🏷️ 수업목차
👉🏻 모두 실습으로 진행
1. library폴더의 utils 파일 관리
2. 컴포넌트 재사용성
3. 수정한 값 바꿔주기
어제 수업내용 리뷰
- 폴더명 아래처럼 만들고 과제진행하기
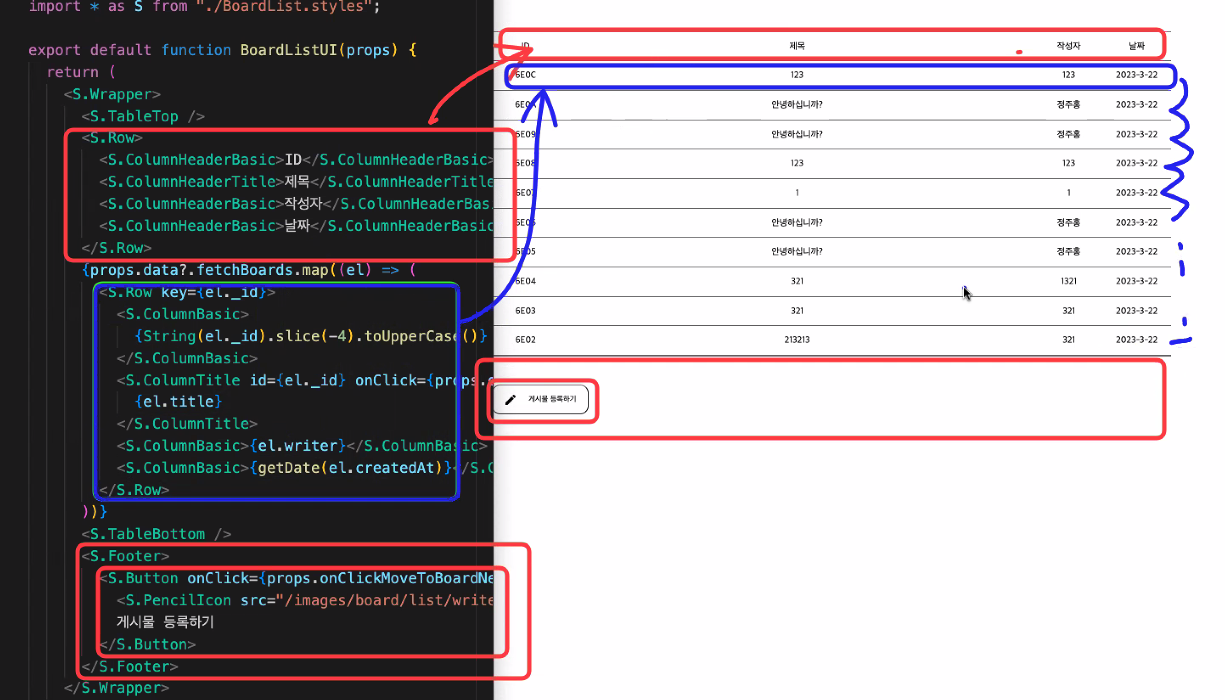
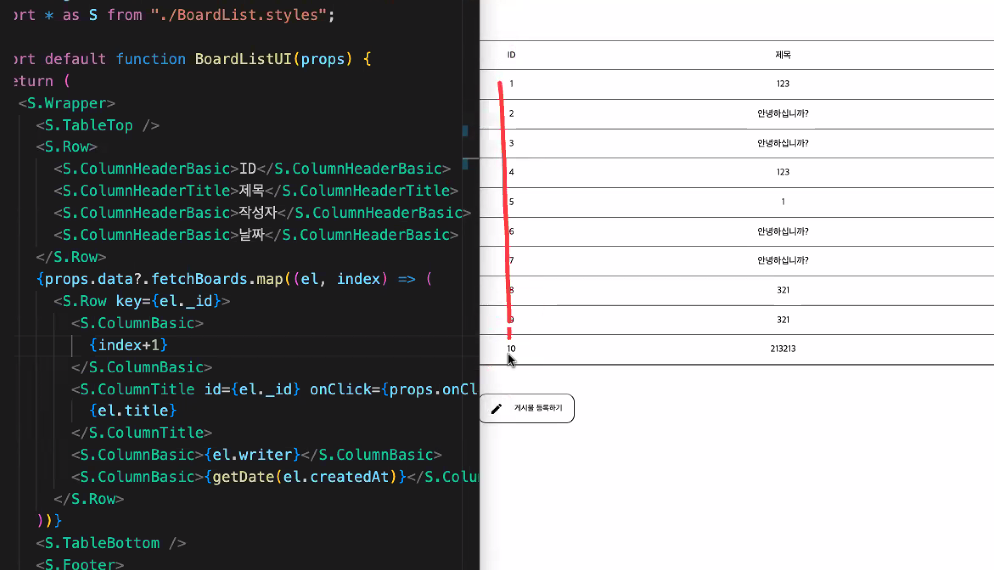
- 리뷰 폴더에 목록 만들 때 인덱스값으로 글 나타내주기
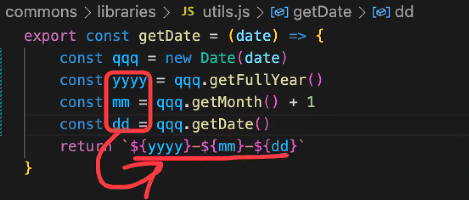
-> 근데 아이디로 보여주는게 좋다- 날짜 받아오는거 자바스크립트에 내장되어있는 함수다.
