[트러블 슈팅] React Hook useEffect has a missing dependency: ' '. Either include it or remove the dependency array.
0
트러블 슈팅
목록 보기
2/7

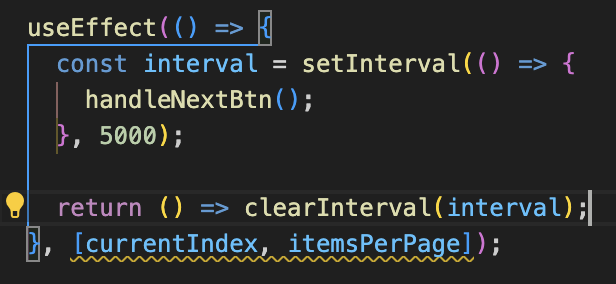
해당 코드에서
React Hook useEffect has a missing dependency: 'handleNextBtn'. Either include it or remove the dependency array.이와 같은 경고 발생
useEffect내부에서 실행된 함수에서 사용되는 변수를 useEffect의 배열안에 넣어주지 않았기 때문에 발생하는 경고로 useEffect 안에서 useEffect의 의존성 배열에 정의되지 않은 변수를 사용하기 때문에 발생하는 것이다.
위의 경우에서는 handleNextBtn 함수가 useEffect 내에서 사용되고 있지만, 의존성 배열에 포함되지 않았기 때문에 해당 경고가 타난 것이다.
해결 방법
useCallback 사용
handleNextBtn을 useEffect 밖에서 정의된 함수로 간주하고, 이 함수가 의존하는 값이 변경될 때마다 새로 생성되지 않도록 useCallback을 사용하는 것이다.
const handleNextBtn = useCallback(() => {
const newIndex =
currentIndex + itemsPerPage >= CAROUSEL_DATA.length ? 0 : currentIndex + itemsPerPage;
setCurrentIndex(newIndex);
}, [currentIndex, itemsPerPage]);
useEffect(() => {
const interval = setInterval(handleNextBtn, 5000);
return () => clearInterval(interval);
}, [handleNextBtn]);