항해99
1.항해 99 웹개발 종합반 1주차강의

C나 C++를 해보았지만(대학 졸업후 1년동안 안함....)HTML, CSS, Javascript을 경험 해보니 마치 대학교 1학년으로 돌아간 느낌이였다.처음에는 C나 C++의 프로그래밍과 차이가 있다보니 미숙하였지만 1주차를 다 듣고 숙제를 하면서 어느정도 감을 익힐
2.항해99 웹개발 종합반 2주차 강의

JQueryJavascript로도 모든 기능(예 - 버튼 글씨 바꾸기 등)을 구현할 수는 있지만,1) 코드가 복잡하고, 2) 브라우저 간 호환성 문제도 고려해야해서,jQuery라는 라이브러리가 등장하게 되었답니다.예를 들어 버튼의 색깔을 바꾸고 싶다면?예를 들어 div
3.항해99 웹개발 종합반 3주차 강의

수업 목표파이썬 기초 문법을 안다.원하는 페이지를 크롤링 할 수 있다.pymongo를 통해 mongoDB를 제어할 수 있다.DB의 종류RDBMS(SQL ex : My-SQL)행/열의 생김새가 정해진 엑셀에 데이터를 저장하는 것과 유사합니다. 데이터 50만 개가 적재된
4.항해 웹개발 종합반 4주차 강의