보면 월은 0부터 시작이고, 날짜는 1부터 시작이라서 현재 월 3월인데 조회해보면 2월로 나온다. (처음 만들 때 개발자의 실수라는 루머..) 그래서 + 1 해주기!!
이렇게 가져올 수 있는데, yyyy / yy / bb /dd 이렇게 변수명 많이 써준다. qqq는temp라고 많이 쓴다. date 라고 하면 위랑 겹치니까. 혹은_date이런식으로 많이 해준다. (임시로 만든 변수..개발자들만의 규칙)
- 폴더명 src 안에 컴포넌트 아닌 밖에 커먼즈에 기능같은 (위와같은 날짜) 만들어주고 여기저기서 임포트해온다.
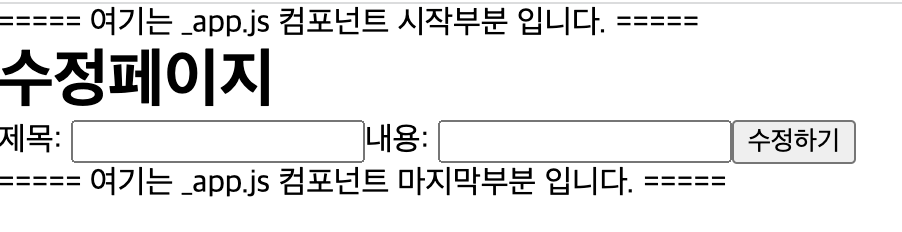
1. 수정하기
