#49.TIL | UI/UX Case Study - 쇼핑 앱(지그재그 vs 하이버)

특징비교
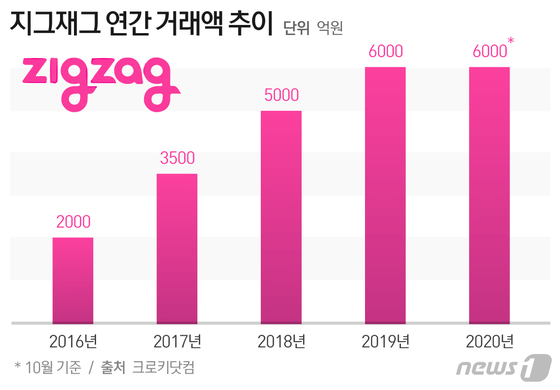
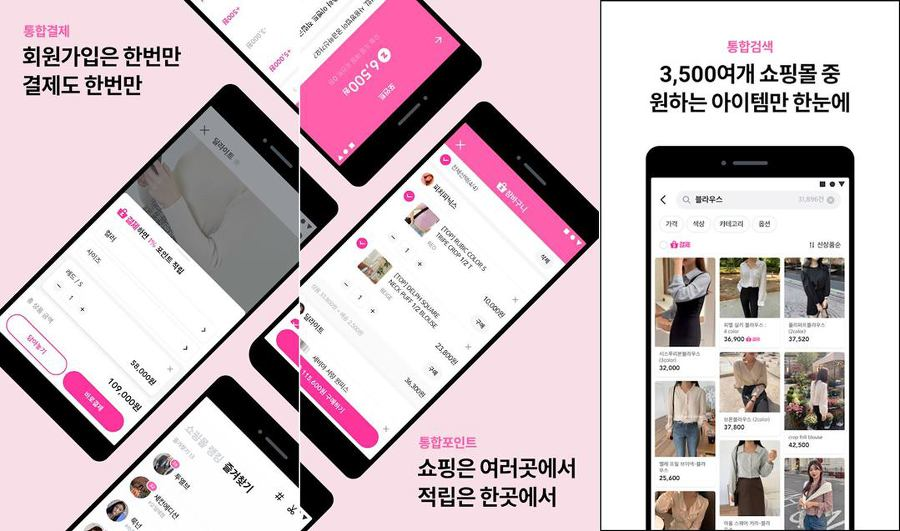
지그재그


- 2015년 6월 출시, 6500곳 이상의 스토어 입점중
- 동대문 의류를 판매하는 쇼핑몰을 기반으로 성장
- 출시 이후 누적 거래액은 3조원 이상, 누적 다운로드는 3500만건
- 2021년 카카오 인수, 여성 패션 플랫폼 최초로 2021년 연 거래액 1조원을 돌파
- MAU 370만명
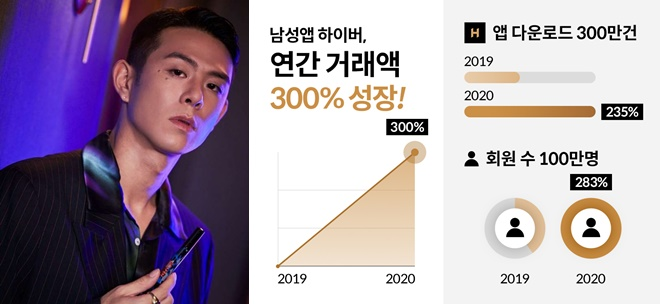
하이버


- 2018년 11월 출시
