결론
.하나당 상위 폴더 하나에 해당한다
예시

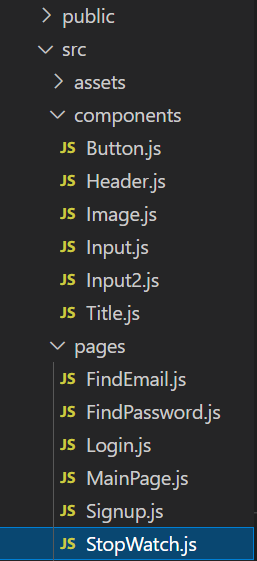
다음과 같은 폴더 구성을 예시로하고, 지금 내가 코드를 작성하는 파일을 pages 폴더의 StopWatch.js 파일이라고 기준을 둔다.
1. 같은 폴더의 다른 파일 import
같은폴더 pages 의 다른파일 MainPage.js 를 import
import seondal from "./MainPage.js";2. 상위 폴더의 다른 폴더에 있는 파일 import
현재 위치한 폴더 pages 의 상위폴더 src 의 다른폴더 components 의 임의의파일 Header.js import
import seondal from "../components/Header.js";