웹퍼블리싱(HTML, CSS)
1.[웹퍼블리싱] HTML이란?

HTML이란?
2.[웹퍼블리싱] HTML 기본 태그

기본 HTML 태그
3.[웹퍼블리싱] <b>태그, <i>태그

태그 텍스트를 굵게 쓰고 싶으면 'bold'의 약자인 태그를 사용. 태그 텍스트를 날려 쓰고 싶으면 'italics'의 약자인 태그를 사용.
4.[웹퍼블리싱] Phrase Tags

5.[웹퍼블리싱] <html>, <head>, <body>태그

태그 웹 페이지의 시작과 끝 태그 문서의 머리를 나타내는 태그 브라우저 화면에 직접적으로 보이지 않으며, 숨은 데이터를 정의하는 태그들이 들어 감. 다음은 태그 내부에 들어가는 대표적인 태그들이다. ` 태그 문서의 몸통을 나타내는 태그 브라우저 화면에 보이는 것들이 주로 들어감. 다음은 태그 내부에 들어가는 대표적인 태그들이다. 아래처럼 사...
6.[웹퍼블리싱] <a> 태그

태그 하이퍼링크(Anchor)를 걸어주는 태그 속성 href: 클릭시 이동 할 링크 Go NAVER target: 링크를 여는 방법 target 속성값 _self: 현재 페이지 (기본값) _blank: 새 탭 _parent: 부모 페이지로, iframe 등이 사용된 환경에서 쓰임 _top: 최상위 페이지로, iframe 등이 사용된 환경에서 ...
7.[웹퍼블리싱] <img>태그

