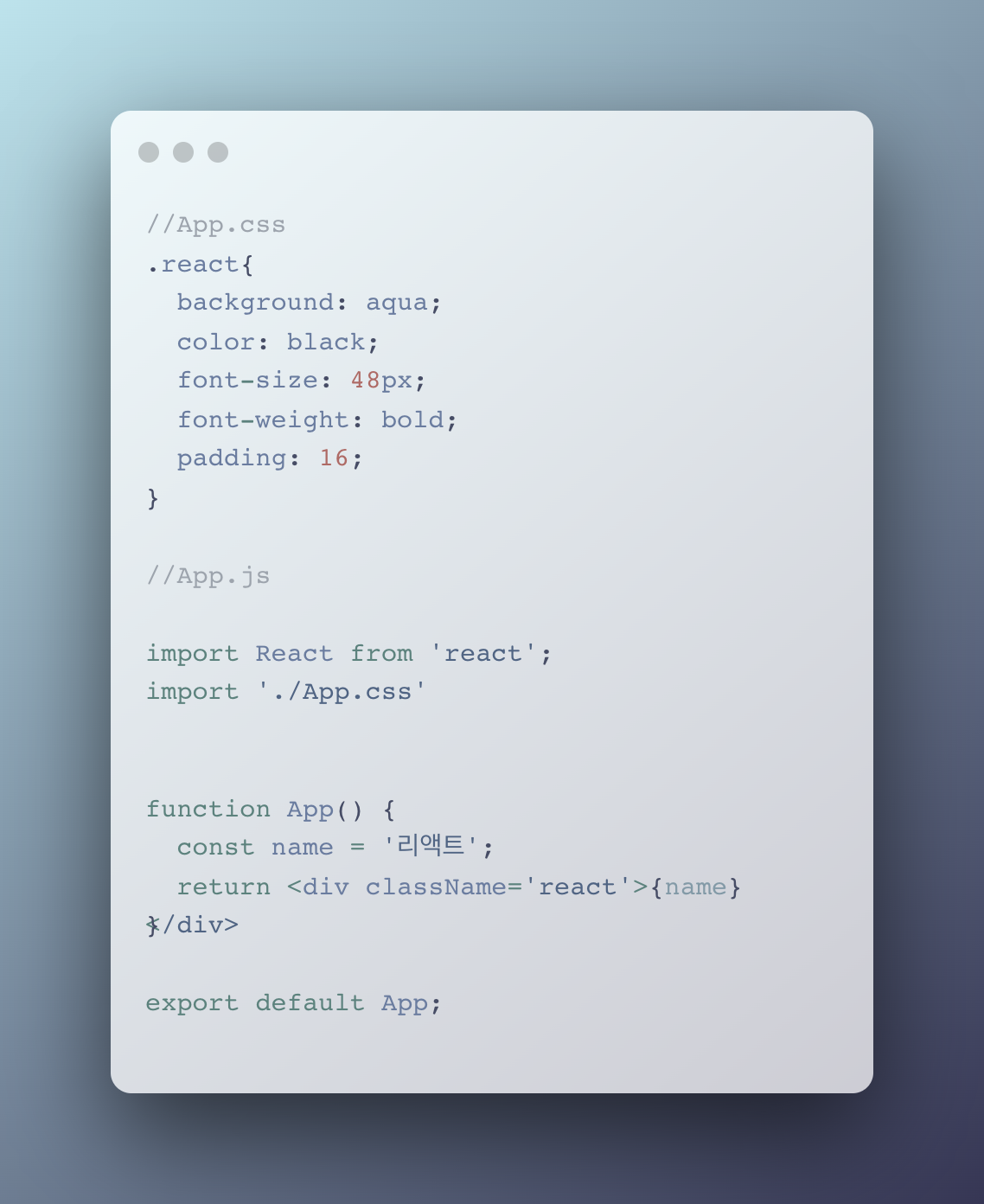
App.css를 불러온 뒤 div 요소에 className값을 지정