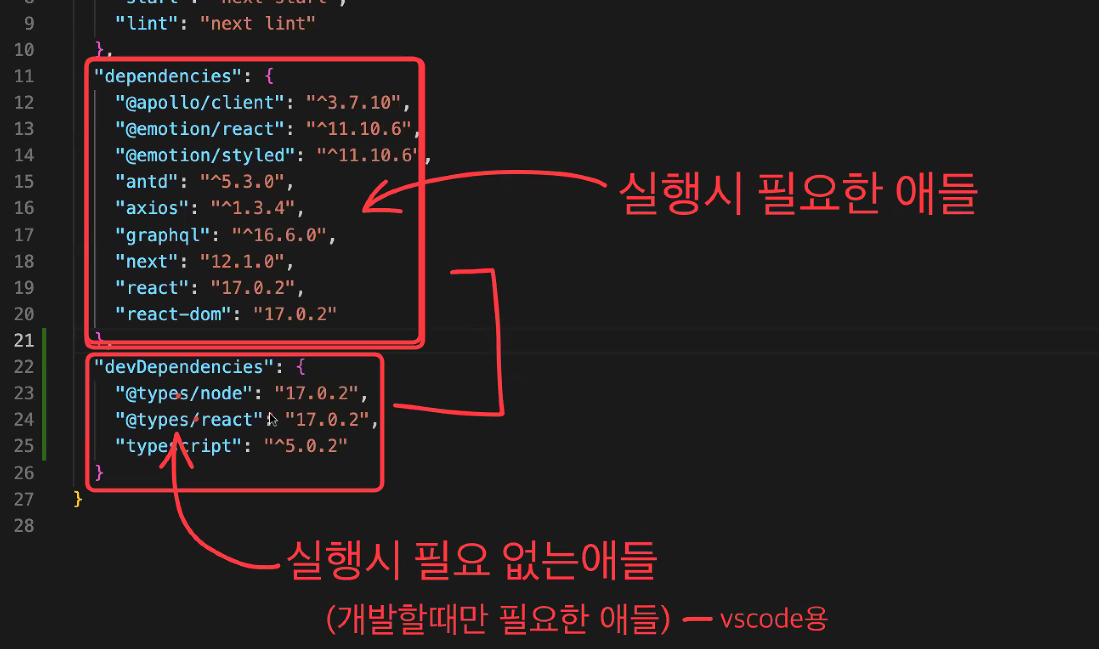
🏷️ 수업목차
- 수정한 값 바꿔주기
- 타입스크립트
1. DefaultValue
인풋태그에서 처음 보여줄 값
사실 이거 약간 이해 안가지만.. 이해한대로 정리해보겠음
(혹여나 다른부분이 있다면 아무나 댓글 부탁드려요..)
언제 썼냐! 등록, 수정하는 컴포넌트를 만들어서 연결해주었는데, 수정페이지에서 수정한 값을 보여줄 때 써주었어요. 수정을 하면 수정한 내용을 보여줄 때 쓰이지요! (값이 변경되지만 기본값이 있는 요소)
여기서 더 이해하고싶다면,, defaultValue와 다르게value로 인풋값을 지정해준다면, 박스에 값이 입력되지 않고 지정해준 value만 계속해서 보여줍니다.
❗️ 위 방법의 문제는!!!
우리는 등록과 수정을 하나의 컴포넌트로 연결을 시켜 놓았기때문에 defaultValue에 기존의 데이터를 데리고 오는 과정에서 fetch를 해주어야하는데 , 재사용 되는 컴포넌트인 container에서 fetch 를 하게되면 등록과 수정 모두에게 적용됩니다. 하지만 수정에만 적용해야 하므로 fetch는 페이지 컴포넌트에서하고, 해당 data를 props로 넘겨주시면 됩니다.