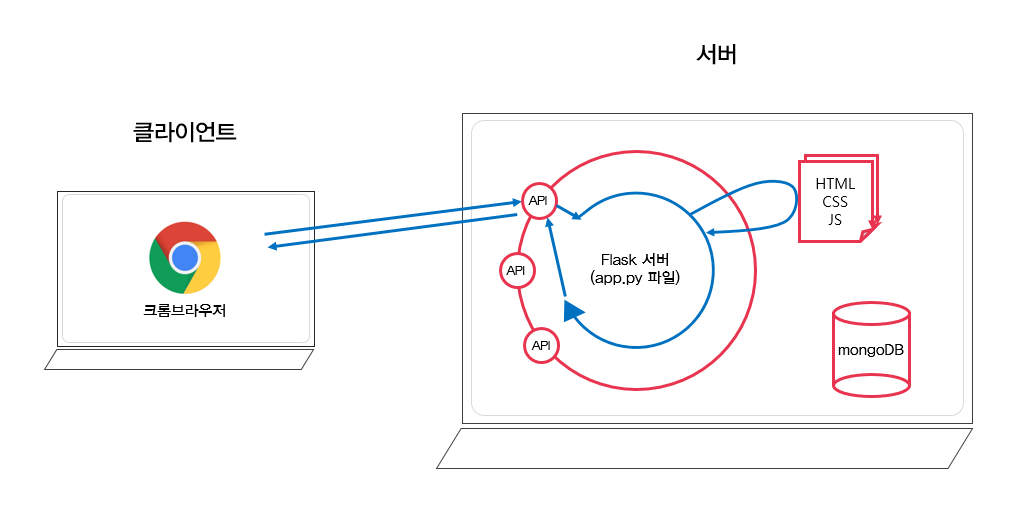
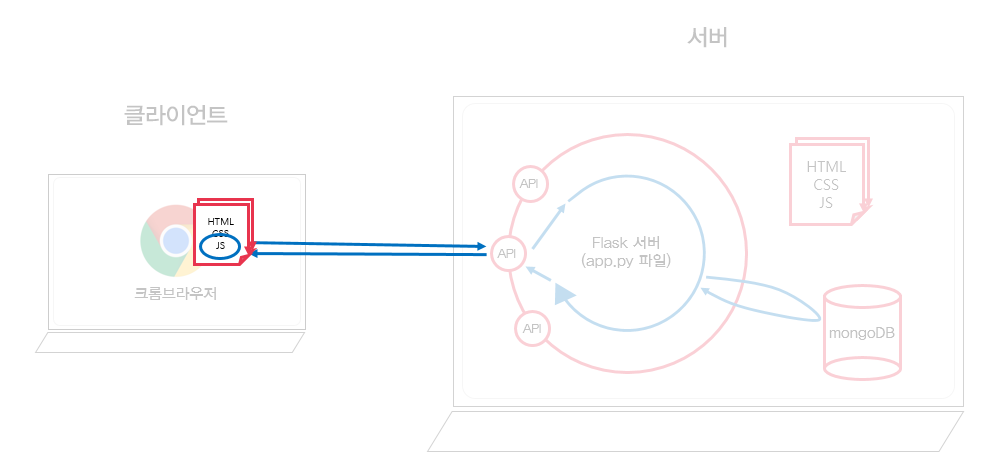
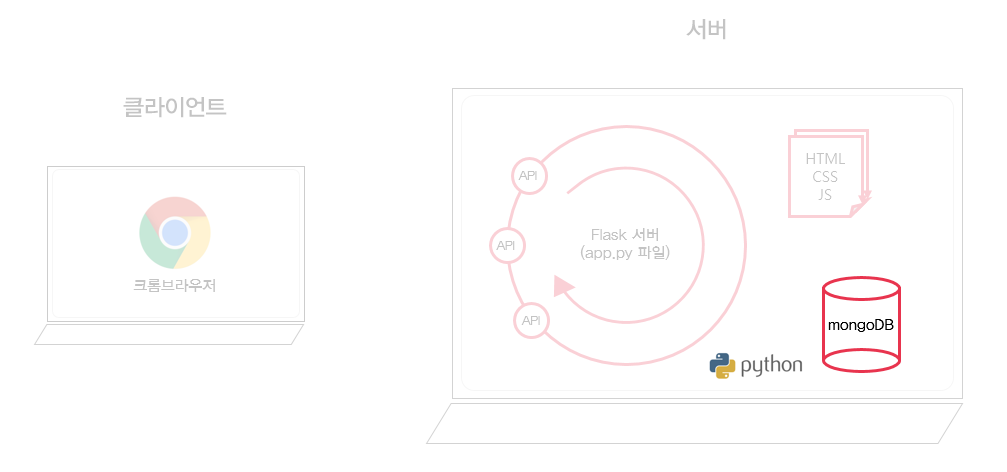
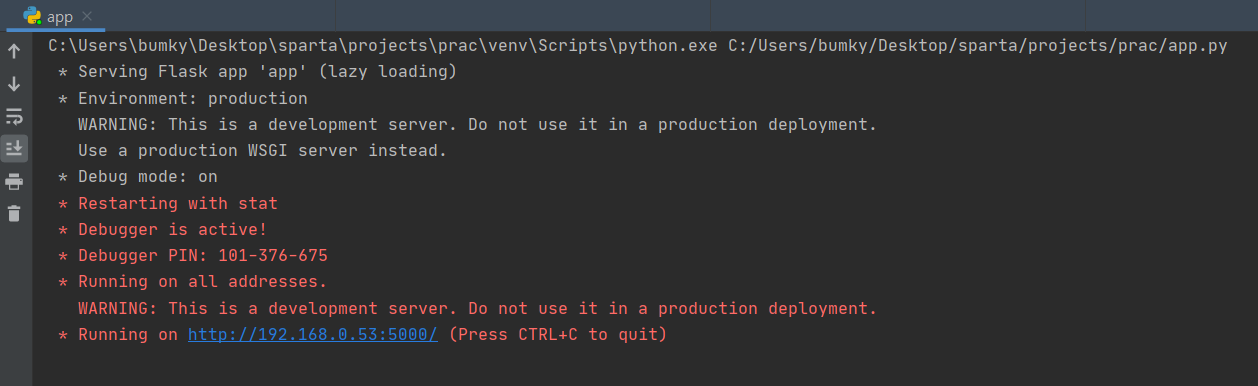
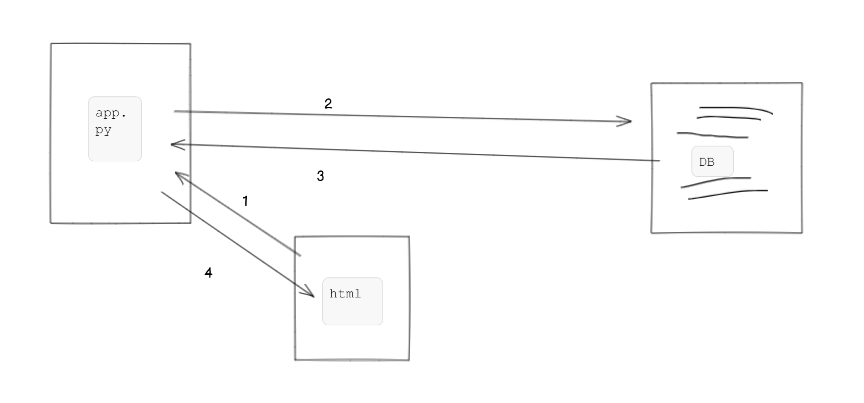
Flask 프레임워크: 서버를 구동시켜주는 편한 코드 모음. 서버를 구동하려면 필요한 복잡한 일들을 쉽게 가져다 쓸 수 있습니다.app.py 파일을 만들어 아래 코드를 붙여넣어봅니다.오른쪽 클릭 → 'Run app'을 클릭하고, 터미널에 아래와 같은 메시지가 뜨면 실행
5.항해99 웹개발 종합반 5주차 강의