- 국내 최초 남자 전용 패션 플랫폼
- 2021년 앱 다운로드, 런치 3년만에 600만명을 돌파
- 거래액은 해마다 300% 이상 가파르게 성장해 2021년 말 누적 거래액 2000억원 돌파
- MAU 약 200만명, MZ세대가 85% 이상
주요 화면 비교
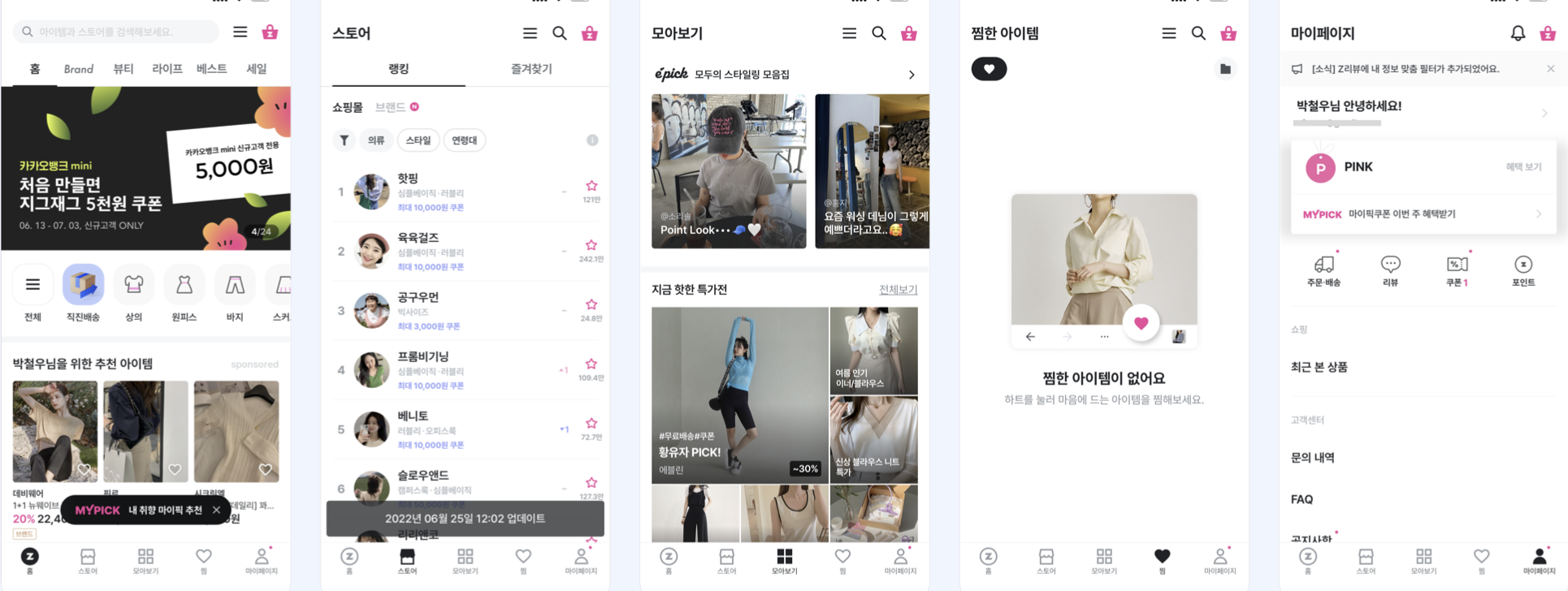
지그재그

- 홈
- 맞춤형 상품, 광고, 다양한 기획 상품
- 스토어
- 입점한 스토어 및 브랜드들의 랭킹 순위와 즐겨찾기
- 모아보기
- 스타일링 모음집, 특가전 모아보기
- 찜
- 마이페이지
- 주문상태, 리뷰, 쿠폰, 고객센터 등
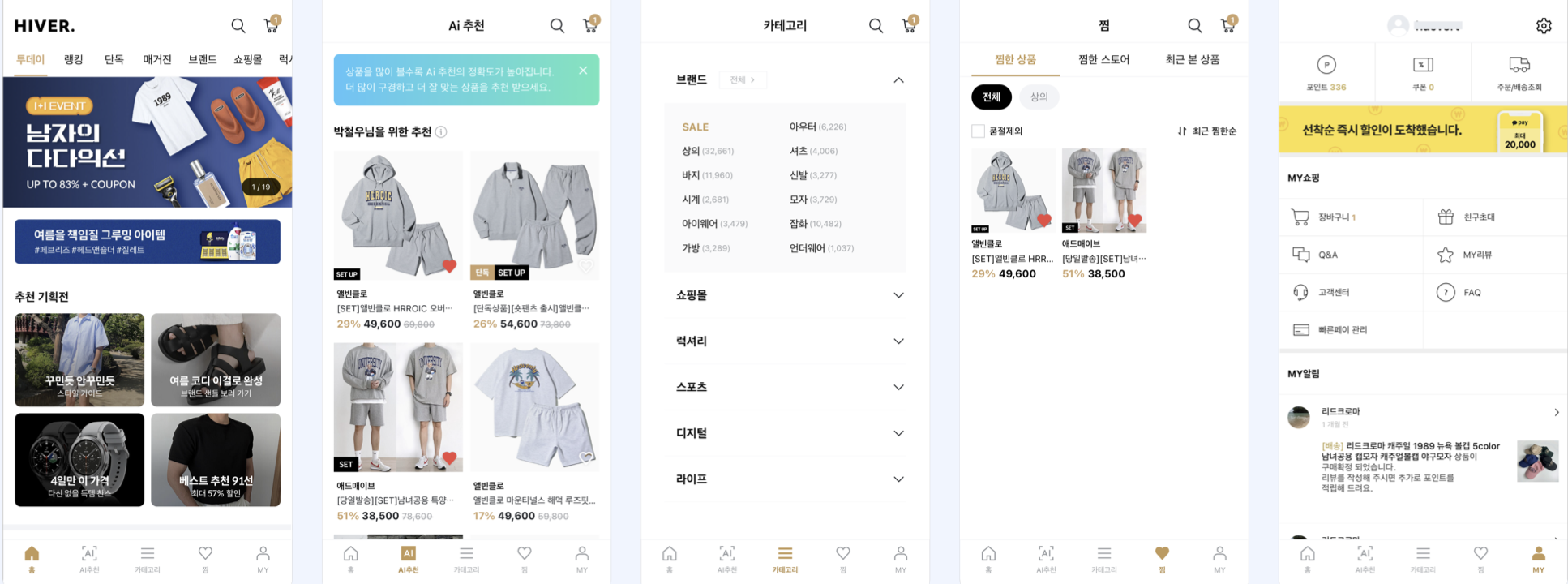
