-
Flask 프레임워크: 서버를 구동시켜주는 편한 코드 모음. 서버를 구동하려면 필요한 복잡한 일들을 쉽게 가져다 쓸 수 있습니다.
👉 프레임워크를 쓰지 않으면 태양초를 빻아서 고추장을 만드는 격! 프레임워크는 3분 요리/소스 세트라고 생각하면 되겠습니다! -
app.py 파일을 만들어 아래 코드를 붙여넣어봅니다.
👉 파일 이름은 아무렇게나 해도 상관없지만, 통상적으로 flask 서버를 돌리는 파일은 app.py라고 이름 짓습니다!```python from flask import Flask app = Flask(__name__) @app.route('/') def home(): return 'This is Home!' if __name__ == '__main__': app.run('0.0.0.0',port=5000,debug=True) ``` -
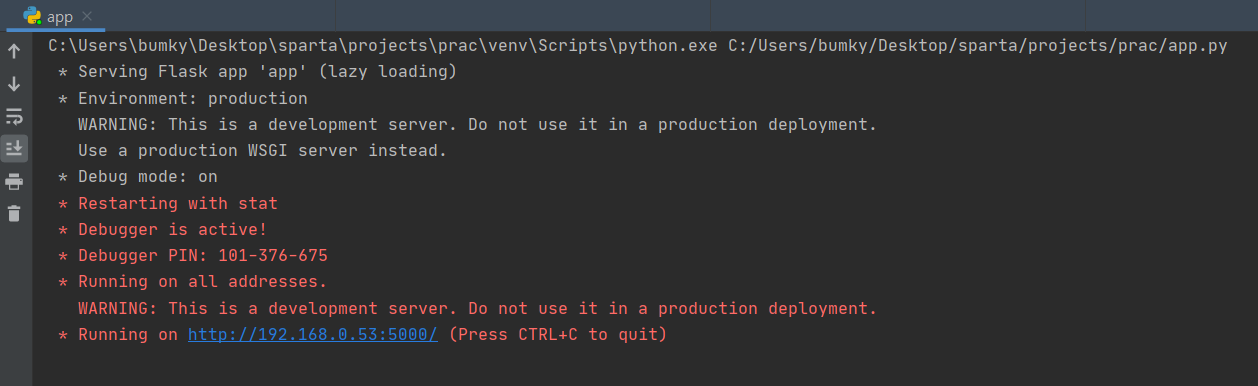
오른쪽 클릭 → '
Run app'을 클릭하고, 터미널에 아래와 같은 메시지가 뜨면 실행 성공!

-
4) Flask 기초: URL 나눠보기
- @app.route('/) 부분을 수정해서 URL을 나눌 수 있습니다! 간단하죠? 👉 url 별로 함수명이 같거나, route('/')내의 주소가 같으면 안됩니다.
from flask import Flask
app = Flask(name)
@app.route('/')
def home():
return 'This is Home!'
@app.route('/mypage')
def mypage():
return 'This is My Page!'
if name == 'main':
app.run('0.0.0.0',port=5000,debug=True)
Flask 서버를 만들 때, 항상,
프로젝트 폴더 안에,
ㄴstatic 폴더 (이미지, css파일을 넣어둡니다)
ㄴtemplates 폴더 (html파일을 넣어둡니다)
ㄴapp.py 파일
이렇게 세 개를 만들어두고 시작하세요. 이제 각 폴더의 역할을 알아봅시다!
-
GET → 통상적으로! 데이터 조회(Read)를 요청할 때
예) 영화 목록 조회
→ 데이터 전달 : URL 뒤에 물음표를 붙여 key=value로 전달
→ 예: google.com?q=북극곰 -
POST → 통상적으로! 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때
예) 회원가입, 회원탈퇴, 비밀번호 수정
→ 데이터 전달 : 바로 보이지 않는 HTML body에 key:value 형태로 전달
python
GET 예제 코드
@app.route('/test',methods=['GET'])
def test_get():
title_receive = request.args.get('title_give)
print(title_receive)
return jsonify({'result':'success','msg':'이 요청은 GET')javaScript
$.ajax({
type: "GET",
url: "/test?title_give=봄날은간다",
data: {},
success: function(response){
console.log(response)
}
})GET방식은 데이터를 읽어올 때 주로 쓰인다.
POST 코드 예제
@app.route('/test', methods=['POST'])
def test_post():
title_receive = request.form['title_give']
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 POST!'})$.ajax({
type: "POST",
url: "/test",
data: { title_give:'봄날은간다' },
success: function(response){
console.log(response)
}
})POST방식은 데이터를 생성, 변경, 삭제 요청 할때 쓴다. 데이터를 주고 받고 할때 쓴다.