💡실습중 진행한 추가 설명
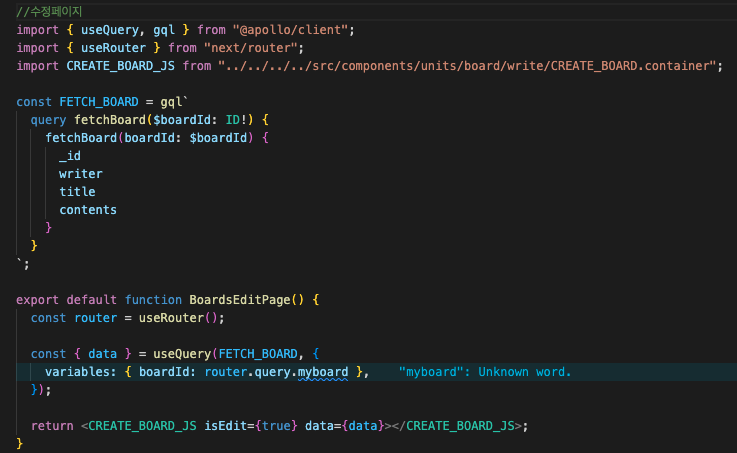
상세 페이지에서 패치보드랑 유즈쿼리 오른쪽 수정으로 가져오기
수정페이지에 data={data} 묶고 컨테이너 와서 data={props.data} 해가지고 컨테이너에 보내주기. 프롭스 드릴링!!
defaultValue와 state
defaultValue를 줬음에도 불구하고 수정하기를 누르면, 수정하지 않은 부분에 defaultValue로 들어가는 것이 아닌 빈값이 들어갑니다. (state의 초깃값 때문)
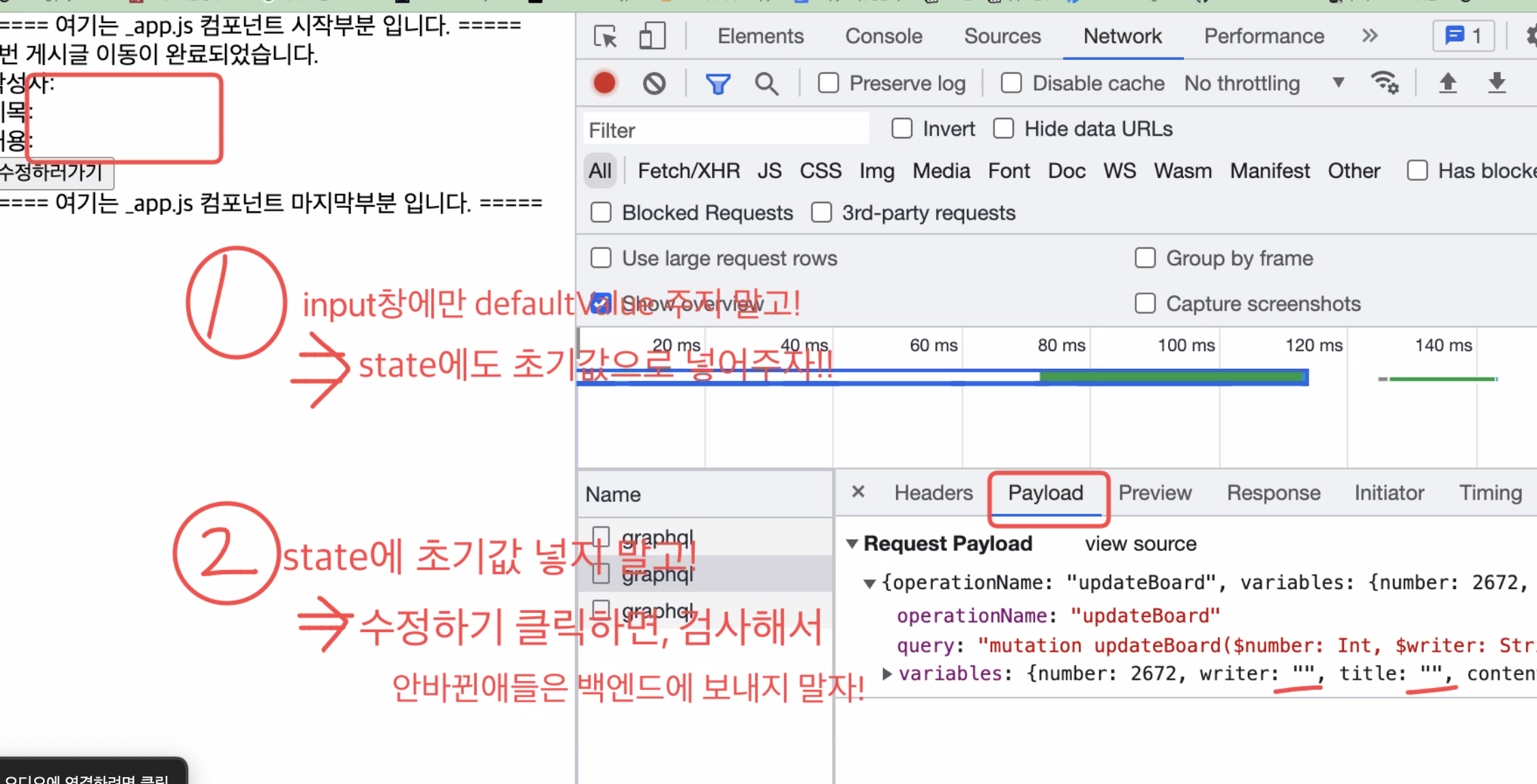
이 문제를 해결하려면 아래 이미지처럼 두가지 방법이 있는데, 1번째 방법도 상관은 없지만 엄청난 양이 저장되므로 2번으로 합니다.

-
변경된 부분만
mutation날려주기 코드// 뮤테이션에 변경된 부분만 보내주기 const onClickUpdate = async () => { const myVariables = { number: Number(router.query.number), }; if (writer) myVariables.writer = writer; if (title) myVariables.title = title; if (contents) myVariables.contents = contents; const result = await updateBoard({ variables: myVariables, }); };```
코드를 보면, myVariables라는 빈 객체를 선언해 꼭 들어가야 하는 number는 미리 넣어두고 조건문을 이용해 state가 빈 값이 아닐 경우에만 객체에 key와 value를 추가해줍니다.
