프론트엔드 개발자에게 필수 Javascript에 대한 기본기를 탄탄하게 다지면 어떤 언어를 배우더라도 쉽게 배울 수 있고 흡수할 수 있다고 생각합니다.
프론트엔트 개발 공부에는 끝이 없습니다. 공부했던 내용일지라도 여러번 반복학습을 통해 개념을 되새기고 익히고 구현능력을 기르는 학습이 필요하다고 생각합니다.
그래서 이번에 생활코딩에서 제공하는 강의를 통해 프론트엔드 개발자에 필요한 역량을 기르기 위한 기본기를 다지기 위해 강의를 들으면서 한 번 더 개념을 상기하고, 100% 채워지지 않았던 요소들을 보충 보강하는 시간을 가져보려고 합니다.
자바스크립트 강의를 보고 궁금한 내용 및 학습 내용에 대하여 간략하게 정리하려고 합니다.
자바스크립트(Javascript)란

자바스크립트라는 프로그래밍언어를 이야기할때 '웹브라우저'라는 단어는 필연적인 단어이다.
웨브라우저의 형태로 분류되는 소프트웨어를 프로그래밍적 언어로 제어하기 위한 언어이기 때문이다.
프로그래밍적 제어란 무엇인가
프로그래밍적 제어란 자바스크립트로 코드를 작성해서 브라우저를 프로그래밍적으로 제어할 수 있는 것을 프로그래밍적 제어라고 한다.

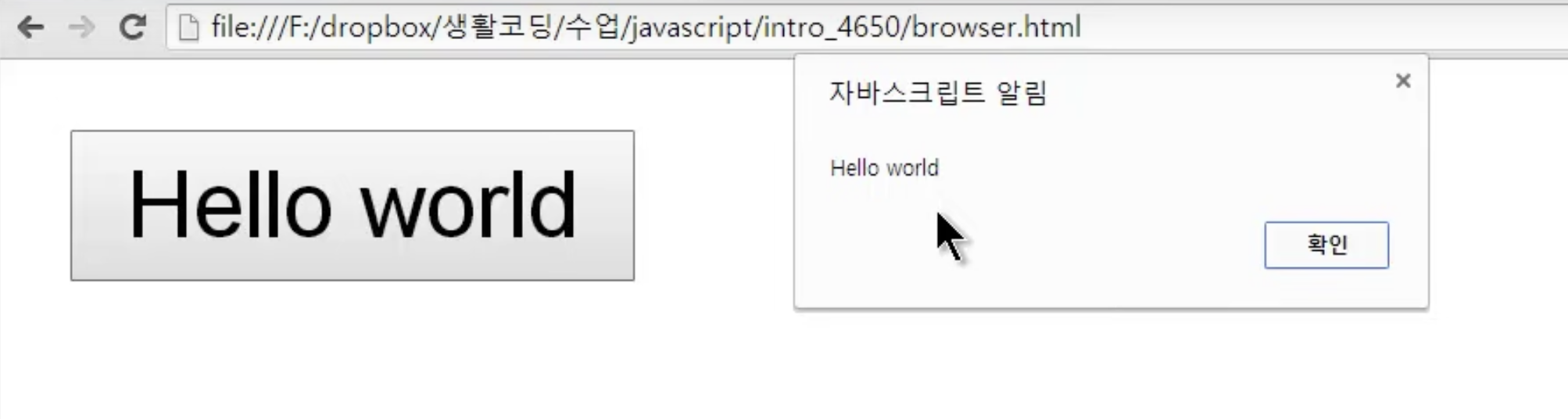
사용자 관점에서 웹브라우저에서 Hello world라는 버튼을 확인할 수 있는데 Hello world 버튼을 클릭하면 브라우저에서 제공하는 자바스크립트 알림창을 확인할 수 있다.
이렇게 브라우저가 이미 가지고 있는 경고창을 확인할 수 있는 것은 개발자가 자바스크립트 언어로 코드를 작성했기 때문에 이러한 커뮤니케이션이 가능한 것이다. 즉, 자바스크립트는 프로그래밍적으로 웹브라우저를 제어하기 위한 도구이다.
프로그래밍적 제어에 대한 개념에 대해 이정도만 알고 넘어가자.
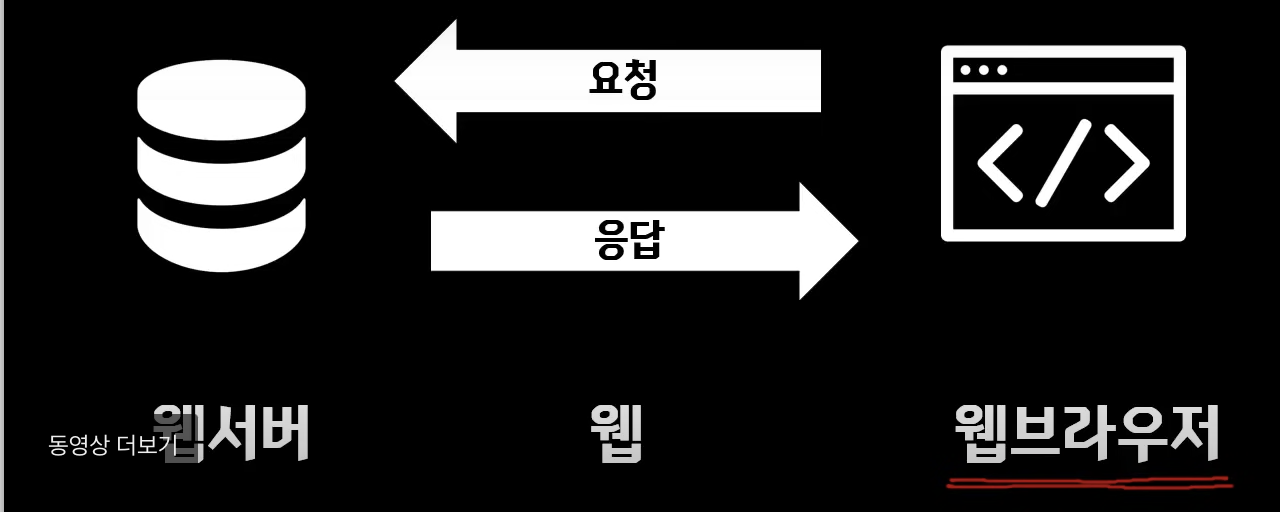
웹서버에서 사용되는 기술
웹브라우저에 주소를 입력하면 주소에 해당하는 컴퓨터를 찾아가서 그 컴퓨터에서 필요한 정보를 요청하게 된다. 사용자에게 응답하기 위해 사용하는 언어로 자바 ,php, 루비, 파이썬 등등이 있다.
self 키워드란
self는 스크립트가 실행되는 컨텓스트의 전역 객체를 반환하는 속성
self는 window 컨텍스트가 아닌 웹 워커 컨텍스트에서 주로 활용한다.
self 키워드 this 키워드 차이
this 키워드는 함수 호출하는 방법에 따라 가르키는 주체가 달라진다. 현재 컨텍스트(객체)를 참조
self 키워드는 window 전역 객체를 참조한다.
출처 : 생활코딩 홈