이미지 태그
8.[웹퍼블리싱] class와 id

클래스와 아이디
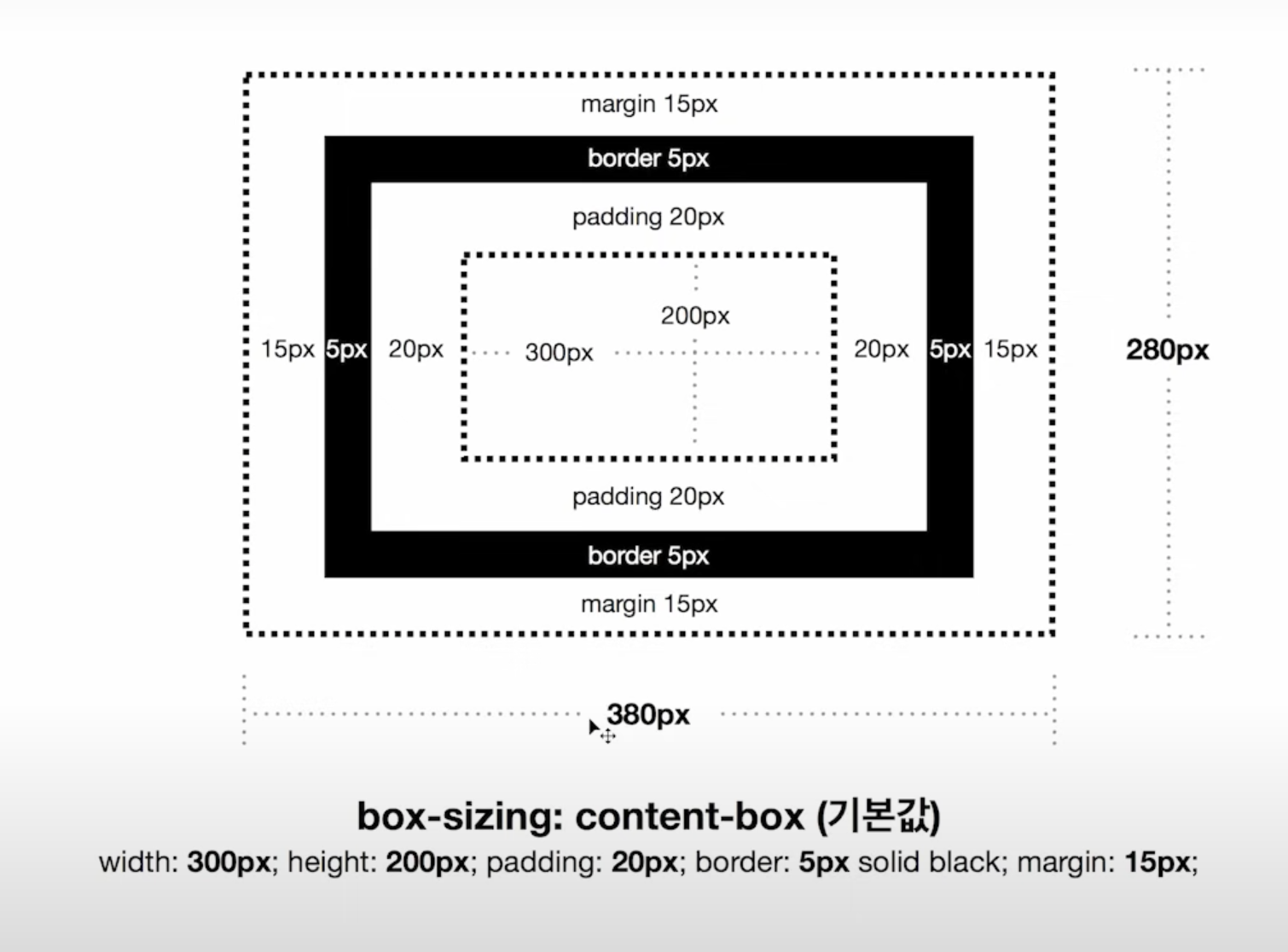
9.[CSS] box-sizing

출처 : 1분 코딩 YouTube
10.[CSS] CSS Reset

참고 자료: Eric Meyer’s “Reset CSS” 2.0
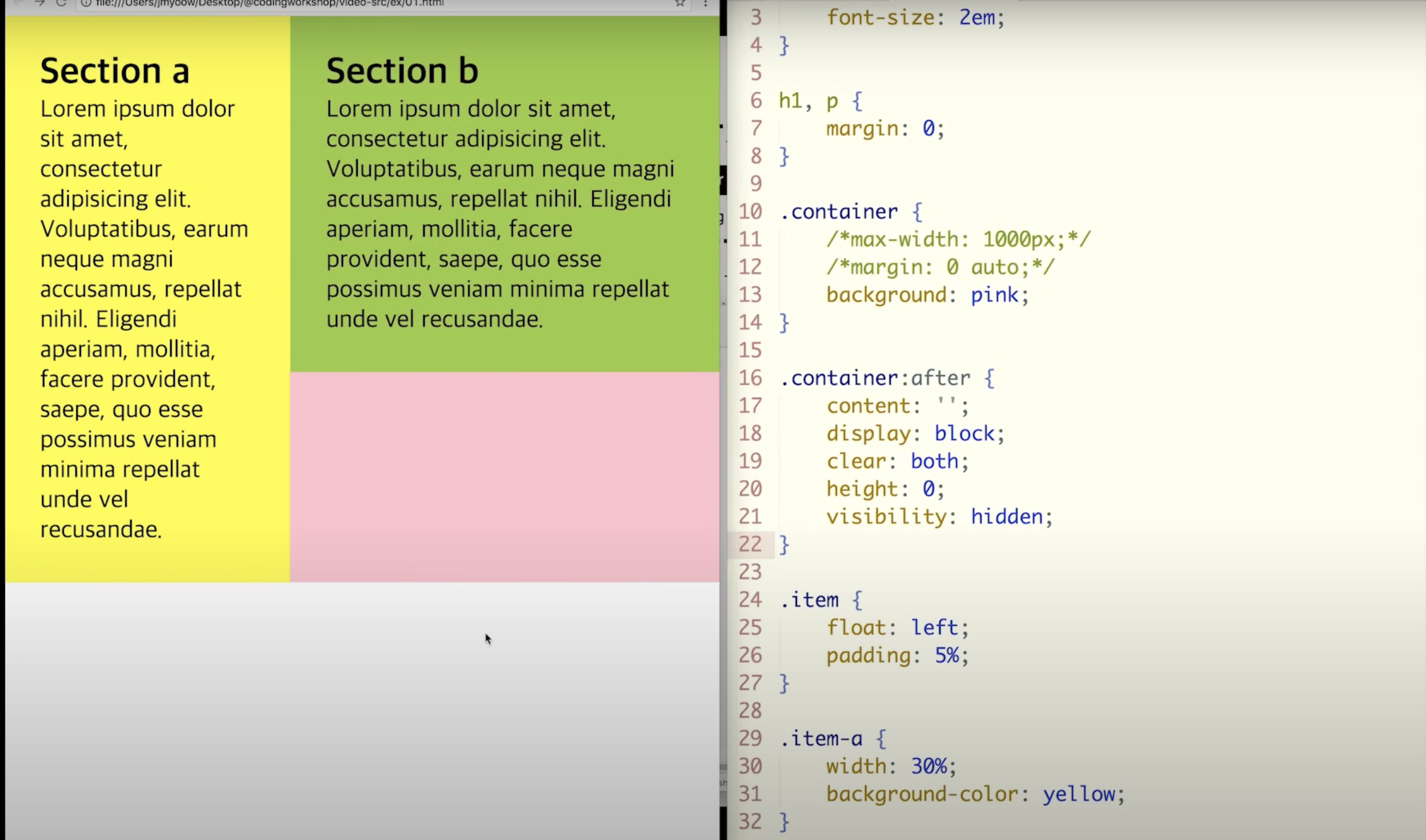
11.[CSS] float 사용한 레이아웃 / 가상 엘리먼트 만들어주는 방법