그리고 그렇게 완성된 객체를 variables에 넣어서 뮤테이션을 날려줍니다.
💡 총정리
제목, 내용, 가격 등을 수정해주고 싶을 때 우리는 수정한 값만 업데이트가 되어야하는데
기존값이 유지되지 않고 모든 부분이 업데이트가 됩니다. 이렇게되면 계속 모든 데이터들이 백엔드데이터로 들어가면서 방대한 양이 생성되므로,, defaultValue를 이용해서 수정된 값만 우리눈에 보여주고 다른 부분들은 전에 작성했던 내용을 보여주기만 하도록 하는 것이죠!
제목: 안녕, 내용: 반가워, 가격:3000원
을 등록하고 제목만 수정을 한다면
제목: 안안녕녕!, 내용: 반가워, 가격:3000원 을 우리눈에 보이게 하는것은 ->defaultValue
데이터는
제목: 안안녕녕!, 내용: "", 가격: "" 로 계속 빈값이 저장되니까,
뮤테이션할 때 변경된 부분만 (제목만) 저장되도록!!
타입스크립트
타입스크립트란, 자바스크립트를 제어하는 하나의 언어입니다. 타입을 강제시켜요.
기존의 자바스크립트에서는 아래와 같이 변수에 문자열을 할당했다가 이후에 숫자열을 재할당해도 문제가 되지 않습니다.
// 자바스크립트는 자료형에 연연하지 않고 할당이 가능합니다.
let hello = "hello"
hello = 12345하지만 타입스크립트는 변수의 자료형을 지정해주기 때문에, 위 코드처럼 재할당이 불가능합니다.
let hello:string = "hello"
// ❌ 불가능
hello = 12345
// ⭕️ 문자열만 할당 가능합니다.
hello = "12345"❗️ 브라우저는 HTML,CSS,Javascript만 읽을 수 있는데 타입스크립트는 어떻게 읽을까요?
→ 실행시에 자바스크립트로 변경되어 실행됩니다.