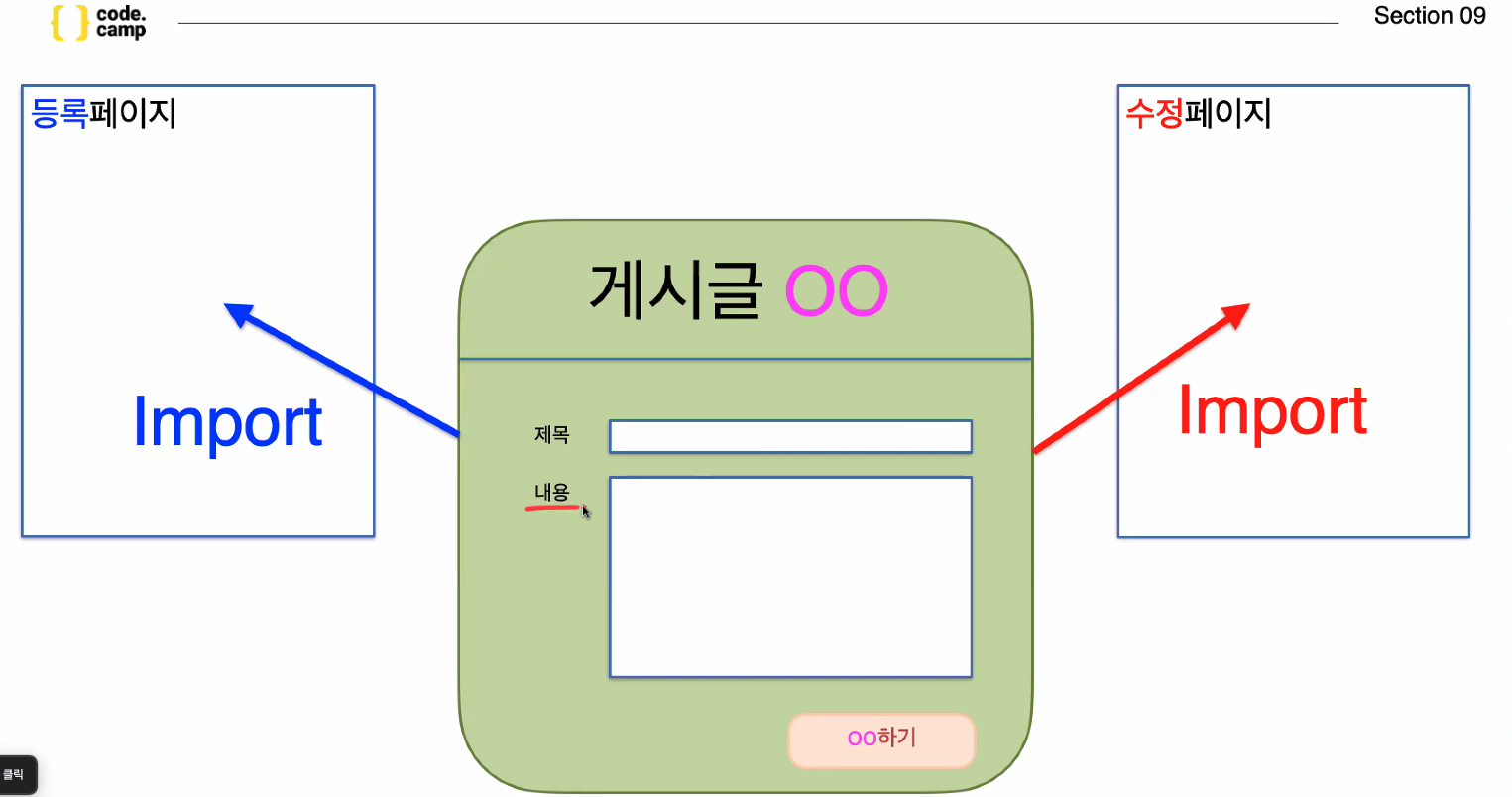
등록하기를 재사용 해봅시다!
- 원래 폴더 두개만들어서 내용 각각 써주었음(copy) - 비효율적!!!



불편하니까 copy말고 component로 만들어보자!!!!

왼쪽은 등록이라는 글자가 보여야 하고, 오른쪽은 수정이라는 글자가 보여야 한다. 이건 어떻게 해결할까??
➡️ props 활용해보기.
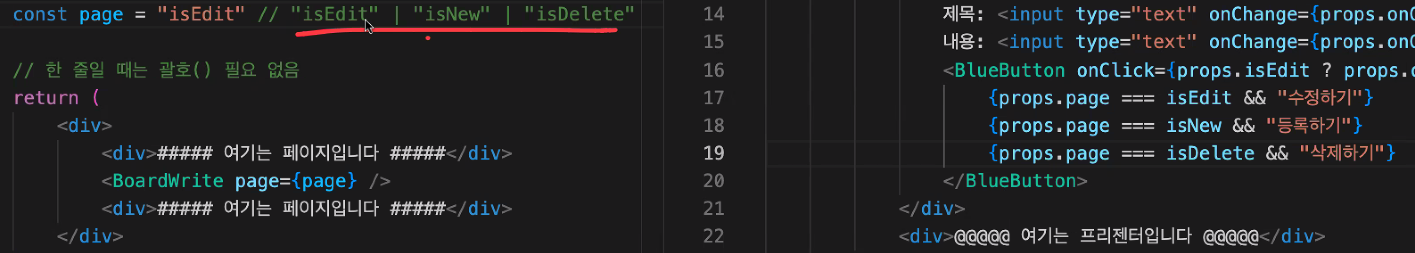
아래처럼 변수명 qqq를 만들어서 등록, 수정페이지와 버튼을 만들어보았어요
하지만 qqq를 만든다면 유지보수면에서 불편하기 때문에 불린타입인 false, true를 이용해줍니다. 아래처럼isEdit을 만들어주기!!