자식 엘리먼트가 float로 배치를 했으면 부모 엘리먼트 끝나는 시점에 clear를 해주어야 한다. (이유: 부모 엘리먼트가 정상적으로 높이를 확보하도록)예전에는 아래와 같이 html에 clear 코드를 추가해주었음!더 세련된 방법으로 아래와 같이 가상 엘리먼트 aft
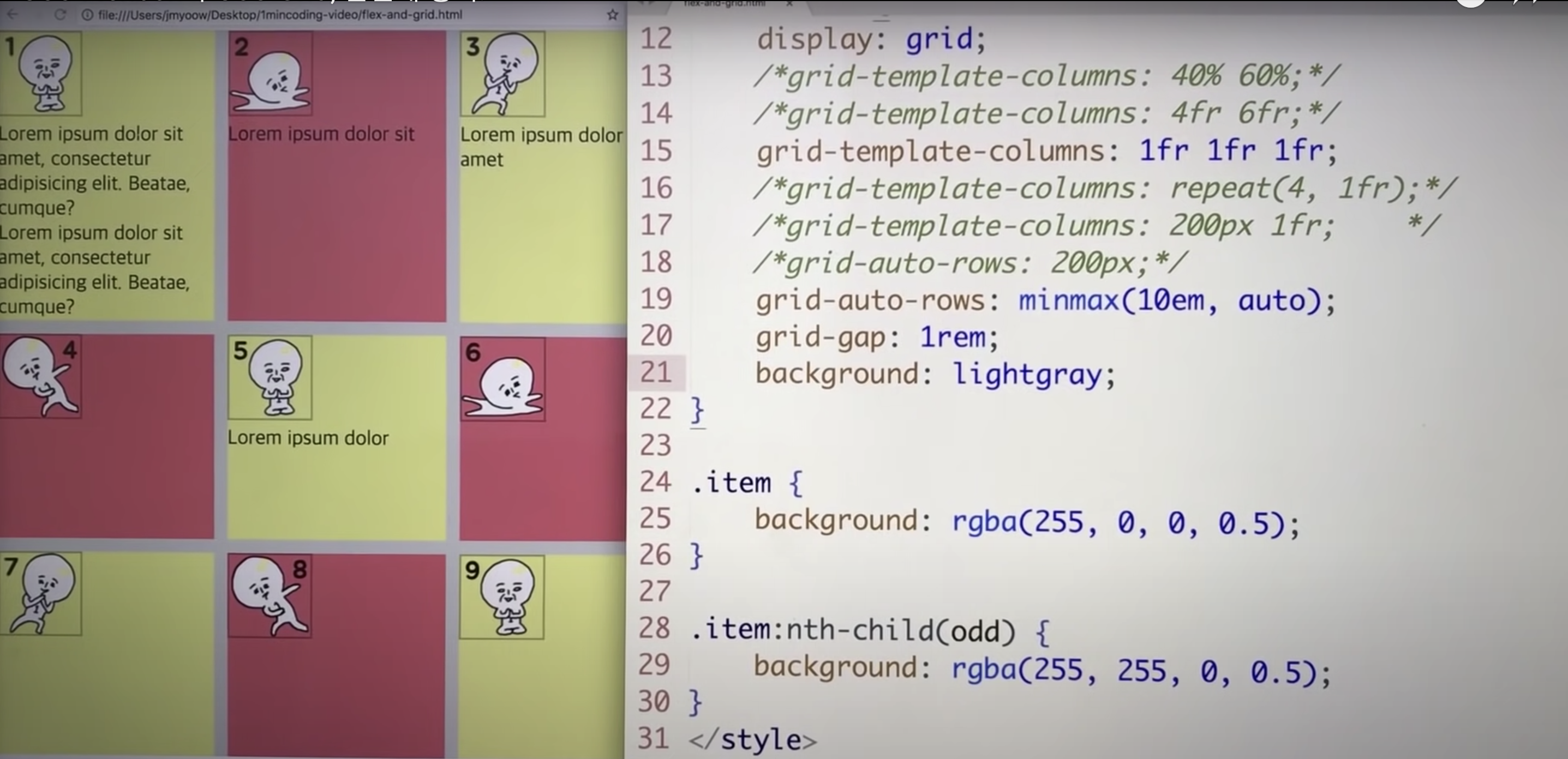
12.[CSS] grid

전체 컨테이너 태그안에 아홉개 item 태그가 있다. display : grid 속성 활용해보기 전체 컨테이너에 넣어주었주도록 한다. 그리드 사용시 % 단위보다 fr단위를 사용을 권장 colum은 열 | | | row는 행 ㅡ ㅡ ㅡ ![](https://i