하이버

- 홈
- 이벤트, 광고, 추천 기획전
- AI 추천
- 즐겨찾기 및 좋아요한 상품의 데이터를 기반으로 비슷한 제품 추천
- 카테고리
- 여성들보다 쇼핑하는 시간이 짧은 남성들을 위해 명확하게 세일하는 상품, 명확한 카테고리 구분
- 찜
- 찜한 상품, 스토어, 최근 본 상품 조회
- MY
- 장바구니, 주문 현황, 포인트, 고객센터
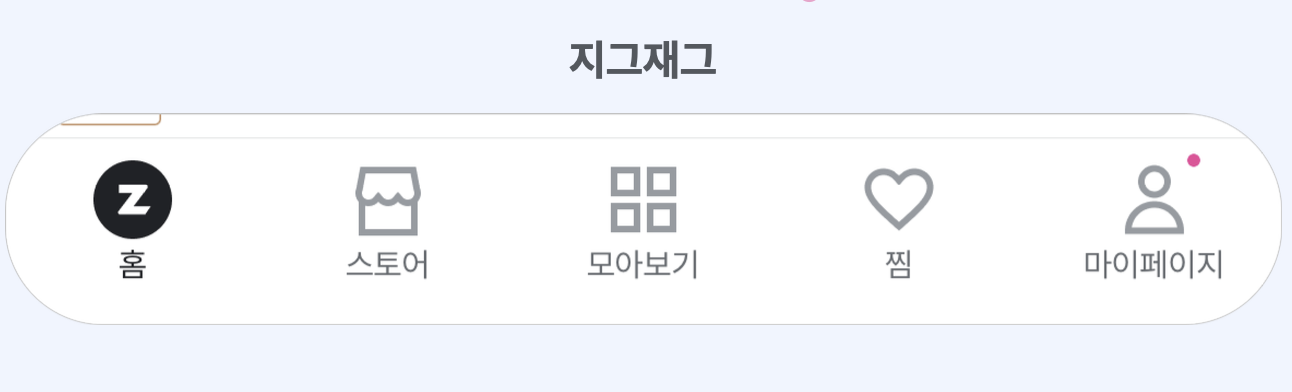
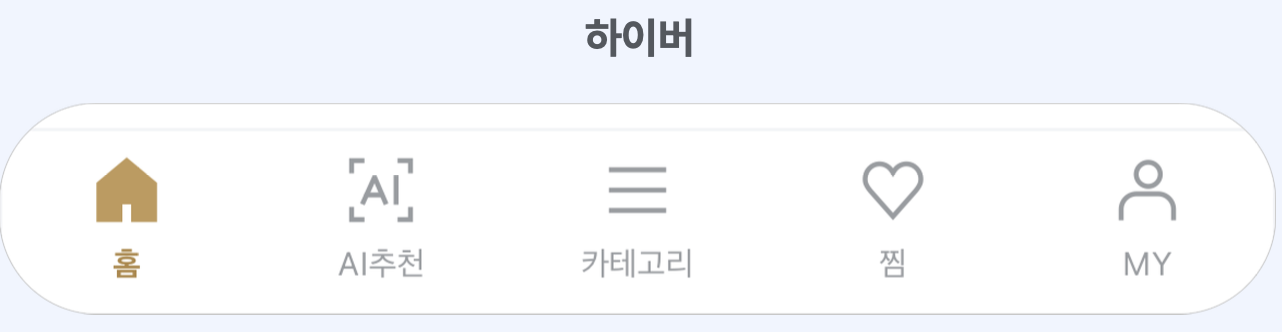
탭 비교
탭의 구성은 비슷하지만, 명확하게 서비스의 주요 소비층이 다르기 때문에 이를 비교분석
지그재그

- 여성 고객이 메인
