전체 컨테이너 태그안에 아홉개 item 태그가 있다.

display : grid 속성 활용해보기

전체 컨테이너에 넣어주었주도록 한다.

그리드 사용시 % 단위보다 fr단위를 사용을 권장
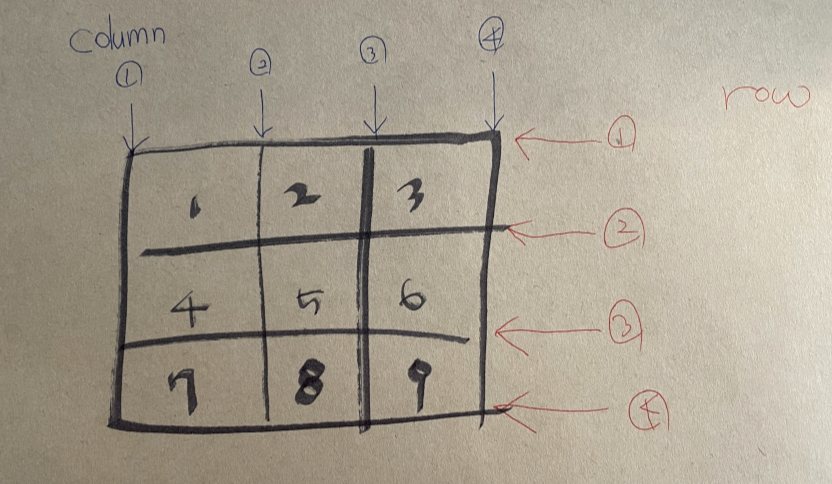
colum은 열 | | |
row는 행
ㅡ
ㅡ
ㅡ

가로
justify-items : start 왼쪽으로 붙음
justify-items : end 오른쪽으로 붙음
justify-items : center 가운데 위치
세로
align-items : start 위쪽으로 붙음
align-items : end 아래쪽으로 붙음
align-items : center 가운데 위치
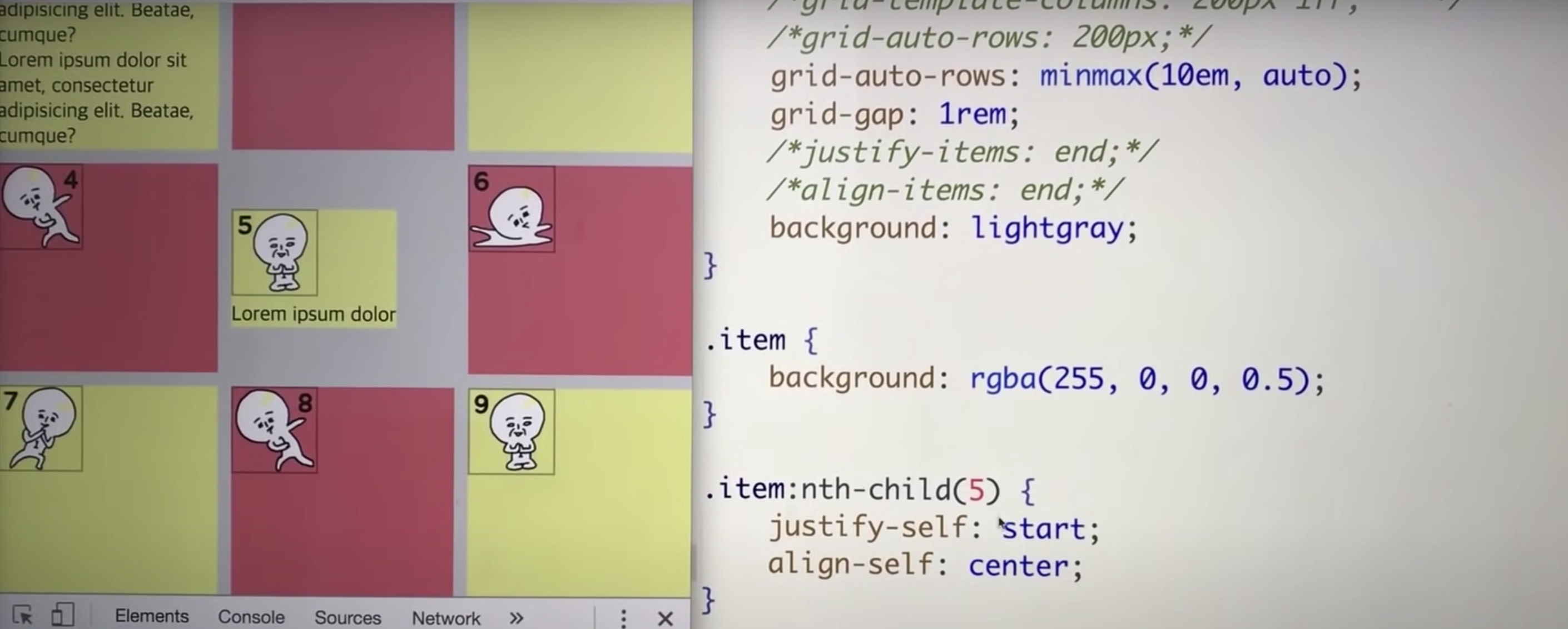
아래 컨테이너 자식 태그 아이템중 5번째 자식의 위치 조정할 시
아래와 같이 nth-child(5)에 코드 작성하기