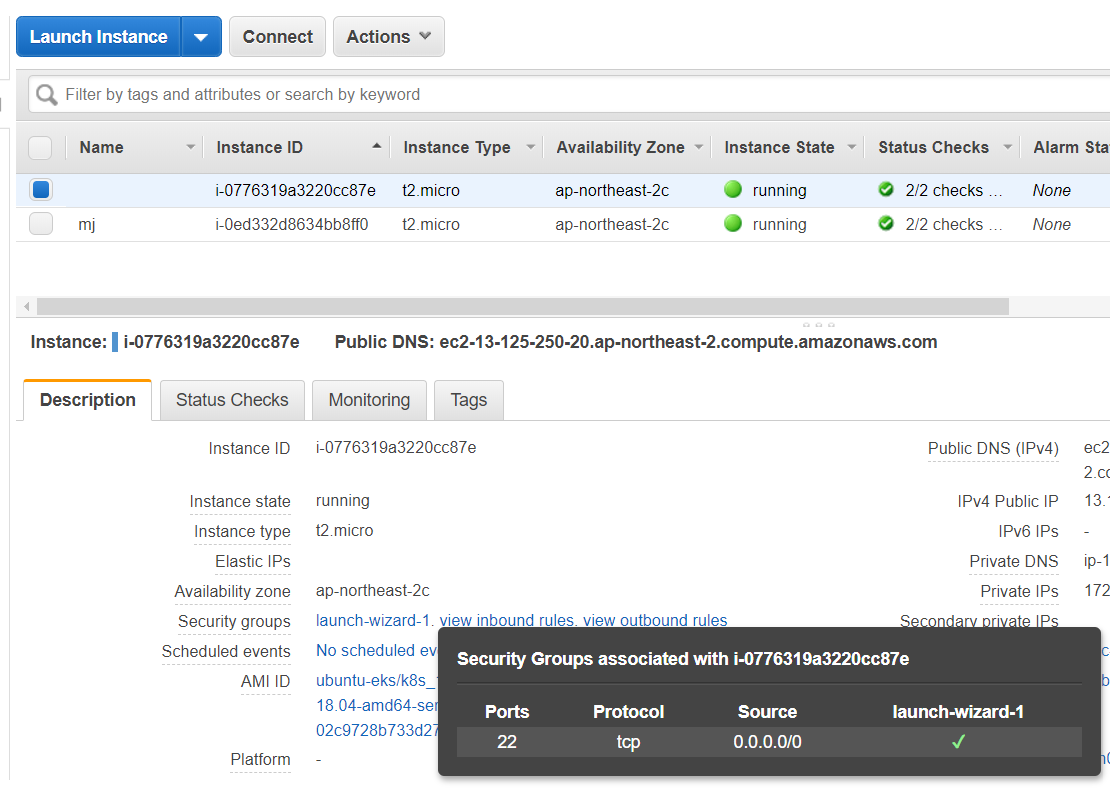
AWS 서버를 구매해서 내가 만든 웹 페이지를 배포하는게 핵심인 강의라고 생각한다.SSH(Secure Shell Protocol) \- 다른 컴퓨터에 접속할 때 쓰는 프로그램입니다. 다른 것들 보다 보안이 상대적으로 뛰어납니다. \- 접속할 컴퓨터가 22번
6.항해99 미니 프로젝트 1일차 (5/9)