- 6500개 이상의 상점들이 입점해있다 보니 스토어라는 독립적인 탭 존재
- 자주 이용하던 가게를 또 이용하는것처럼 접근성을 높여 사용성 개선
- 내가 원하는 상품, 기획 상품들을 모아둔 모아두기 탭 존재
- 무엇을 살지, 어떤 브랜드를 살지 고민중인 고객에게 추천
→ 스토어, 다른 사람들의 스타일링을 관찰하는 경향
하이버

- 남성 고객이 메인
- 다양한 스타일로 코디하기보다는 일정하고 비슷한 스타일로 코디하는 남성들을 위한 AI추천 탭 존재
- 비슷한 옷들을 다양한 브랜드와 가격대에서 추천
- 명확한 목적(예를 들면 티셔츠를 산다, 모자를 산다)을 가지고 쇼핑을 하는 경향이 짙은 남성들을 위한 카테고리 탭 존재
- 다양한 스타일을 보여주는 지그재그앱과는 다르게 명확하게 옷을 분류
→ 비슷한 스타일의 옷 추천, 명확한 목적을 가진 쇼핑하는 경향
주문하기 프로세스 비교
커머스앱에서는 구매율을 높이는 것도 중요하지만 주문하기 프로세스도 중요
주문 프로세스
장바구니 → 주문하기(배송지입력, 할인쿠폰, 포인트 사용 등) → 결제
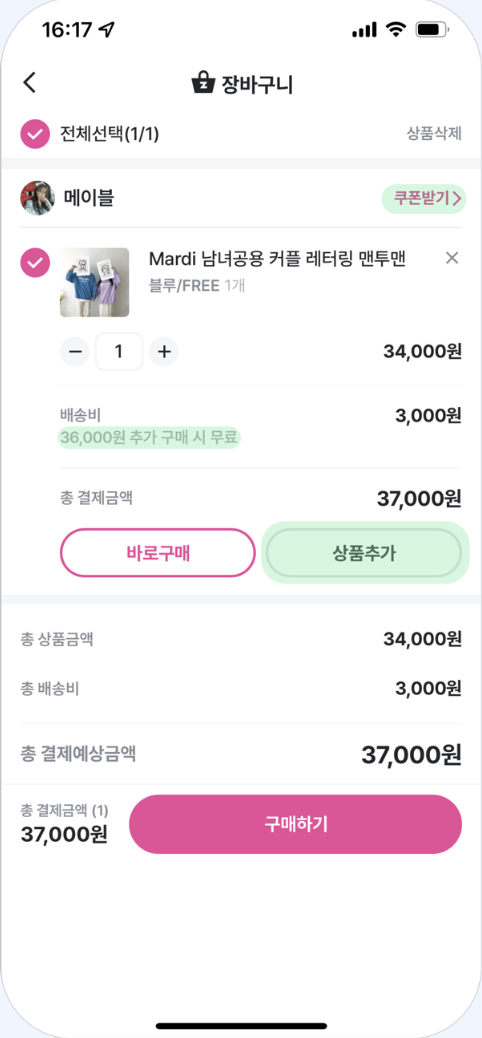
1. 장바구니
지그재그

- 쿠폰받기
- 결제 전 놓칠 수 있는 쿠폰 받기
- 배송비
- 배송비를 안내하면서 얼마 이상 구매시 배송비 무료혜택을 받을 수 있는지 표시
- 상품추가
- 배송비와 관련하여 상품추가 버튼을 추가함으로써 고객이 더 많은 상품을 소비할 수 있도록 업셀링
