JQuery
Javascript로도 모든 기능(예 - 버튼 글씨 바꾸기 등)을 구현할 수는 있지만,
1) 코드가 복잡하고, 2) 브라우저 간 호환성 문제도 고려해야해서,
jQuery라는 라이브러리가 등장하게 되었답니다.
- 예를 들어 버튼의 색깔을 바꾸고 싶다면?
- 예를 들어 div 박스를 하나 감추고 싶다면?
- → 이런 것들 쉽게 해주는 것이, jQuery!
jQuery는 Javascript와 다른 특별한 소프트웨어가 아니라 미리 작성된 Javascript 코드입니다. 전문 개발자들이 짜둔 코드를 잘 가져와서 사용하는 것임을 기억해주세요! (그렇게 때문에, 쓰기 전에 "임포트"를 해야합니다!)
Javascript로 길고 복잡하게 써야 하는 것을
document.getElementById("element").style.display = "none";
jQuery로 보다 직관적으로 쓸 수 있어요. 편리하죠? :-)
$('#element').hide();
Ajax
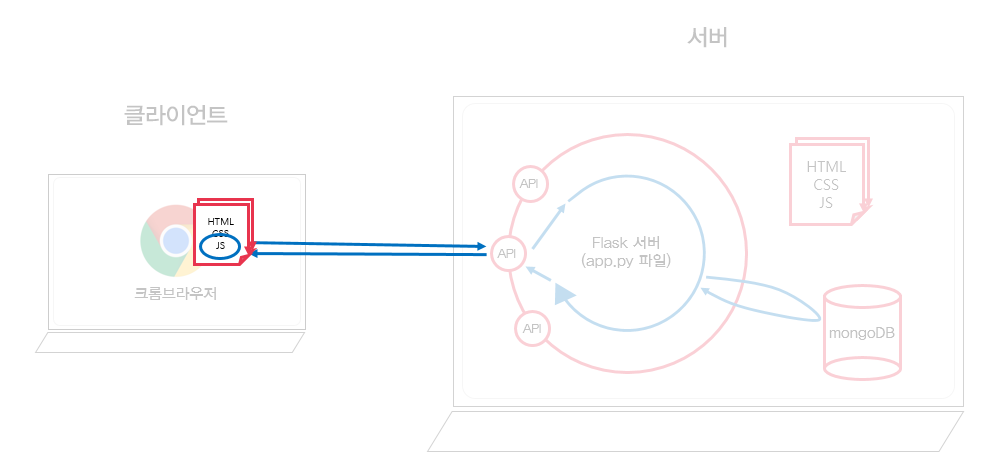
API는 은행 창구와 같은 것!
같은 예금 창구에서도 개인 고객이냐 기업 고객이냐에 따라
가져와야 하는 것 / 처리해주는 것이 다른 것처럼,
클라이언트가 요청 할 때에도, "타입"이라는 것이 존재합니다.
-
GET → 통상적으로! 데이터 조회(Read)를 요청할 때
예) 영화 목록 조회 -
POST → 통상적으로! 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때
예) 회원가입, 회원탈퇴, 비밀번호 수정
이 중에서 오늘은 GET 방식에 대해 배워보겠습니다.
GET 방식으로 데이터를 전달하는 방법
? : 여기서부터 전달할 데이터가 작성된다는 의미입니다.
& : 전달할 데이터가 더 있다는 뜻입니다.
2주차 수업은 Ajax를 이용한 간단한 서버통신을 배웠다.
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})
GET-> 방식은 단순히 데이터를 전달하겠다. 라는 개념이라 받아들이기 쉬웠다.
2주차:JQuery,Ajax,API

확실히 1주차보다는 2주차가 쉬운느낌이 들었다. 성장을 한건가?? 하지만 아직 갈길이 멀어 보인다.