항해를 본격적으로 시작하는 1일웹 페이지 정하기팀원들과 어떤 웹 페이지를 만들어 볼까?? 생각을 하던 중 공통 관심사가 리그 오브 레전드라는 게임이라서 롤 게임을 하면서 듀오를 하고싶은 사람들을 위한 웹 페이지를 만들자라고 의견이 일치하게 되었다.항해99가 요구한 웹
7.항해99 미니프로젝트 2일차(5/10)

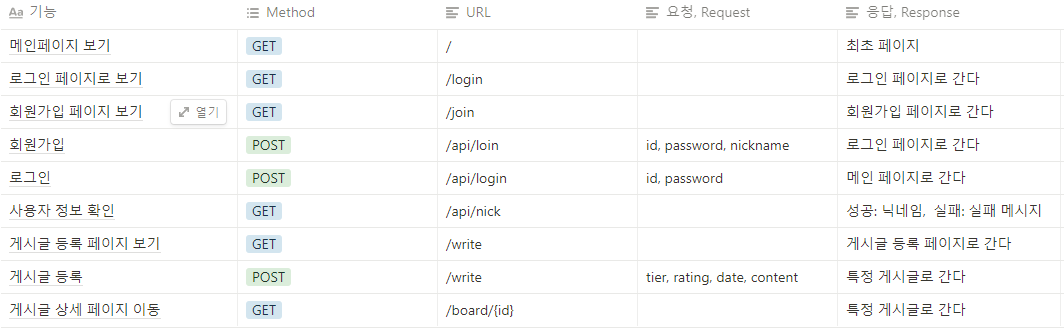
미니 프로젝트 2일차2일차부터 위기가....GET방식과 POST방식의 차이점과 서버와 클라가 어떻게 동작을 하는지 이해가 안됐다...2일차 목표1\. DB연결2\. DB에서 데이터 가져온 것 각자 화면에 잘 뿌리기3\. API명세서 작성API 명세서API명세서란?이렇게
8.항해 미니프로젝트 3일차(5/11)

미니 프로젝트 3일차팀원분들중 한분이 인스턴스 issue가 생겼다. 단순 카드 문제였던거 같다.3일차 목표UI 통일성부족한 기능 보완최종 제출 사항 갖추기서로가 구현한 기능과 코드 이해하고 서로 설명해주기JWT와 jinja2를 왜 사용했는지 이유 알기JWT를 쓴 이유J
9.항해99 미니 프로젝트 4일차(5/12)

EC2에 배포시 로그인 안되는 현상 그리고 해결로컬 상태에서는 로그인이 잘됐지만 EC2에 배포시 갑자기 로그인이 안되는 현상이 발견됐다. 파일을 하나하나 합치면서 잘못합쳐서 그런건가 했지만 합친 파일이 로그인이 잘됐고, 우리는 이 문제를 해결하기위해 error mess
10.항해99 알고리즘 1일차(5/13)

직사각형 별찍기 짝,홀 문자열 중간 값 추출 두 정수 사이의 합 문자열을 정수로 음양 더하기 평균 구하기
11.항해 99 알고리즘 2일차 (5/14)

x만큼 간격이 있는 나누어 떨어지는 수 문자열의 기본 완주하지 못한 사람 자연수 뒤집기 가장 작은수 제거
12.WIL(5/8 ~ 5/15)

WT 는 JSON Web Token의 약자로 전자 서명 된 URL-safe (URL로 이용할 수있는 문자 만 구성된)의 JSON입니다. 전자 서명은 JSON 의 변조를 체크 할 수 있게되어 있습니다.JWT는 속성 정보를 JSON 데이터 구조로 표현한 토큰 표준 입니다.
13.컴퓨터의 논리와 구조

우리가 사용하는 컴퓨팅 장치를 생각해보자. 처음에는 1981년도 IBM에서 만든 PC에서 이어서 내려오는 노트북 또는 데스크톱 컴퓨터이다. 나도 마이크로소프트가 만든 windos 운영체제를 쓰는 PC를 쓰고있다. 하지만 다른 운영체제를 쓰는 PC도 있는데 그것이 mac
14.알고리즘 3일차(5/16)

