트러블 슈팅
1.[트러블 슈팅] 웹 폰트 깜박임( FOUT) 해결

[트러블 슈팅] 웹 폰트 깜박임 해결
2024년 6월 20일
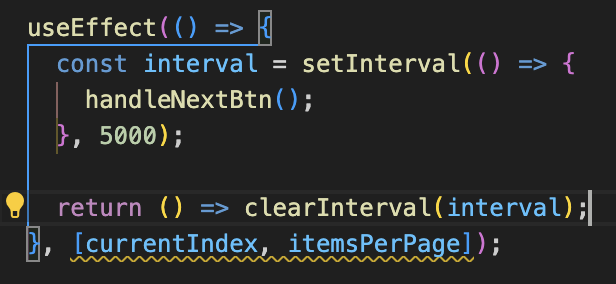
2.[트러블 슈팅] React Hook useEffect has a missing dependency: ' '. Either include it or remove the dependency array.

useEffect내부에서 실행된 함수에서 사용되는 변수를 useEffect의 배열안에 넣어주지 않았기 때문에 발생하는 경고
2024년 5월 16일
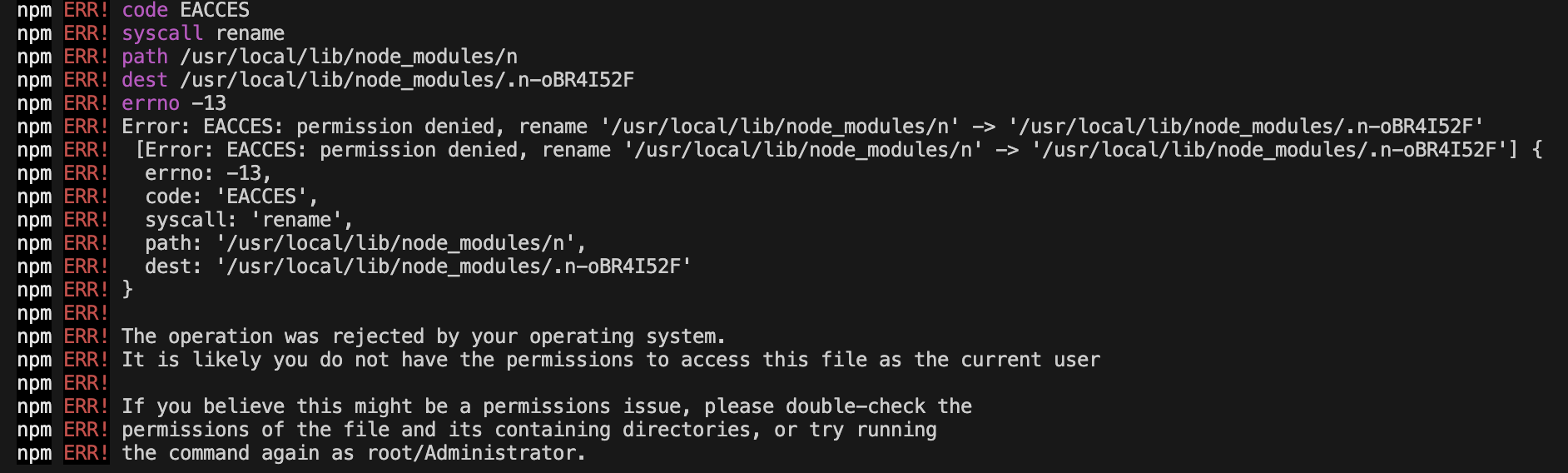
3.[트러블 슈팅] node 버전 이슈

vite로 리액트 프로젝트를 시작하고자 하는데 다음과 같은 오류가 발생했다.이 오류 메시지는 시스템에 설치된 Node.js 버전이 사용하려고 하는 @typescript-eslint/eslint-plugin 패키지에 필요한 버전과 호환되지 않음을 나타냈다.
2024년 4월 30일
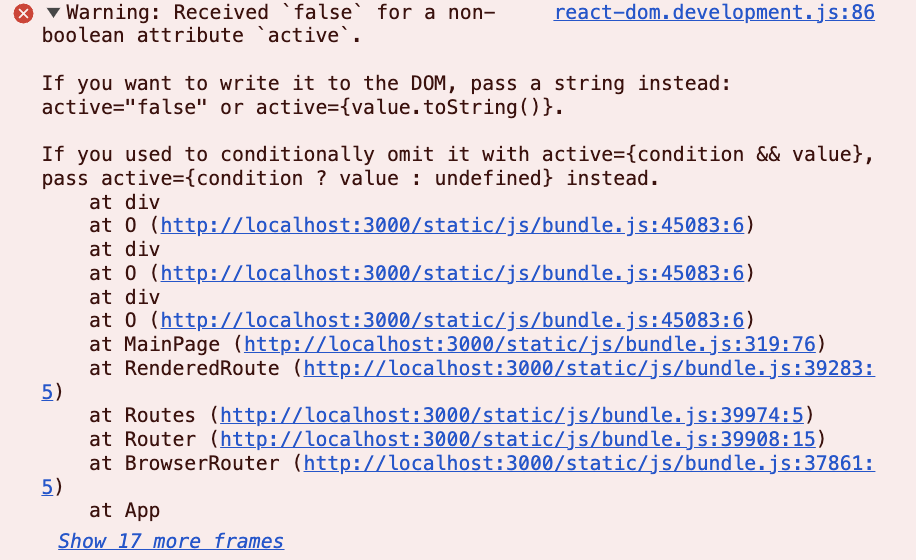
4.[트러블 슈팅] Warning: Received `false` for a non-boolean attribute 해결하기

styled-components를 통해서 active라는 props를 받아서 스타일을 지정하던 중 위와 같은 경고가 발생
2024년 4월 10일
5.카운트다운 기능 구현

카운트 다운 기능 구현하기
2023년 8월 21일
6.[트러블 슈팅] React | 카카오 로그인 구현 오류(해결)

카카오 Rest_api키를 이용한 카카오 로그인 구현
2023년 8월 15일
7.SEE-NEAR 리액트 쿼리 적용

SEE-NEAR 리액트 쿼리 적용
2024년 7월 3일