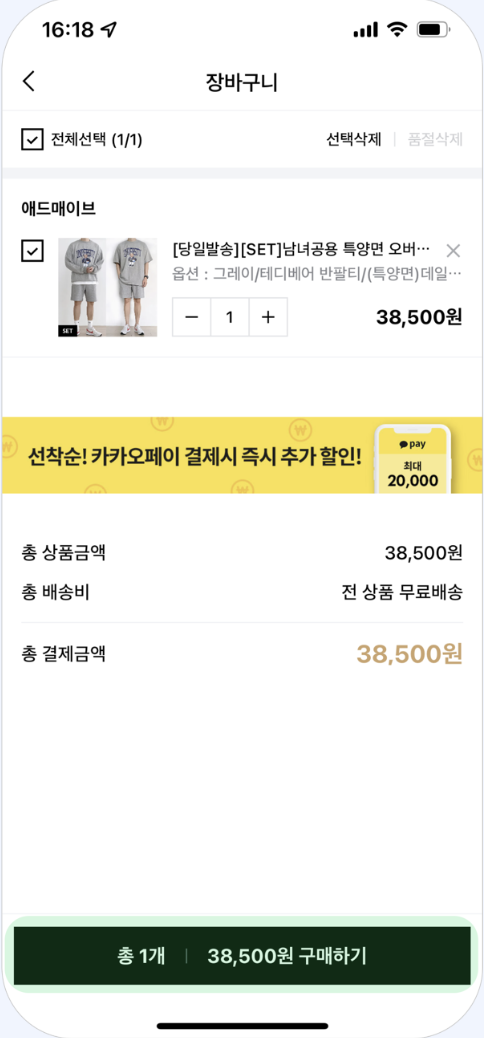
하이버

- 구매하기 버튼
- 구매하기 버튼에 한눈에 구매 정보(수량)볼 수 있도록 표시
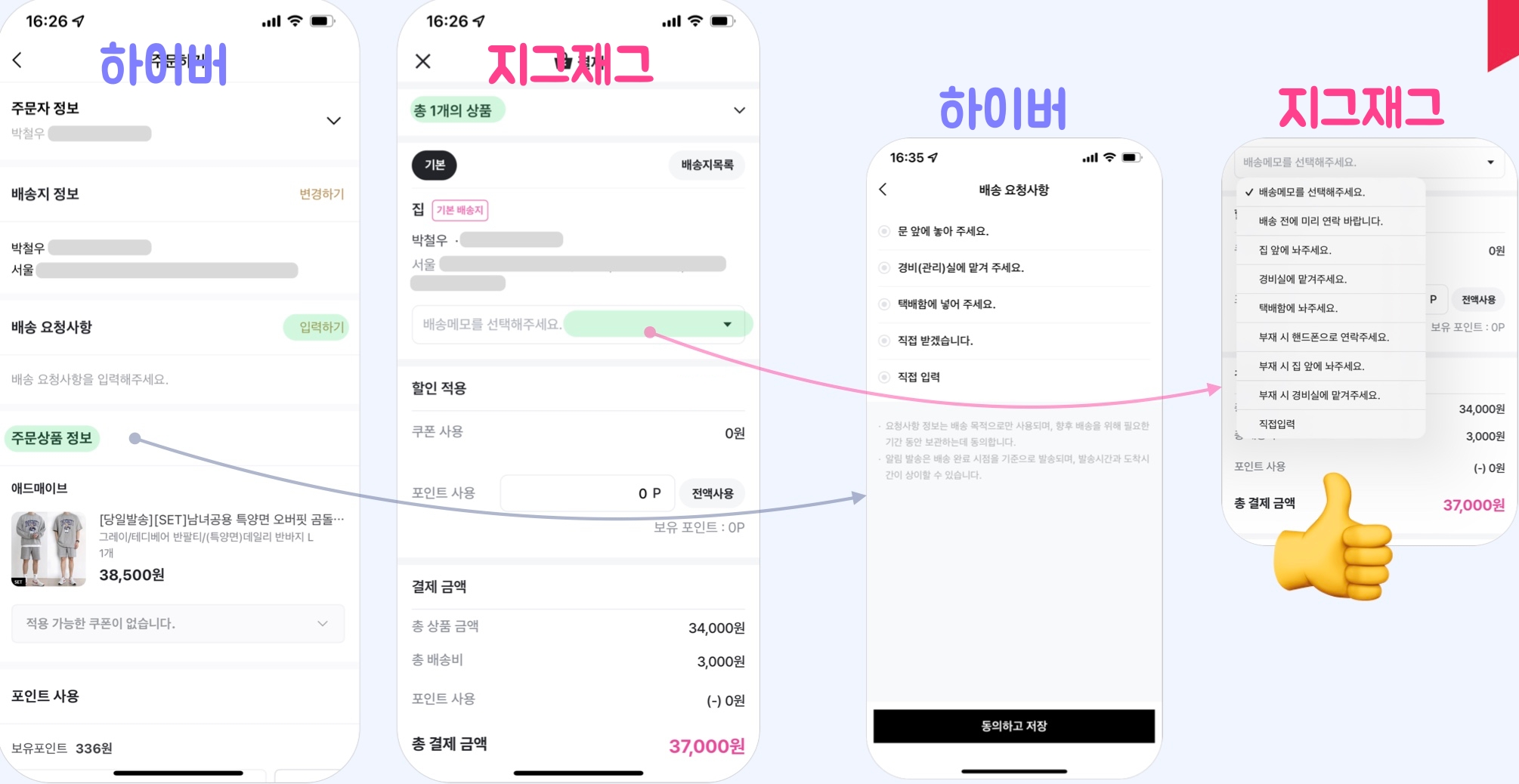
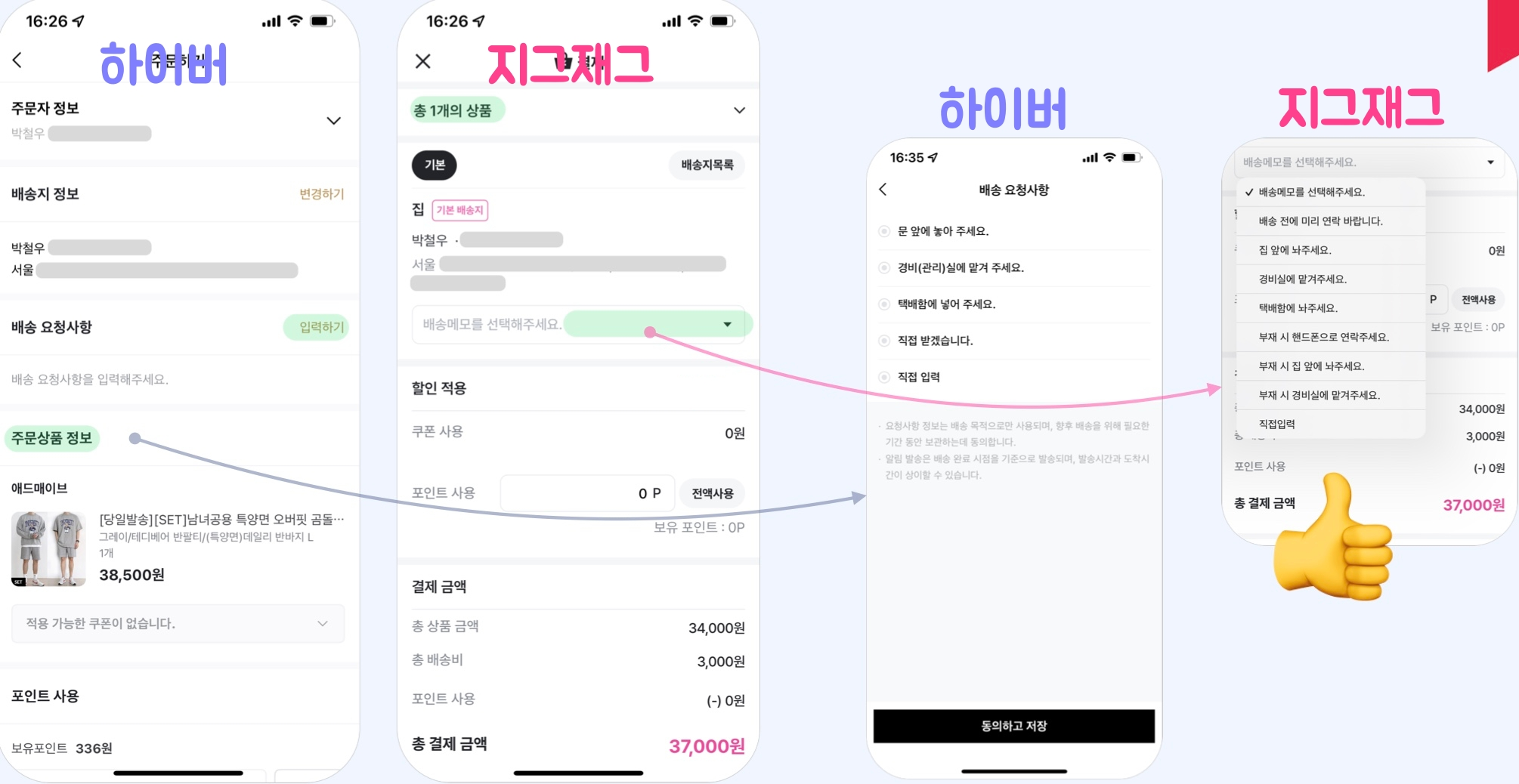
2. 주문하기

지그재그
- 주문상품 정보(👍)
- 화면 최상단에 ‘총 1개의 상품’으로 간략하게 구매정보 요약 후 아코티언 탭으로 접어둠
- 배송 요청사항(👍)
- 셀렉트 박스를 바로 띄워서 원하는 요청사항 바로 입력가능
하이버
- 주문상품 정보 (👎)
- 이전 프로세스인 장바구니 페이지에서 구매정보 표시 이후 한번 더 보여줌으로써 불필요한 정보 추가 노출로 인해 복잡한 화면 구성 및 피로감 증가