나중에 정리해서 올리자....
15.javaScript

웹을 풍부하게 만들어주는 작고 가벼운 언어입니다. 미국의 넷스케이프 커뮤니케이션즈사(Netscape Communications)가 개발한 스크립트 언어이며. 웹 브라우저에서 실행하는 스크립트 언어를 기술합니다. 작고도 빠르기 때문에 웹문서를 동적으로 꾸밀 때 가장 널리
16.JavaScript 객체와 불변성

기본 자료형은 이전 글에서 자세히 적어놓았으니 오늘은 객체 자료형에 대해서 알아보자.객체 자료형 : 자바스크립트(뿐만 아니라 거의 모든 컴퓨터 개념)에서 객체는 식별자로 참조할 수 있는, 메모리에 저장된 값이다.자바스크립트 객체는 키와 값의 매핑이다. 키는 문자열이고
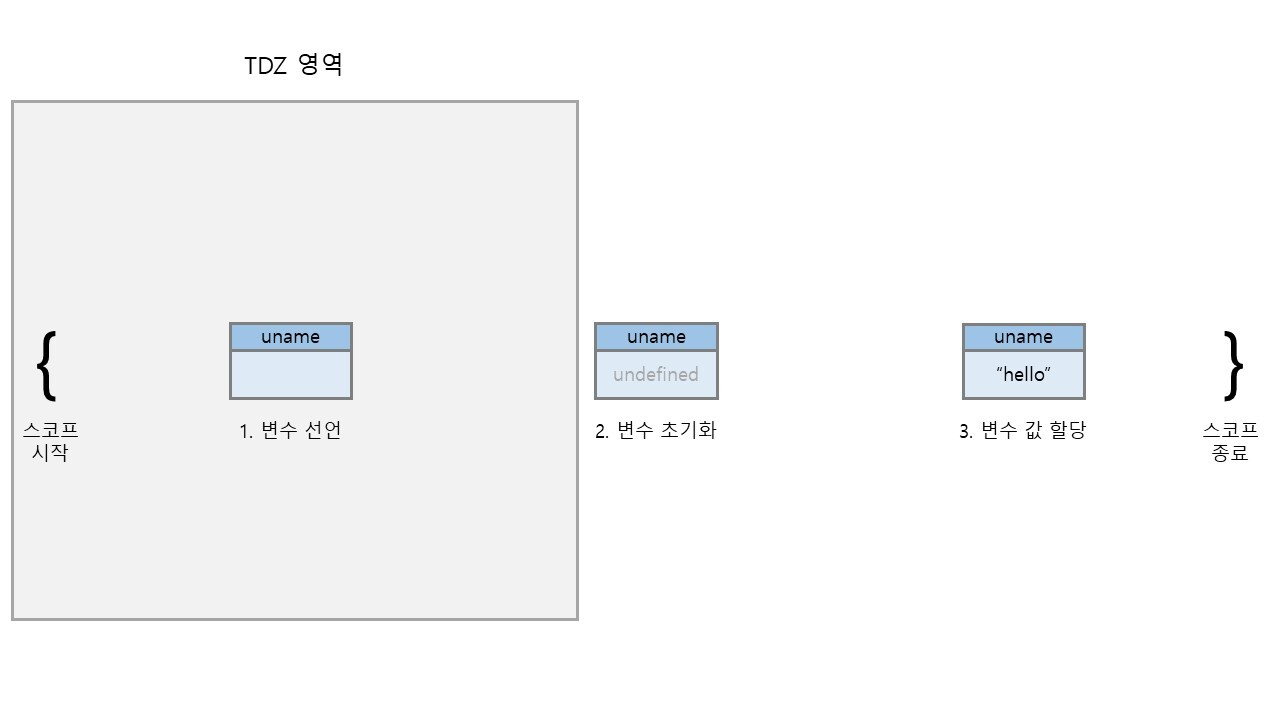
17.javascript TDZ와Hoisting

