
<ContentBoxStyled active={isChatActive}>
...
const ContentBoxStyled = styled.div<{
active?: boolean;
}>`
...
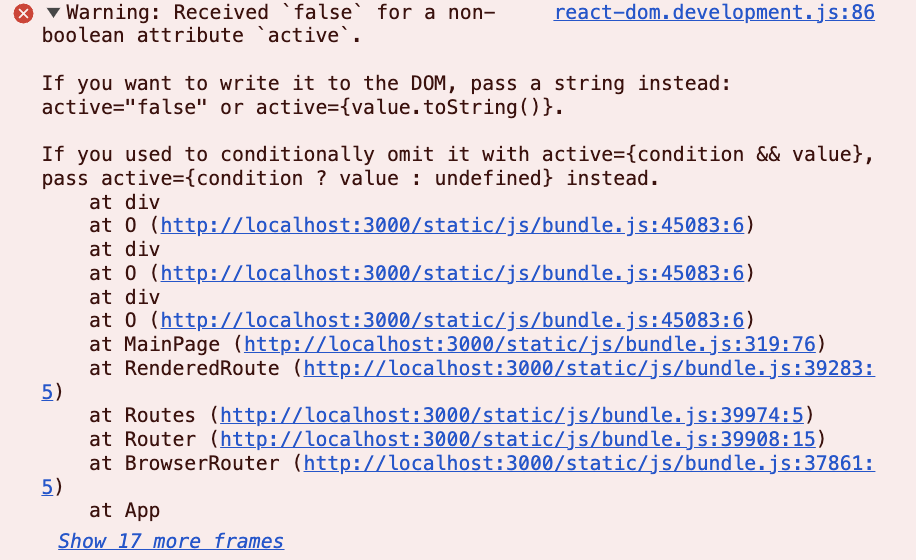
`;styled-components를 통해서 active라는 props를 받아서 스타일을 지정하던 중 위와 같은 경고가 발생했다.
경고의 내용은 다음과 같다.
If you used to conditionally omit it with active={condition && value}, pass active={condition ? value : undefined} instead.
If you want to write it to the DOM, pass a string instead: active="false" or active={value.toString()}.
위의 오류는 React가 active라는 비표준 HTML 속성을 DOM 요소에 전달하려고 시도하면서 발생한 오류이다.
styled-components에서는 이러한 속성을 스타일링 목적으로 사용할 수 있지만, 최종적으로 생성되는 DOM 요소에 이러한 비표준 속성이 포함되어서는 안된다고 한다. 이 문제를 해결하려면, styled-components로 스타일링된 컴포넌트에 전달되는 active 속성이 실제 DOM 요소에 추가되지 않도록 해야 한다.
shouldForwardProp
props로 넘겨주는 스타일을 DOM 요소로 전달하지 않기 위한 방식 중에 하나는 shouldForwardProp가 있다.
shouldForwardProp는 컴포넌트로 전달되는 속성 중 어떤 것을 실제 DOM 요소에 전달할지 결정할 수 있게 해준다.
styled-components가 v6부터 기본으로 들어가던 shouldForwardProp을 제거했다고 한다. 그래서 이전의 프로젝트에서는 아무 이상 없던 props의 사용법이 새로운 프로젝트에서는 경고가 났던 것이다.
나의 경우 6.1.8버전을 사용중이었기에 ...
이를 해결하고 넘어가고자 한다.
const ContentBoxStyled = styled.div.withConfig({
shouldForwardProp: (prop) => prop !== "active",
})<{ active?: boolean }>`위의 방식으로 경고를 해결했다.
