TIL
1.[바닐라 자바스크립트] 요구사항 분석 및 구현 연습 일기

메뉴의 이름을 입력 받고 엔터키 입력으로 추가한다.메뉴의 이름을 입력 받고 확인 버튼을 누르면 메뉴가 추가된다.메뉴가 추가되고 나면, input은 빈 값으로 초기화한다사용자 입력값이 빈 값이라면 추가되지 않는다.총 메뉴 갯수를 count하여 상단에 보여준다. (TODO
2.[바닐라 자바스크립트] 요구사항 분석 및 구현 연습 일기

[바닐라 자바스크립트] 요구사항 분석 구현 연습 두 번째 미션 카페의 메뉴판 여러개 만들기 step 2. 요구사항 구현을 위한 전략 TODO TODO TODO step 2 과정에서 배운 내용 및 회고 1.
3.[바닐라 자바스크립트] 요구사항 분석 및 구현 연습 일기

웹 서버를 띄워서 실제 서버에 요청하는 형태로 리팩터링한다.fetch api 사용하는 부분을 async await을 사용하여 구현한다.서버 통신에서 실패하는 부분에 대해 예외처리를 진행한다.중복되는 메뉴는 추가할 수 없다.서버에 카테고리에 따라 새로운 메뉴가 추가될 수
4.라이브러리 없이 무한 스크롤 구현하기

이번에는 라이브러리 없이 무한 스크롤 구현을 해보겠습니다.
5.[TIL] 생활코딩 WEB2 - Javascript

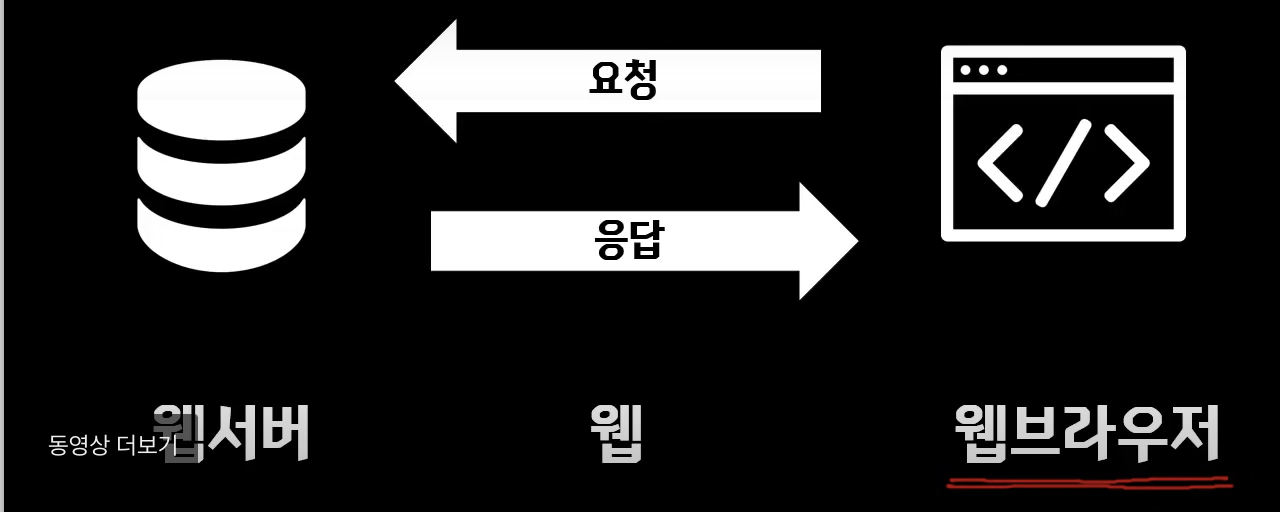
생활코딩 자바스크립트 강의를 보고 궁금한 내용에 대하여 간략하게 정리하려고 한다.
6.프론트 엔드 테스트 전략

소프트웨어를 개발하고나면 우리가 만든 소프트웨어를 테스트 하는 절차가 반드시 필요합니다. 테스트는 사람에 의해 수동으로 진행되기도 하고 개발자가 작성한 테스트 코드에 의해서 작성되기도 합니다. 테스트는 소프트웨어가 요구사항대로 정상적으로 돌아가는지 확인하는 절차로 정의
7.[구현 능력 강화 Project] react-card-payment

사용자 시나리오 형태로 작성 예시) ooo하면 ~ 한다.\[] 추가(+) 버튼을 클릭하면 카드 정보 등록 화면으로 이동한다.\[] 보유카드가 존재하면 화면에서 확인할 수 있다.\[] 카드 정보(카드 번호, 만료일, 카드 소유자 이름, 보안코드, 카드비밀번호)를 입력하
8.[TIL] 자바스크립트 이미지 슬라이드 구현하기

1. 이미지 슬라이드 2. 이미지 슬라이드 구현하는 방법 이전, 다음 버튼 클릭으로 이미지를 이동할 수 있어야한다. 이미지 하단의 버튼을 클릭하면 순서도에 일치하는 이미지를 확인 할 수 있어야한다. 이미지 슬라이드가 일정 시간마다 자동으로 변경되도록 하고, 일시정
9.useEffect 의존성 배열 활용하여 비동기 처리

useEffect에 대해서 다시 생각해보기useEffect에서 의존성배열의 역할setState는 동기적일까 비동기적일까useEffect에서 여러 상태를 변경해야하는경우 이를 동기적으로 처리하는 방법< 이슈 >필터링 기능이 완성 되지 않은 상태 → 필터링 기능 개선
10.[맛보기 프로젝트] react + typescript todolist

typescript 사용해보기커스텀 hook 만들어서 사용해보기render hooks 패턴 적용해보기 기능은 동일하지만 UI가 다른 형태의 컴포넌트가 5개 있다고 가정해보자. 이러한 경우 useTodo로 커스텀 hook을 만들어서 사용하면 로직 재사용이 가능하다.