TDZ : Temporal Dead Zone의 약자로 우리 말로 번역하면 일시적 사각지대라는 의미이다.스코프 시작 - 초기화 시작 사이의 구간을 의미한다. 다른 말로 변수가 선언되고 변수의 초기화가 이루어지기 전까지의 구간이라고 말할 수 있겠습니다.TDZ 에서는 선언
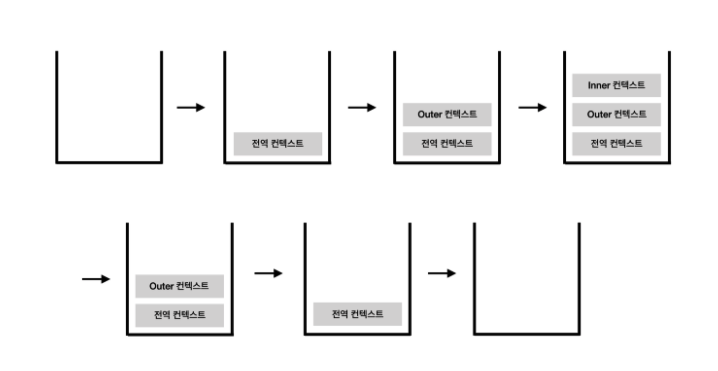
18.javaScript 실행컨텍스트와 콜 스택

실행 컨텍스트 찾아보기에 앞서 실행 컨텍스트를 한국말로 번역을 해보자면 실행문맥이라는 말이된다. 컴퓨터에서 컨텍스트란 하나의 작업이라고 정의 할 수 있다.js에서 말하는 실행 컨텍스트란 무엇일까?코어 자바스크립트 책에서 실행컨텍스트란 다음과 같이 이야기하고있다.실행 컨
19.알고리즘 2일차(5/14)

문자열 중간 값 추출하기 자리수 더하기 x만큼 간격이 있는 n개를 리턴해라 나누어 떨어지는 숫자 배열 문자열 다루기 기본 완주하지 못한 사람 자연수 뒤집기 제일 작은 수 제거하기
20.알고리즘 4일차 (5/17)

이상한 문자 만들기 수박수박수박수 김서방 찾기 문자열 내 p와 y찾기 2016년 내적 부족한 금액 계산하기
21.javaScript 실습과제

설명전역으로 설정한 변수 let b = 1이기 때문에 첫번째 출력값은 1이 나온다. 두번째 콘솔 값은 왜 1과 101이 출력이 되냐면 const a = 1로 할당 받고 b의 값이 1인 전역변수가 있지만 let은 block-scope이기 때문에 let b = 100이 되
22.HDD와 SDD 차이

주 기억 장치는 정보 저장 용량이 한정적인 데다 전원이 꺼지면 내용이 사라져 버린다.보조 기억 장치(secondary storage)는 전원이 꺼져 있을 때도 정보를 유지한다.보조기억장치에는 두 종류가 있다.첫 번째는 오래된 기술이며 하드 디스크(hard disk) 또
23.알고리즘 6일차 (5/19)

최소 직사각형
24.아날로그와 디지털

컴퓨터가 정보를 표현하는 방식 세 가지컴퓨터는 디지털 처리 장치다. 즉, 컴퓨터는 불연속적인 덩어리로 입력받고, 불연속적인 값을 갖는 정보를 저장하고 처리한다컴퓨터는 정보를 비트로 표현한다. 비트는 이진 숫자로 , 0 또는 1 인 수이다.비트는 모여서 더 큰 정보를 표
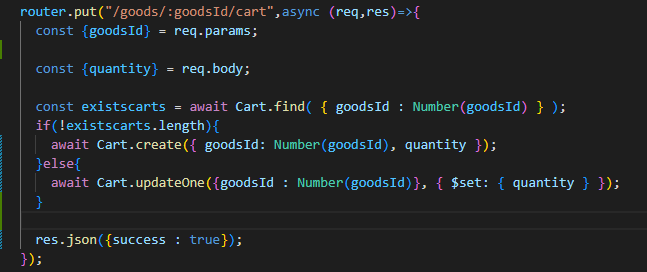
25.Node.js ValidationError

const {quantity} = req.body의 값이 계속 없다고 요청이 들어오는 오류가 계속 일어났다. put으로 수신시 req의 body가 계속 undefined가 떴고 값이 어떻게 들어오는지 확인하기 위해 디버그를 하였다. 값 자체가 안들어오는 왔고 HTML에
26.WIL(5/15 ~ 22)