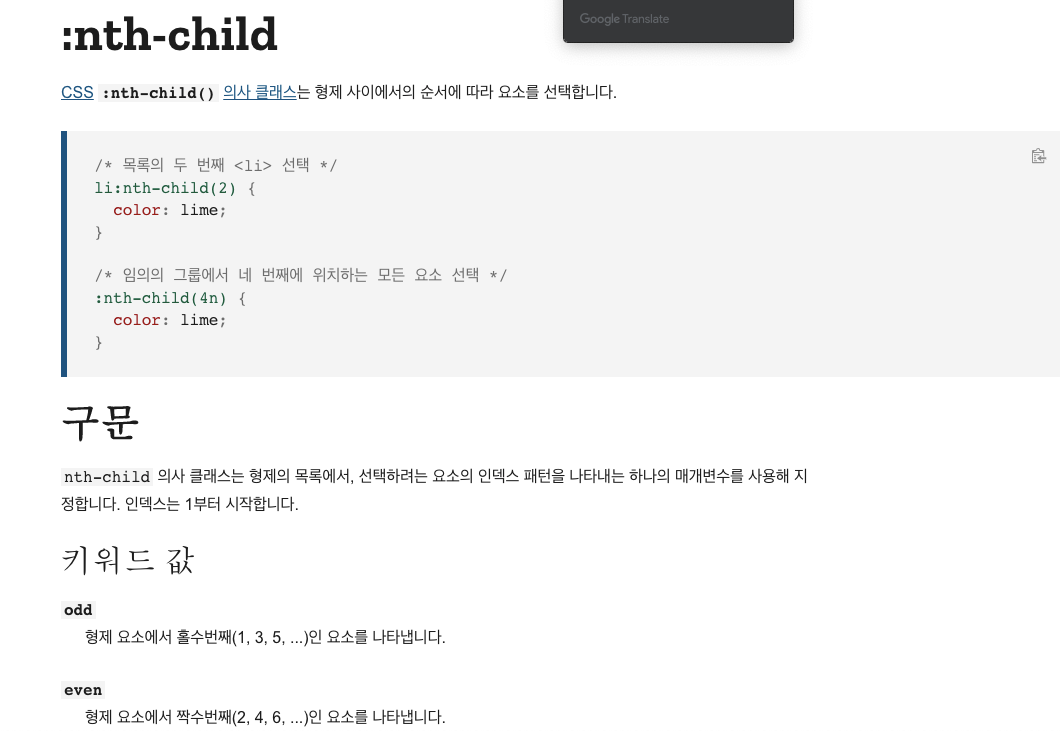
참고: 
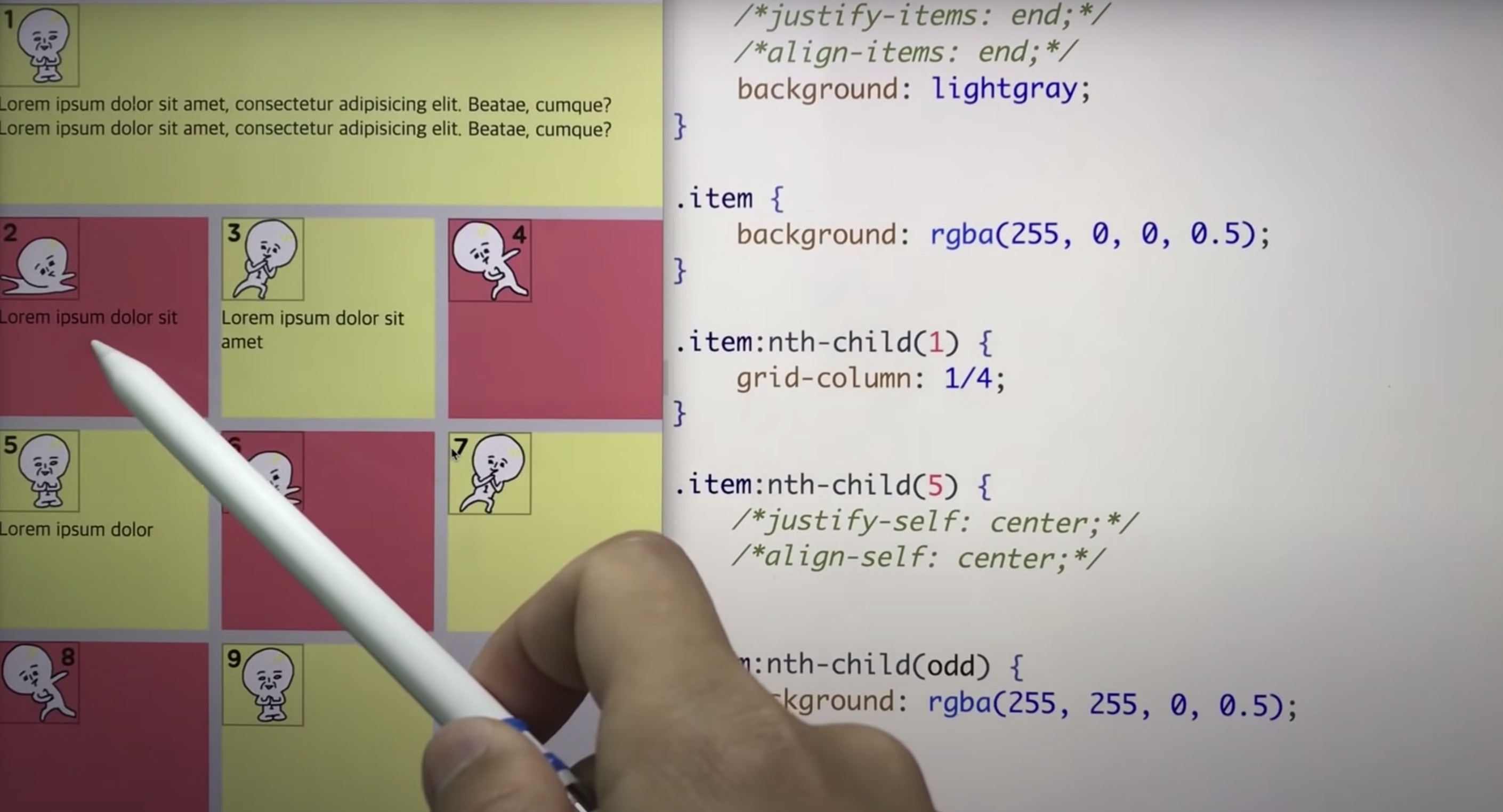
1번 아이템을 아래와 같은 그리드를 표현하려고 하면
아래 기준을 잘 생각하면 쉬움!!!!

gird-colum: 1/4; 이렇게 적어주면되는데,
1부터 4까지 배치하겠다는 의미이다.

4번째 아이템을 아래와 같은 그림으로 만들려면
grid-row: 2/4; 이렇게 적어주면
2부터 4까지 배치하도록 하는 것이다.
그런데 위치가 순서대로 만들어지지 않는 것을 확인할 수 있음.
이유는 공간때문에 이러한 현상이 생김!

그래서 아래와 같이 원하는 순서와 그리드 모습으로 만들기 위해서
코드를 추가해주어야 한다.
gird-colum: 3;
grid-row: 2/4;

4번 아이템 위치는 그대로 있고 9번 아이템을 4번 아이템이랑 겹치게 하고 싶다면???
영역을 겹치게 하고 싶으면 억지로 아래와 같은 코드로 만들 수 있음.

출처 : 1분코딩 유투브