- 배송 요청사항(👎)
- 배송 입력하기를 누르면 새로운 페이지로 이동
- 많은 정보를 입력하는게 아니기 때문에 사용자의 동선을 복잡하게 함
- 배송 입력하기를 누르면 새로운 페이지로 이동
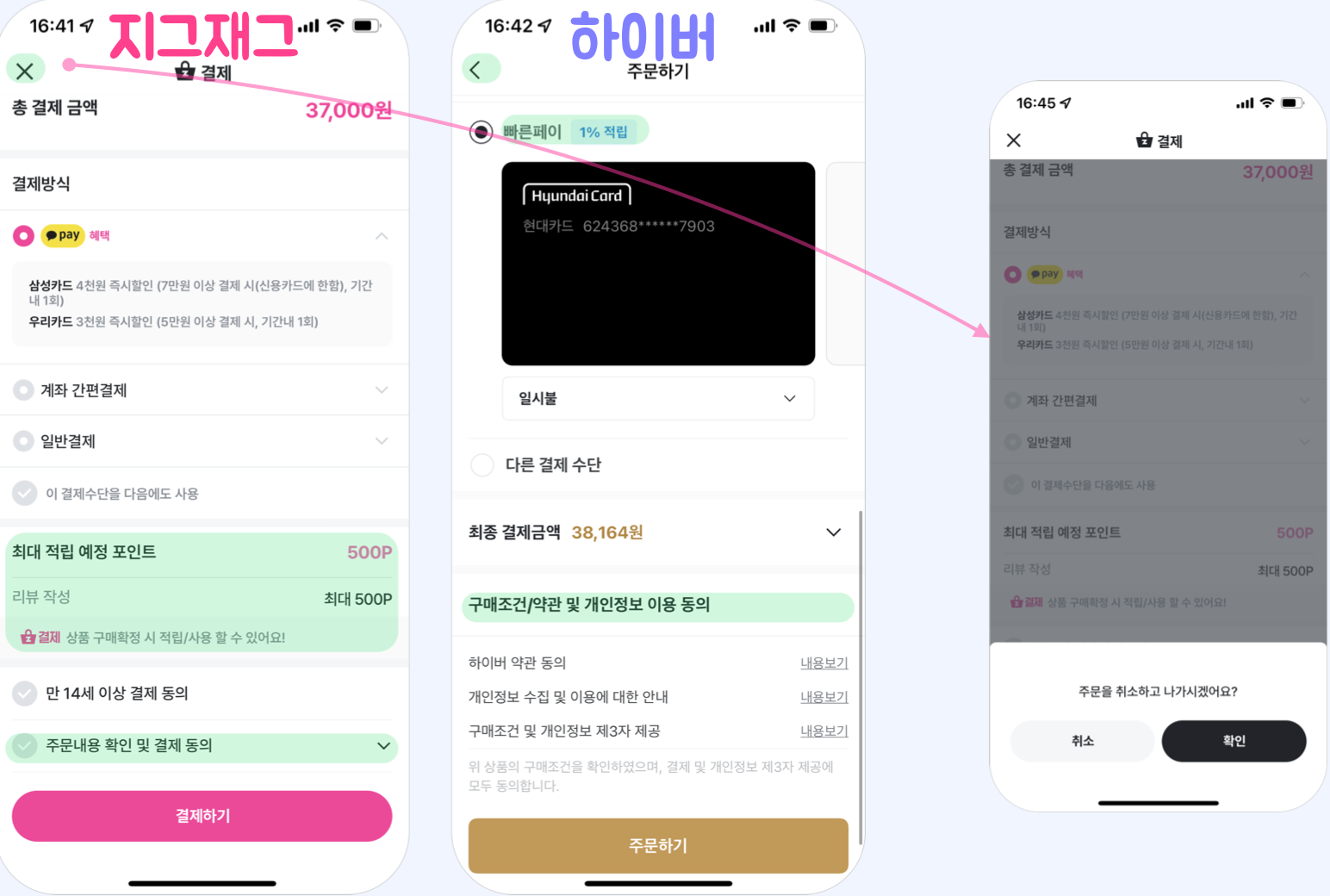
3. 결제

지그재그
- 적립 예정 포인트(👍)
- 상품 구매시 정확한 적립 및 최대 적립 가능한 포인트를 알 수 있음
- 상품 구매확정 후 리뷰작성을 통해 적립 포인트를 받을 수 있다는것을 구매자가 인지하고 리뷰작성 참여율을 높일 수 있음
- 상품 구매시 정확한 적립 및 최대 적립 가능한 포인트를 알 수 있음
- 주문내용 확인 및 결제 동의(👍)
- 결제하는데 있어서 필수적인 약관을 아코디언 탭으로 펼치거나 접을 수 있어 페이지의 동선낭비를 줄임
- 주문하기 이탈버튼(👎)
- x버튼을 통해 주문할까 말까 고민중인 고객에게는 명확하게 주문을 유도할 수 있지만 상품을 추가하고자 하는 고객에게는 번거롭게 하여 불쾌감을 줄 수 있음
하이버
- 적립 예정 포인트(👎)
- 1%의 포인트가 적립되지만, 정확히 얼마의 포인트가 적립되는지 알 수 없음
- 주문내용 확인 및 결제 동의(👎)
- 결제하는데 있어서 필수적인 약관의 내용을 확인할때 페이지가 이동하여 불필요한 페이지 동선의 낭비
- 주문하기 이탈버튼(👍)
- 뒤로가기 버튼을 통해 아무 안내메세지없이 페이지 이동