JavaScript의 ES란 표준 규걱을 의미한다. 이것이 탄생한 배경에는 '브라우저 전쟁'이라고 하는 웹 브라우저 시장에서의 점유율 싸움이 있었다. 넷스케이프 사에서 개발한 Javascript가 선풍적인 인기를 끌기 시작하자 마이크로소프트 사에서도 IE 3(우리가 알
27.MongoError: E11000와 TIL(5/24)

Model Schema 를 수정 후, 기존 데이터 (수정 전 Schema) 의 Index key 값이 새로 생성하려는 데이터와 충돌하면서 발생하는 에러.mongo console 에서 db.{collection 명}.getIndexes() 이용, 문제가 생긴 key 값을
28.TIL(5/26)

강의 코드를 하나씩 뜯어보았다.링크텍스트
29.TIL(5/27)

회원가입 API(method = POST) request = URL:/usersbody = nickname : string, email : string, password : string, checkPassword : stringresponse = payload로그인 A
30.WIL(5/23 ~ 5/29)

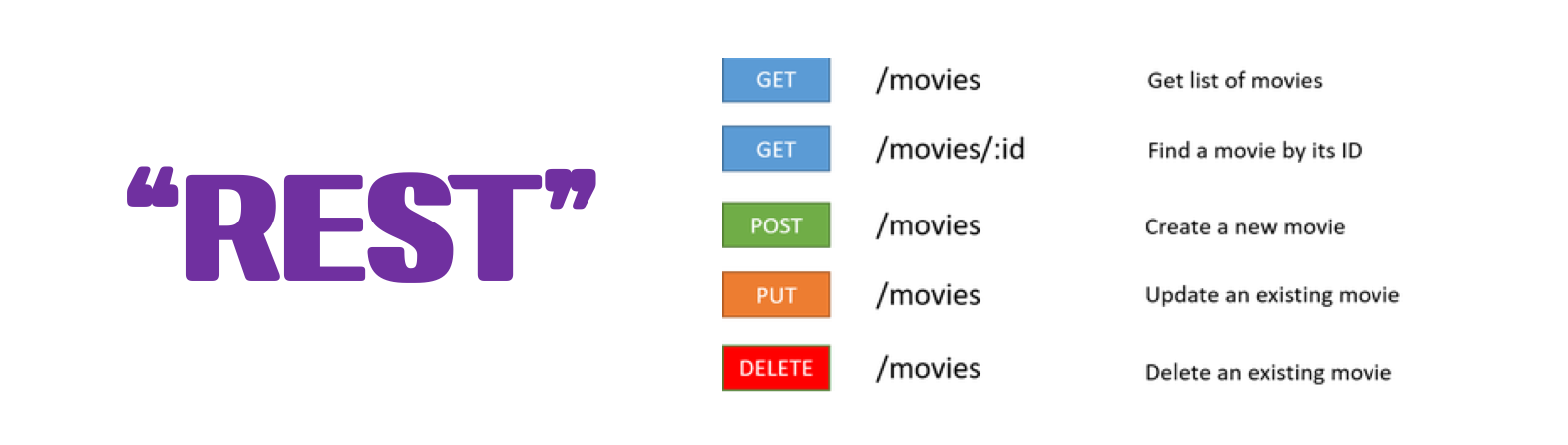
REST의 뜻 “Representational State Transfer” 의 약자로 자원을 이름(으로 구분하여 해당 자원의 상태(정보)를 주고 받는 모든 것을 의미한다. 즉, 자원(resource)의 표현(representation) 에 의한 상태 전달을 의미한다.자
31.슈퍼컴퓨터와 사물인터넷

컴퓨터들은 모두 논리적 구조 , 즉 무엇을 계산할 수 있는지에 대해서는 공통된 핵심 속성을 가진다.비슷한 아키텍처를 갖추고 있지만, 가격, 소모, 전력, 크기 속도등에서 차이를 보인다.휴대전화와 태블릿 PC도 일종의 컴퓨터로 , 운영쳬제를 실행하며 풍부한 컴퓨팅 환경을
32.TIL(5/30)

회원가입 예외처리로그인 API 구현
33.TIL(5/31)

request = URL:/usersbody = nickname : string, email : string, password : string, checkPassword : stringresponse = payloadrequest = URL:/authbody = ema