이렇게 변경되는 작업을컴파일 또는 트랜스파일이라고 합니다.
이렇게 변경해주는 도구를컴파일러 또는 트랜스파일러라고 합니다.
컴파일: 하나의 언어가다른 언어로 변경되는 작업
트랜스파일: 하나의 언어가같은 언어의 다른 버전으로 변경되는 작업
1) 타입스크립트를 사용하는 이유
자바스크립트는 타입이 엄격하지 않아서 변수나 상수를 만들면 처음에 문자를 넣었다가, 나중에 숫자를 넣는 등 자유자재로 변환이 가능합니다. 아래는 타입스크립트 형태이고, 이렇게 타입을 지정해준다면 문자열을 넣어야할 곳에 숫자를 넣는 실수 등을 하지 않을 수 있기때문에 여러 문제들을 줄일 수 있습니다.

2) 타입스크립트 사용방법
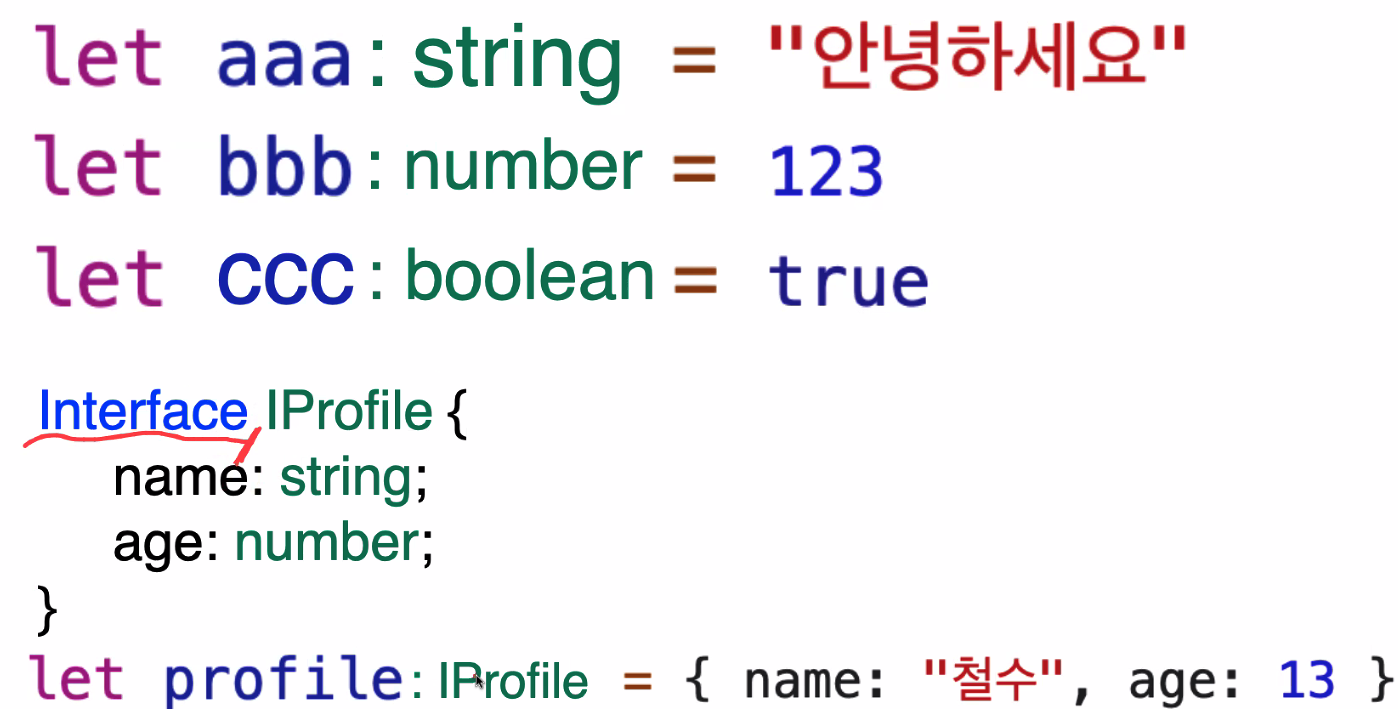
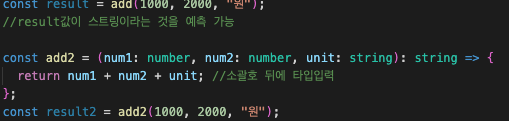
변수명 뒤에 타입을 지정해주면 됩니다.