수정페이지 아니라면 false,수정페이지라면 true
2. 수정한 값만 바꿔주기
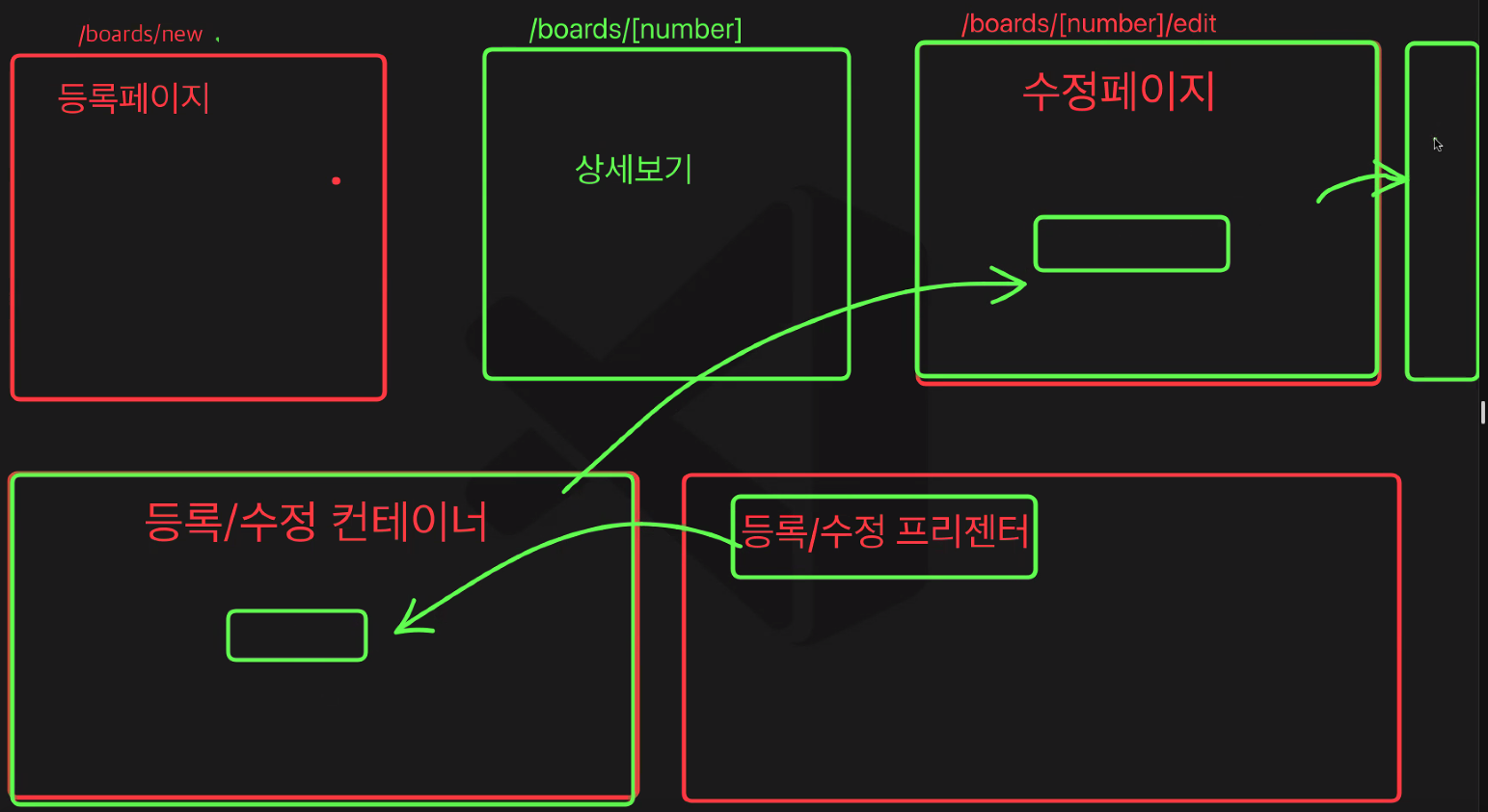
등록페이지가 있고 수정페이지가 있다
양쪾에 띄우고 가운데는 상세보기 페이지를 띄운다.