let aaa : string = "안녕하세요"
let bbb : number = 123객체타입또한 타입을 지정해줄 수 있는데, Interface로 만들며 네이밍 관례가 있습니다.
인터페이스의 I 를 따서 타입명을 만들어 주는것입니다. 예를들어 변수이름이 profile 이라면 타입은 IProfile 이 되겠지요.
interface IProfile {
name: string;
age: number | string;
school: string;
hobby?: string;
}
const porfile: IProfile = {
name: "철수",
age: 8,
school: "다람쥐 초등학교",
};이렇게 타입스크립트를 이용해 각 변수에 타입을 지정해주시고 나면, 타입에 맞지 않는 값을 할당 시 에러가 나게 됩니다.
3) 타입스크립트 파일 확장자와 실습
단순히 javascript 만 있는 .js 파일은 typescript의 .ts로 변경하고,
javascript에서 JSX(React의 HTML)를 return 하는 컴포넌트들은 typescript의 .tsx 로 변경합니다. -> 컴포넌트로 묶여있는애들은 리턴안에 당연히 뭐가 적혀있잖아유 이런것들은 tsx 로 설정해준다고 생각해주면 편함. 딱히 html 부분이 아닌느낌이라서 ts?tsx??? 헷갈렸음
- JSX 를 return 하는 컴포넌트 : tsx
- 자바스크립트만사용하는 컴포넌트 : ts
타입스크립트를 사용할 땐 위의 확장자를 잘 구분해서 사용하셔야 합니다.

- 타입추론
파일의 확장자를 ts 혹은 tsx로 변경하게 되면서 기존의 자바스크립트 작성 부분이 타입스크립트 영역으로 바뀌게 됩니다. 따라서 변수에 타입을 먼저 입히지 않고 할당을 하게 되면 타입스크립트는 할당된 값의 자료형을 타입으로 추론 하게 됩니다.
4) 타입스크립트 배열, 객체 실습
/* 배열타입 */
// 문자열만 있는 배열
let aaa:string[] = ["원두","은정","혜원"]
// 배열에 문자열과 숫자열을 같이 넣어두고 싶을 때
let fff:(string | number)[] = [1,2,3,"철수","영희"]
// 모두 숫자이거나 모두 문자인 배열
let hhh: string[] | nuber[] =[ "영희","철수" ]
hhh=[1,2,3]
/* 객체타입 */
interface IPropfile {
name : string
age : number
school : string
}
const profile:IPropfile = {
name : "원두"
age : 8
school : "코캠 초등학교"
}
//age의 타입이 문자열이거나 숫자열일 때
interface IPropfile{
name : string
age : string | number
school : string
}
const profile:IPropfile = {
name : "원두"
age : 8 or "8살"
school : "코캠 초등학교"
} ❗️ 타입 스크립트에서의 또는, 그리고
→ 타입스크립트에서의 ‘또는’과 ‘그리고’는 자바스크립트와 비슷하지만 조금 다릅니다.
또는 : |
그리고 : &객체에서 해당 key에 value가 있으면 보내주고 싶을 때!
→ ? 를 이용해주시면 됩니다.
? 는 ‘있으면’ 이라는 뜻 입니다.
- props도 객체라서 객체타입을 지정해주는 것 같이 하면 됩니다.


🤷🏻♀️ 궁금한 것
❗️알게된 것
느낀점
블로그 몰아쓰는 중이라서.. 이날 알게된것과 궁금했던것이 뭔지 모르겄다
ㅎㅎㅎㅎㅎㅎㅎㅎ회고때 몰아쓰는걸로 합니다..