아래 양쪽에 왼쪽 등록/수정컨테이너 오른쪽 등록/수정 프리젠터
(위3, 아래2 총 5개 창을 브이에스코드에 띄운다)
-
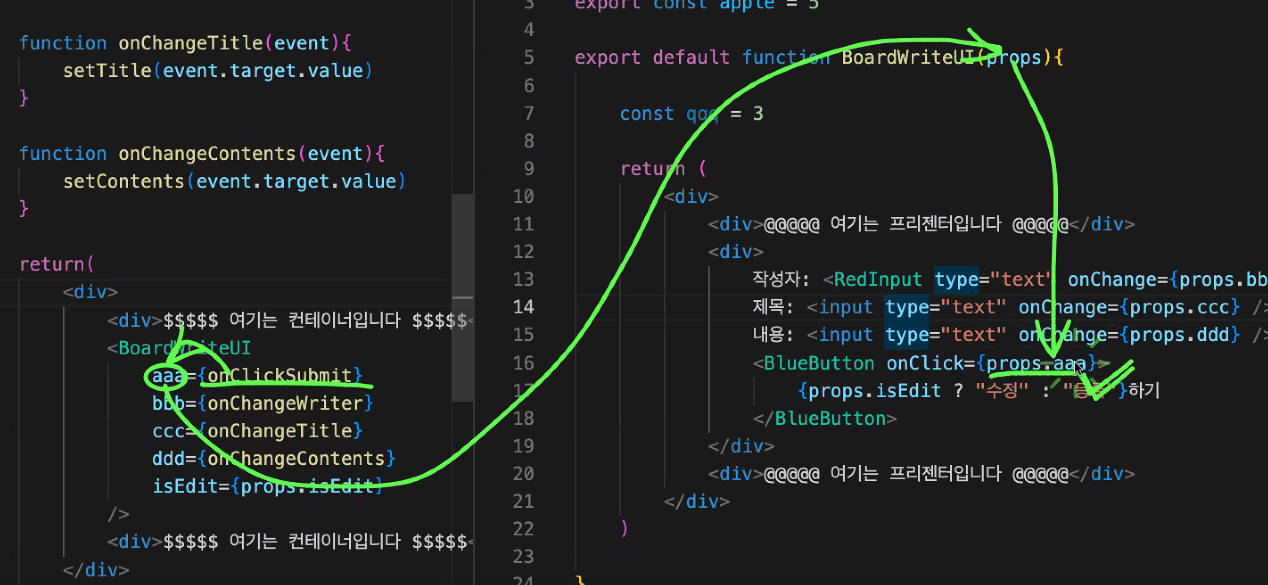
등록페이지 흐름

흐름은 요렇게 화살표방향, app.js가 우리눈에 보여지는 것! -
수정페이지 흐름

-
위 화살표 방향에서 기능은 반대로 간다.
-
등록페이지, 수정페이지 에서 props 주고 등록/수정 컨테이너에서 props를 받는다.
💡 수업 실습
1. 모두 만들고 등록페이지에서 버튼 누르면 상세보기로 이동된다.
2. 상세보기페이지에는 수정하러가기 버튼이 있는데 라우터푸쉬 해서 수정페이지로 넘어간다.
3. 수정을 완료한다면 다시 상세보기로 돌아가서 수정된 내용을 본다.⭐️ How to?
1. 창 5개를 만든다
2. 경로 설정은 모두 해준다(상단 양쪽 수정페이지,등록페이지)
3. 가운데 상세페이지에 버튼을 만들어주고, 버튼 함수랑 router.push
4. 수정,등록페이지에 isEdit 설정해준다
5. 컨테이너쪽에 isEdit을 props으로 넘겨줄 수 있게 세팅해준다
6. 버튼눌릴때, 수정버튼 눌릴 때 다르게 삼항연산자로 세팅
7. 컨테이너에서 온클릭업데이트 함수를 props로 받아준다.
8. 컨테이너, 프리젠터 연결해주기
9. 불린값 (ture, false)
10. 컨테이너에서 업데이트보드 만들어주고 쿼리랑 연결해주기
위는 버튼이 눌리는 흐르민데 이렇게 하면 안되고 조건에 따라 바인딩한다.
등록페이지에서 버튼누르면 온클릭서브믹 함수(컨테이너)
수정페이지에서 버튼누르면 온클릭 업데이트(컨테이너)
컨테이너에서 라우터푸쉬 해야 상세페이지로 넘어간다.
슬라이도 Q&A
- props 여러개 적용해야할 때?
- 아래이미지
답변 : 넘버 가져오려면 어쩔 수 없이 기다려야한다고 한다.
🤷🏻♀️ 궁금한 것
❗️알게된 것
✨ 느낀점
과제 하고 적겠다ㅣㅇㅅㅅ잇!